To elevate your web designs above the ordinary, mastering CSS is a must. CSS offers an array of possibilities for enhancing your web pages – from better aesthetics to quicker load times, with more efficient maintenance and easier content updates.
To elevate your web designs above the ordinary, mastering CSS is a must. CSS offers an array of possibilities for enhancing your web pages – from better aesthetics to quicker load times, with more efficient maintenance and easier content updates.
Here you’ll find 15 exceptional CSS-driven websites that showcase diverse approaches to web design. Allow these sites to spark your creativity, teach you some CSS tricks, and let you infuse these elements into your own projects.
Captivating Beercamp
The Beercamp website transforms your browser into an interactive pop-up book. By clicking and dragging pages, you can navigate through this 3D environment, enjoying its vivid colors and engaging user experience.

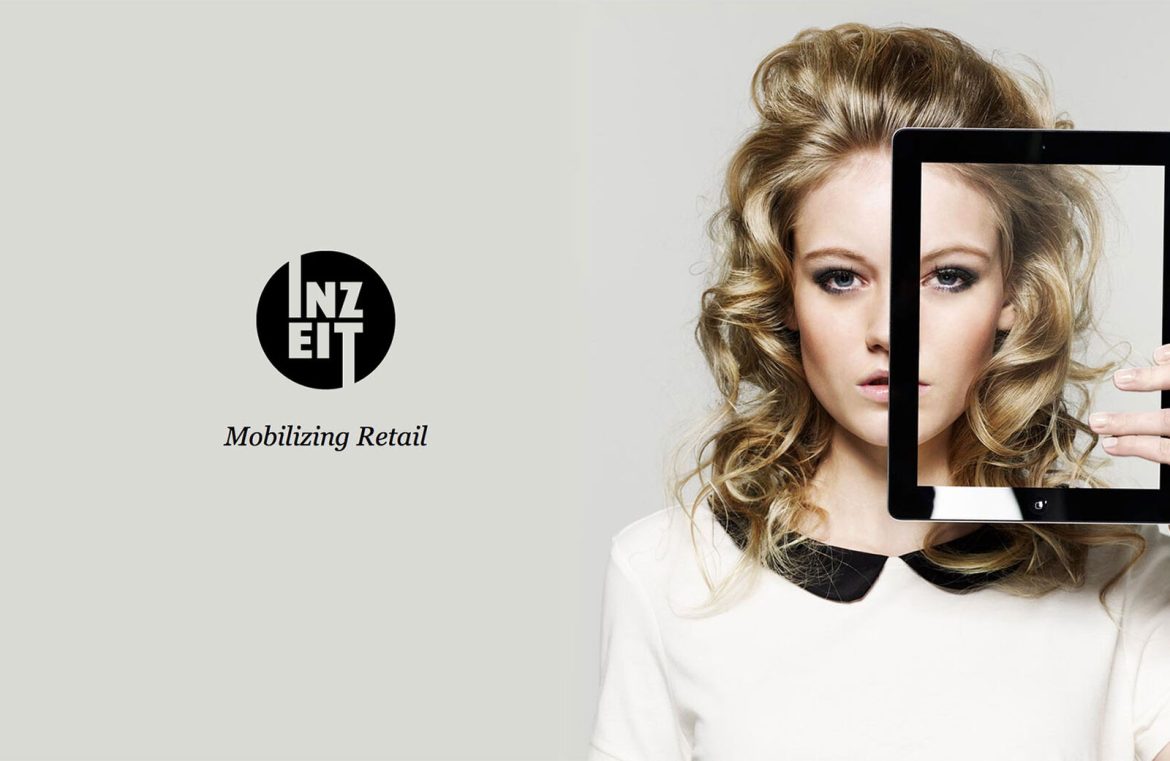
Dynamic Inzeit
At first glance, Inzeit appears as a sophisticated static website. However, as you scroll, you’re treated to a multi-layered, parallax experience, encouraging visitor interaction and rewarding them with a lively site.

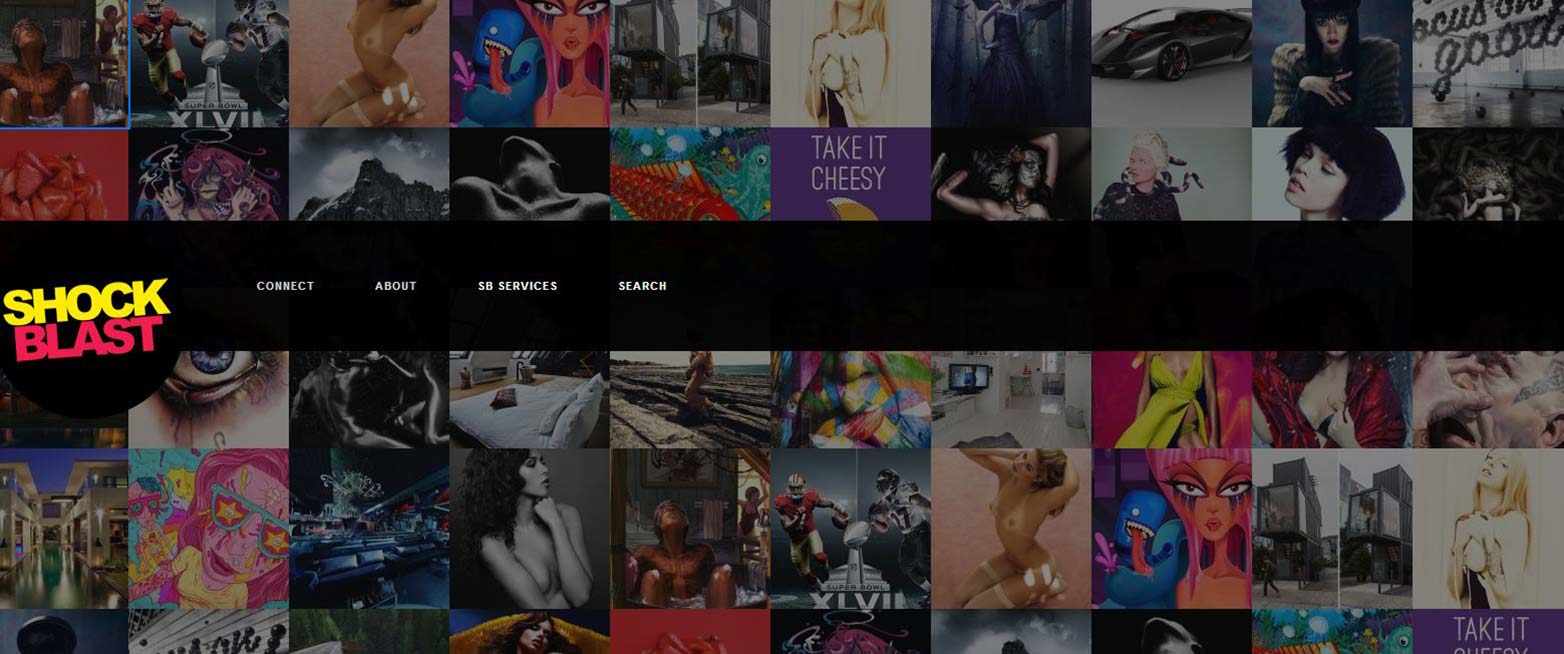
Vibrant ShockBlast
Shockblast invites users into a dynamic photographic journey. Its homepage is interactive and replete with striking photos organized for intuitive user navigation.

Minimalistic TepTek
The design of TepTek‘s website showcases layered elegance. As users scroll, the composition changes between various frames, focusing the viewer on its stark, content-rich presentation.

Quirky FineGoods
Navigating the FineGoods website is like unearthing hidden treasures, with unexpected delights that await as you engage with navigation drawers and price tags.

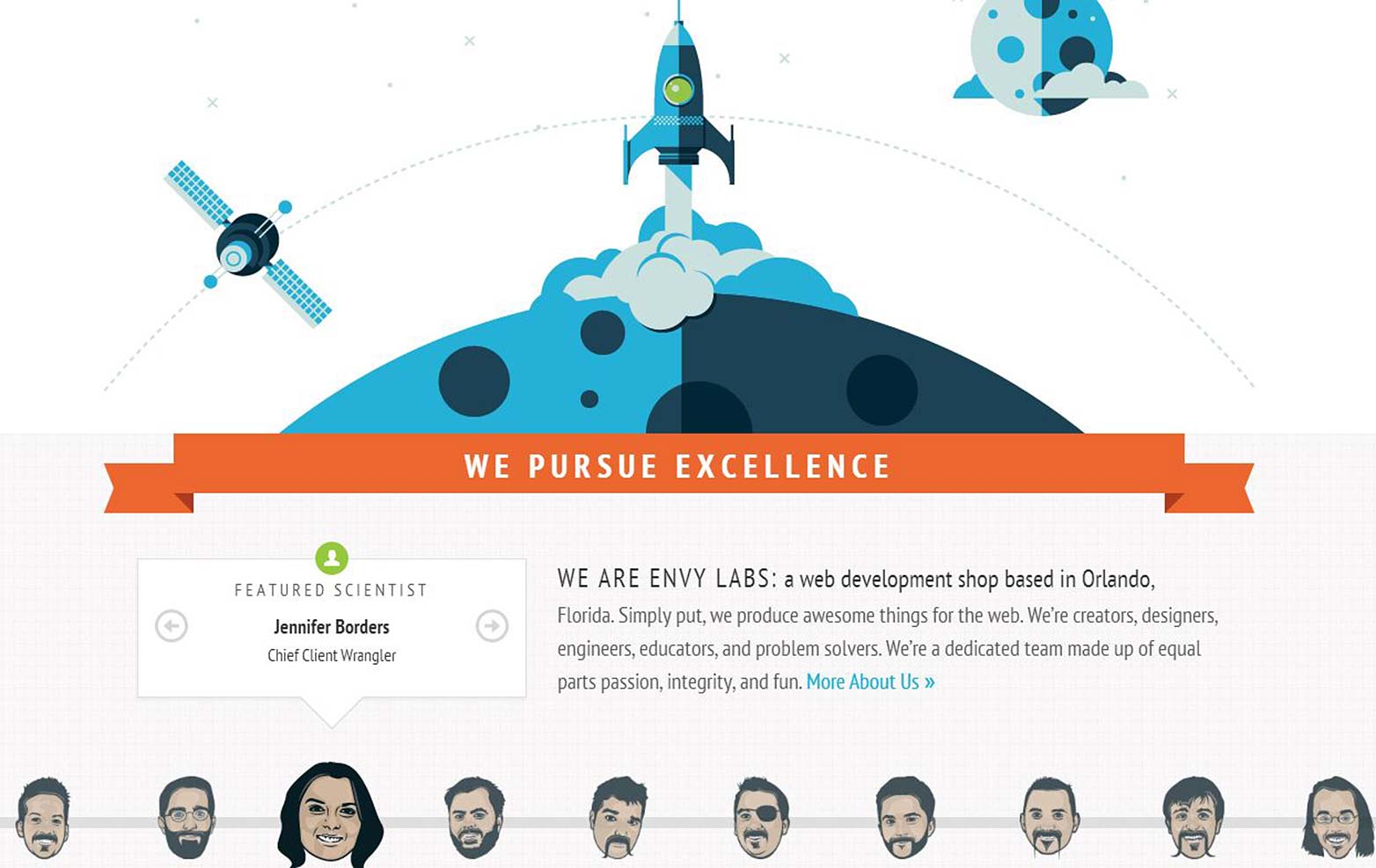
Engaging Envy Labs
The Envy Labs website makes clever use of CSS, presenting a rotating carousel that visitors can navigate through. This combined with its streamlined look, demonstrates smart yet effective use of CSS.

Driver Club’s Cinematic Journey
Developed for Ubisoft’s Driver game launch, the Driver Club site features CSS transforms that create a lively experience, reminiscent of a movie’s rolling credits as you scroll.

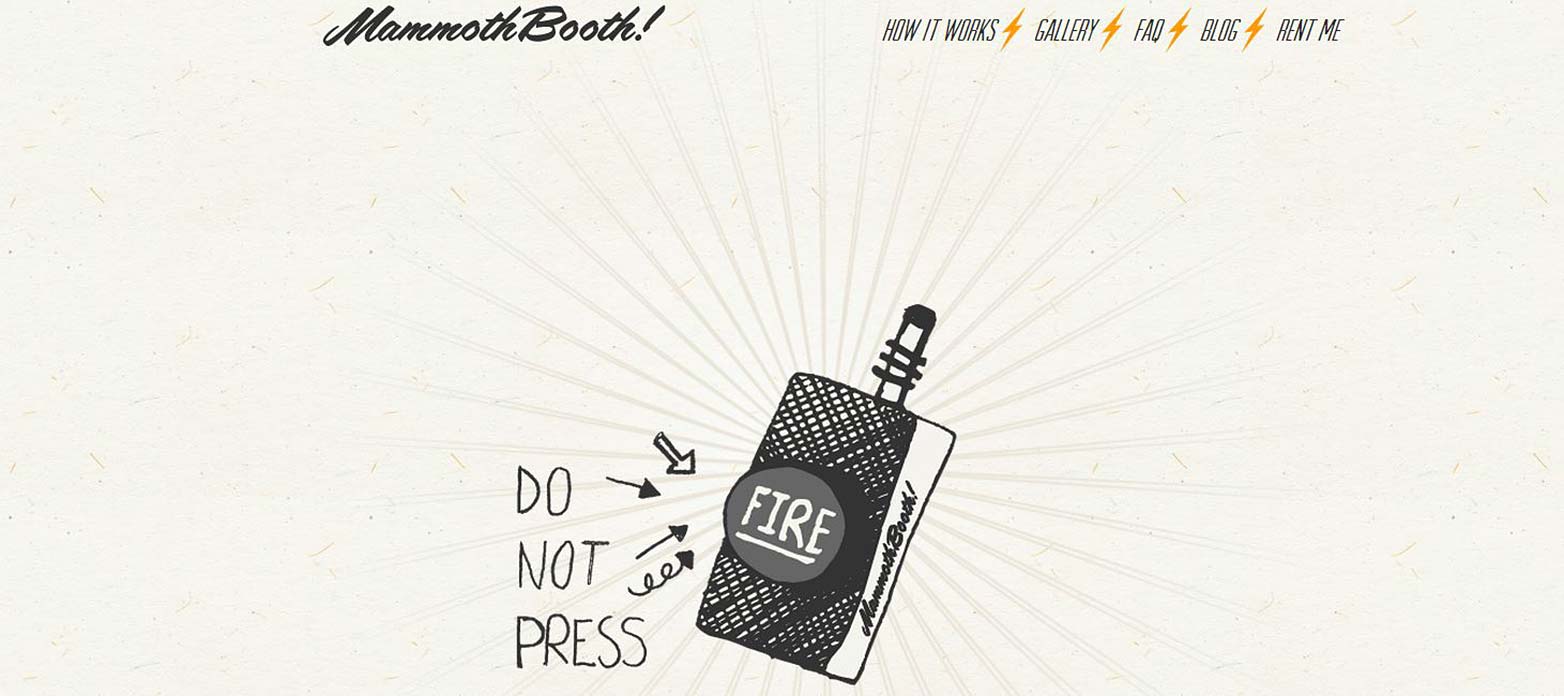
Adventurous Mammoth Booth
Mammoth Booth tempts users’ curiosity, cascading images across the screen with a simple click – generating a digital photo booth and effectively showcasing the company’s offerings.

Interactive Jeclat
The Jeclat website offers a nautical-themed world tour, complete with interactive statues and a side-scrolling panorama that bucks the vertical scroll trend, engaging users in a side adventure.

Elegance by Vacheron Constantin
Even if you don’t speak French, the Vacheron Constantin site impresses with a smooth scrolling experience, tastefully presenting luxury watches and their design inspirations.

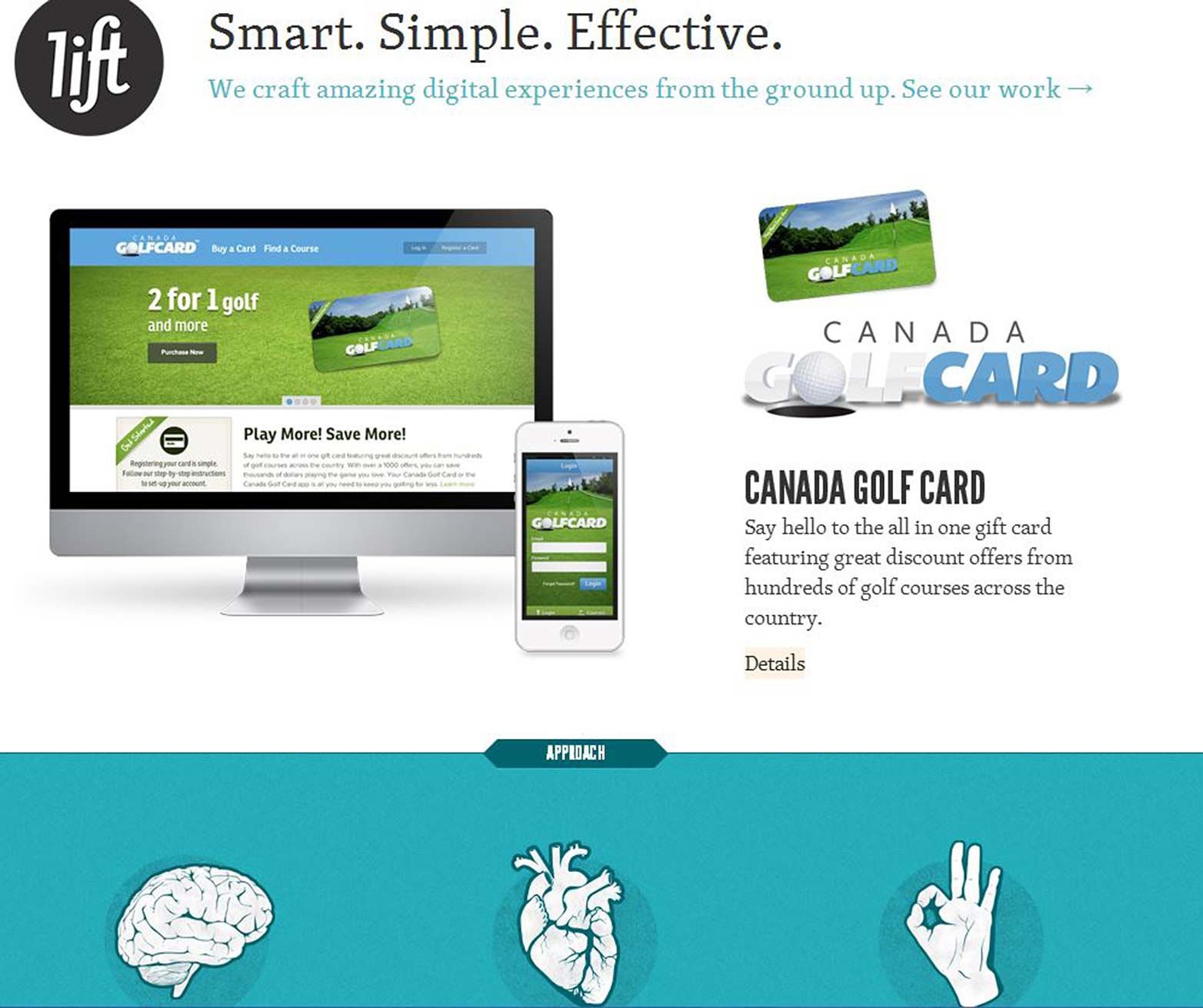
Innovative Lift Interactive
At Lift Interactive, CSS magic is abundantly evident. Explore their assortment of visual tricks, including mesmerizing 3D book effects and layered header images.

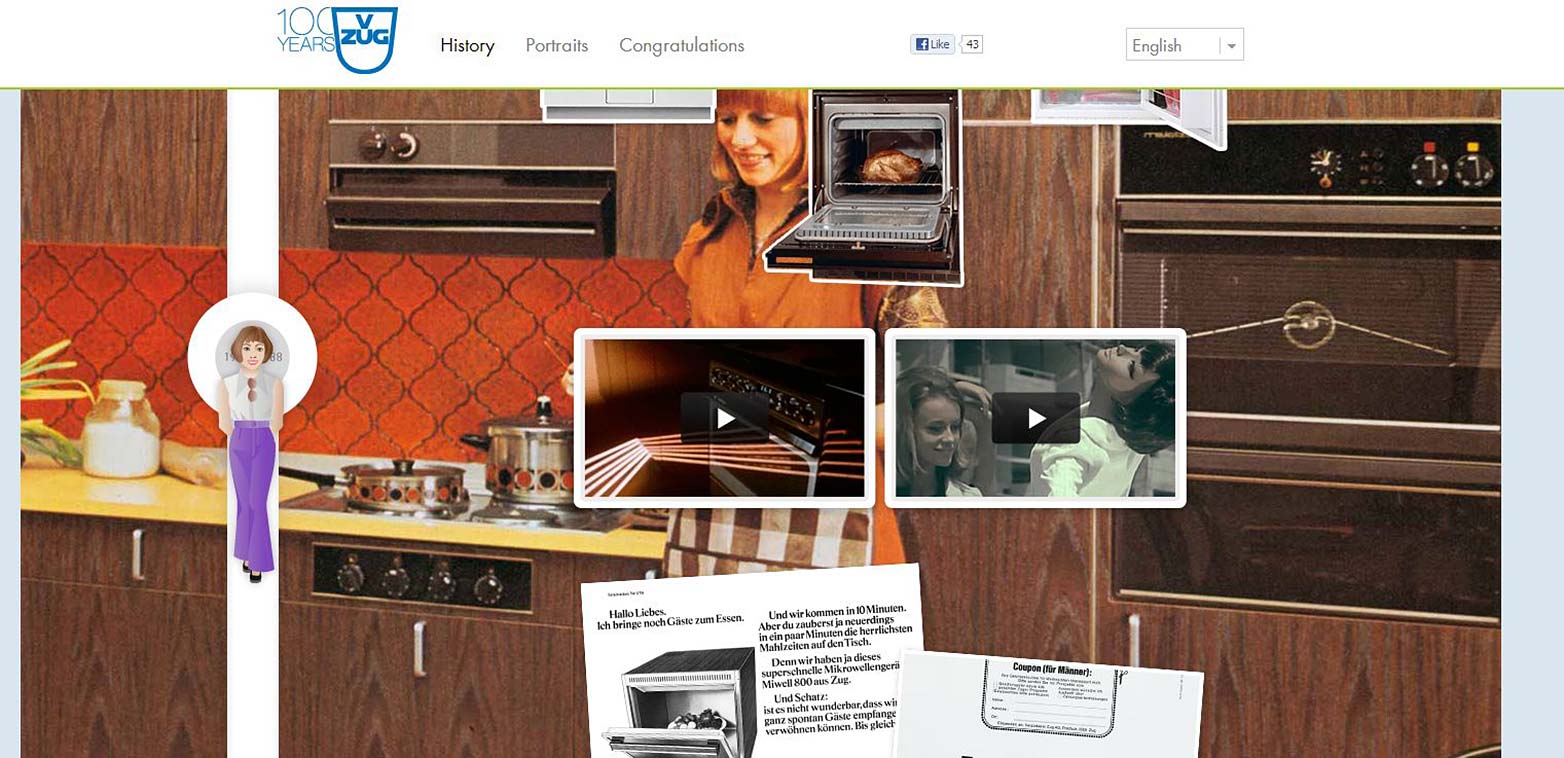
Storytelling VZug
The VZug website presents its century-long history with a timeline that goes beyond your average photo gallery, providing a visually rich, annotated journey through time.

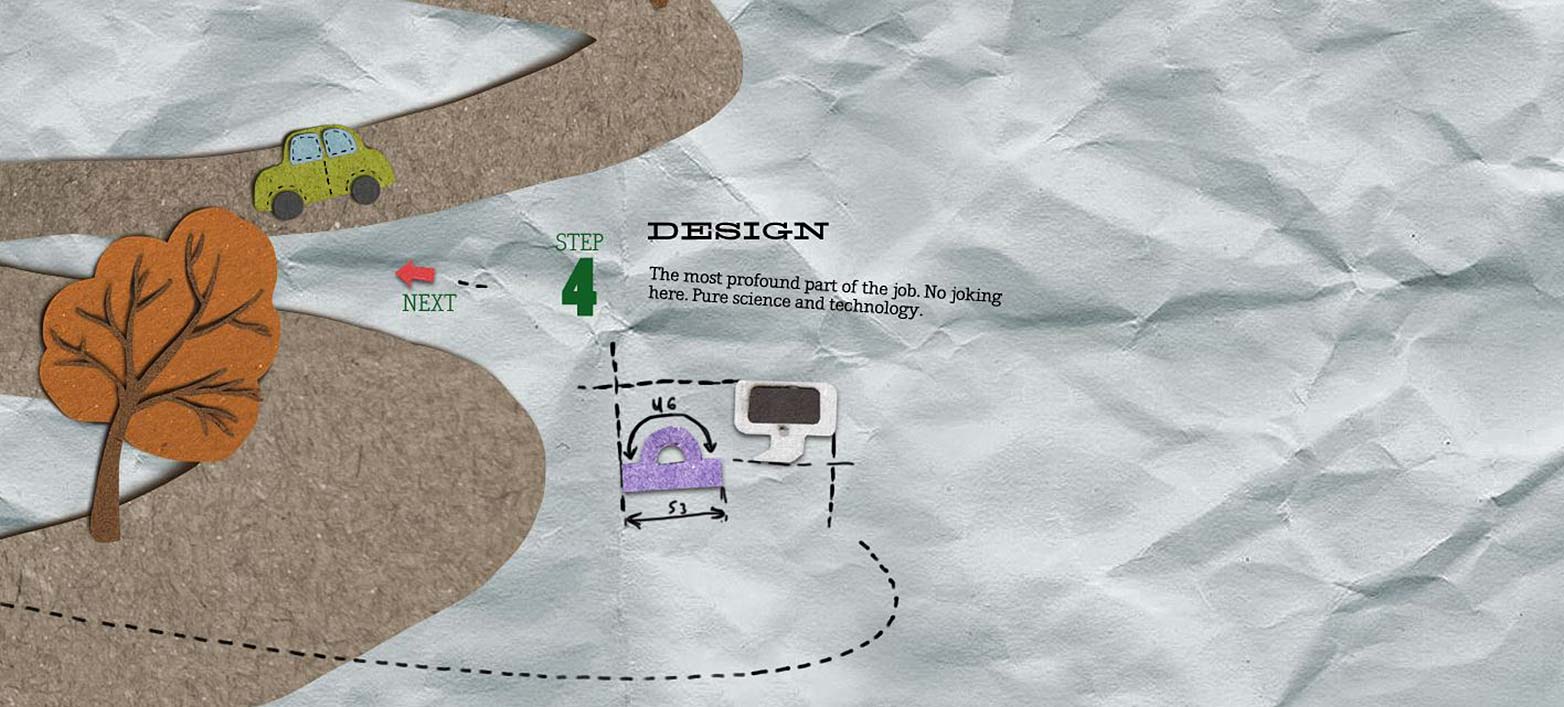
Dego’s Playful Experience
Fans of the Little Big Planet game will recognize the whimsical style of Dego design agency’s site. It guides users on a playful journey through the agency’s portfolio with its imaginative navigation.

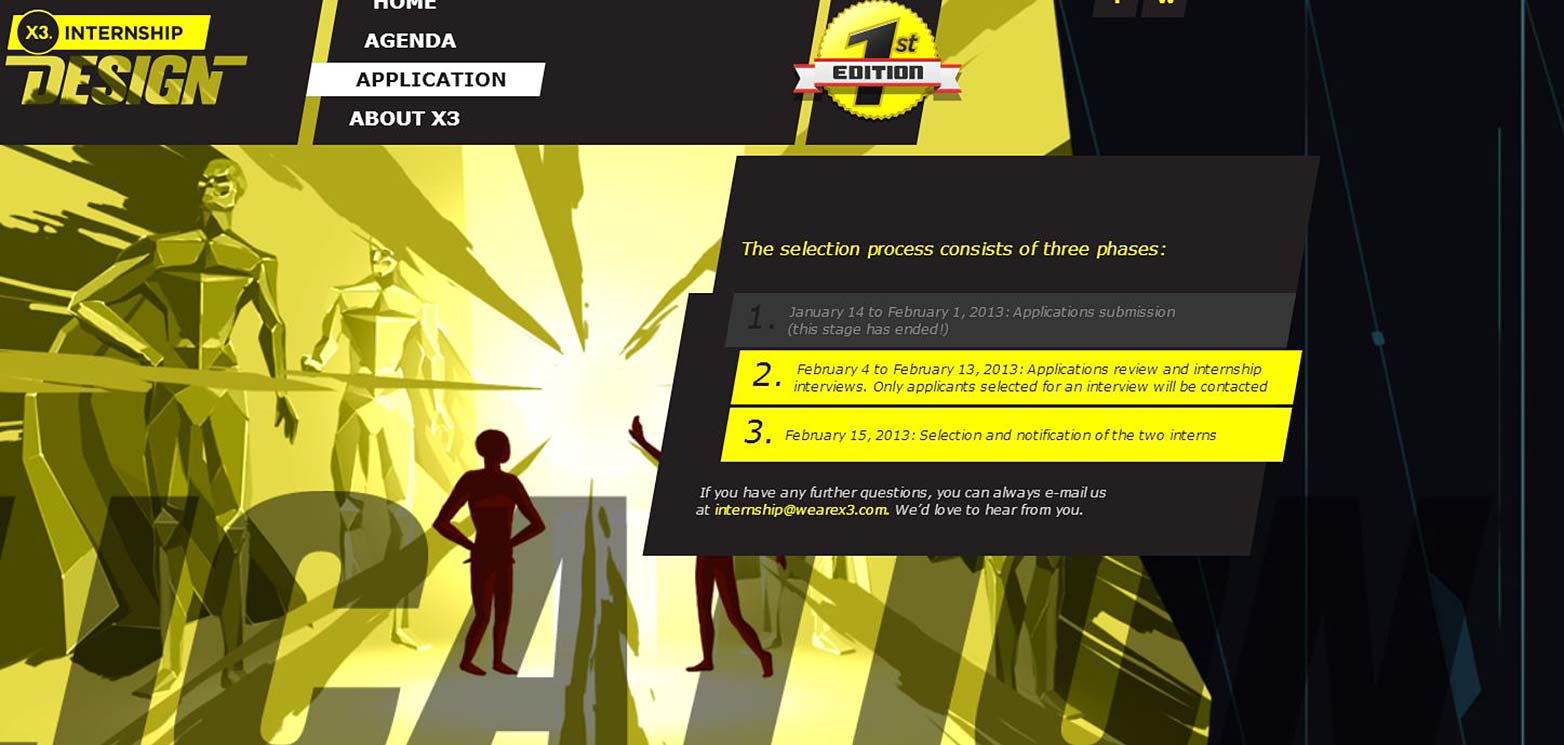
Futuristic WeAreX3
WeAreX3 seeks design interns through its science fiction-themed site that mixes horizontal and vertical scrolling, showcasing the company’s distinctive style and recruitment philosophy.

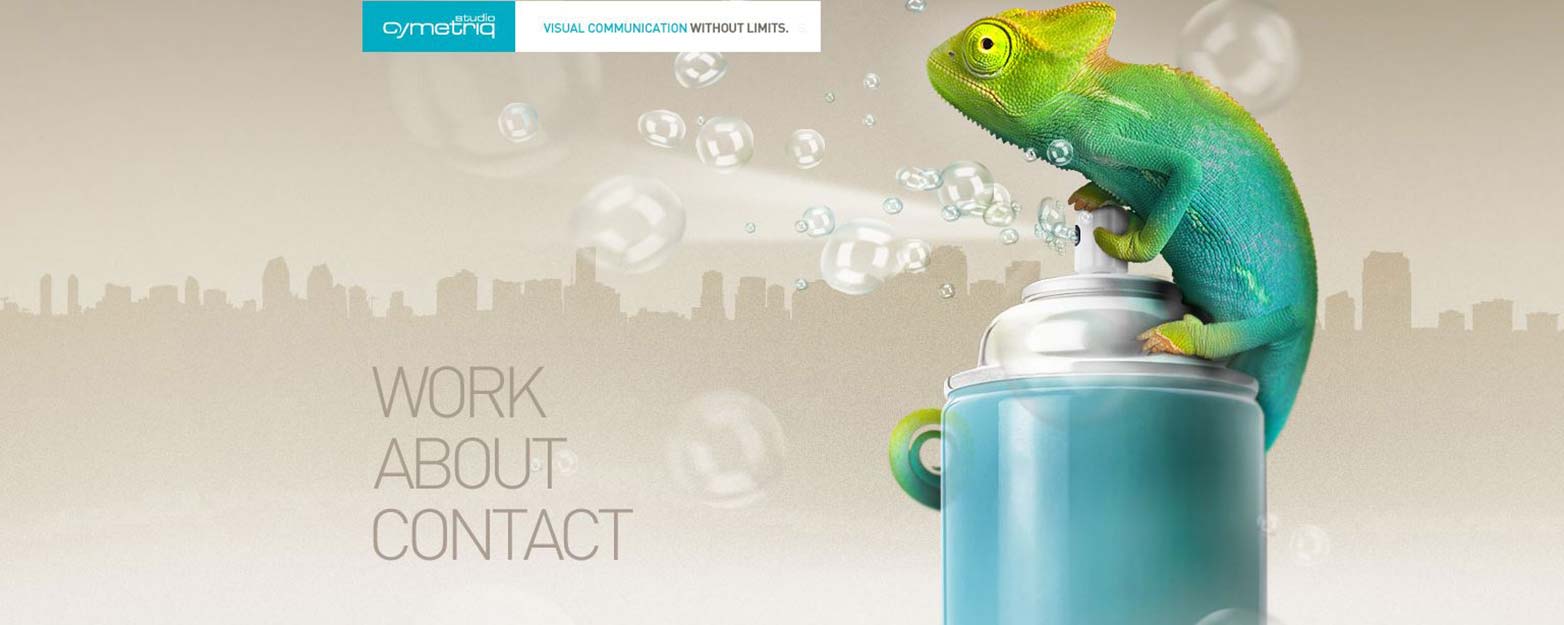
Sleek Cymetriq
The portfolio of Cymetriq beautifully integrates various design elements and CSS features, offering an immersive experience as you scroll through their gallery.

Did your favorite make the list? If you’ve crafted something even more spectacular, drop us a line in the comments section.