When it comes to crafting navigation for a website, one must balance the architecture of information with the ease of presenting this structure to visitors. Essentially, navigation is an art form in its own right, carefully orchestrating how content is categorized, how these categories interrelate, and how users journey through them. The menu, taking varied shapes and forms, is crucial in signaling the navigation pathway, assisting users in understanding their current location and guiding them to their desired destination seamlessly.
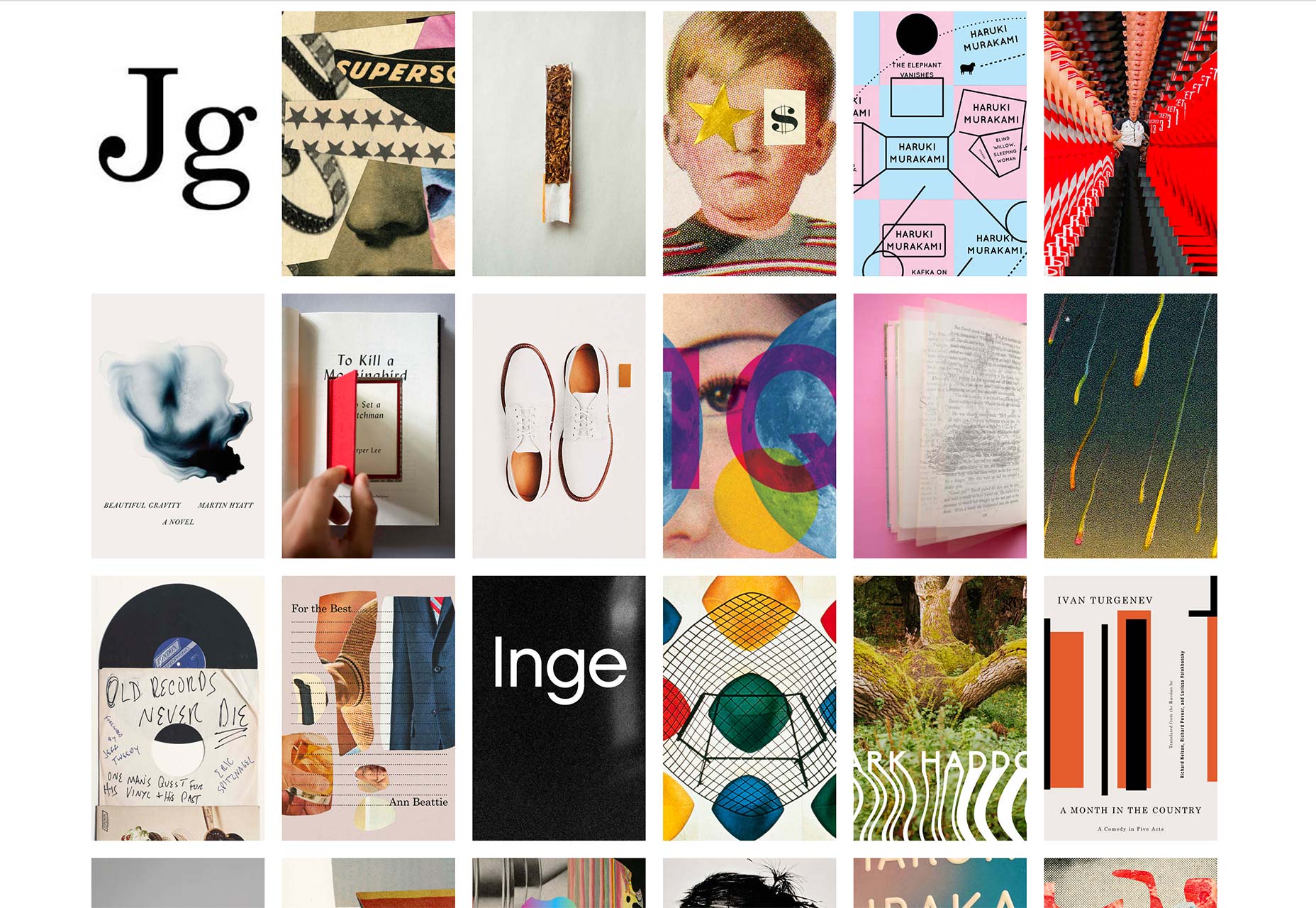
Inspirational Design by John Gall
John Gall, celebrated for his striking book covers, introduces an unconventional yet intriguing navigation concept on his site. Visitors are greeted with a mosaic of ‘paperbacks’, symbolizing clickable links that delve into project details. A thumbnail sporting Gall’s initials offers a glimpse into his biography. This design is intentionally minimalist, focusing on his portfolio with stark simplicity and an engaging, hands-on navigation experience. While the site excels on a desktop, its mobile version resorts to a more traditional navigation bar, somewhat underwhelming compared to its desktop counterpart. An important takeaway here is that such an immersive approach to design hinges on the excellence of the showcased work. 
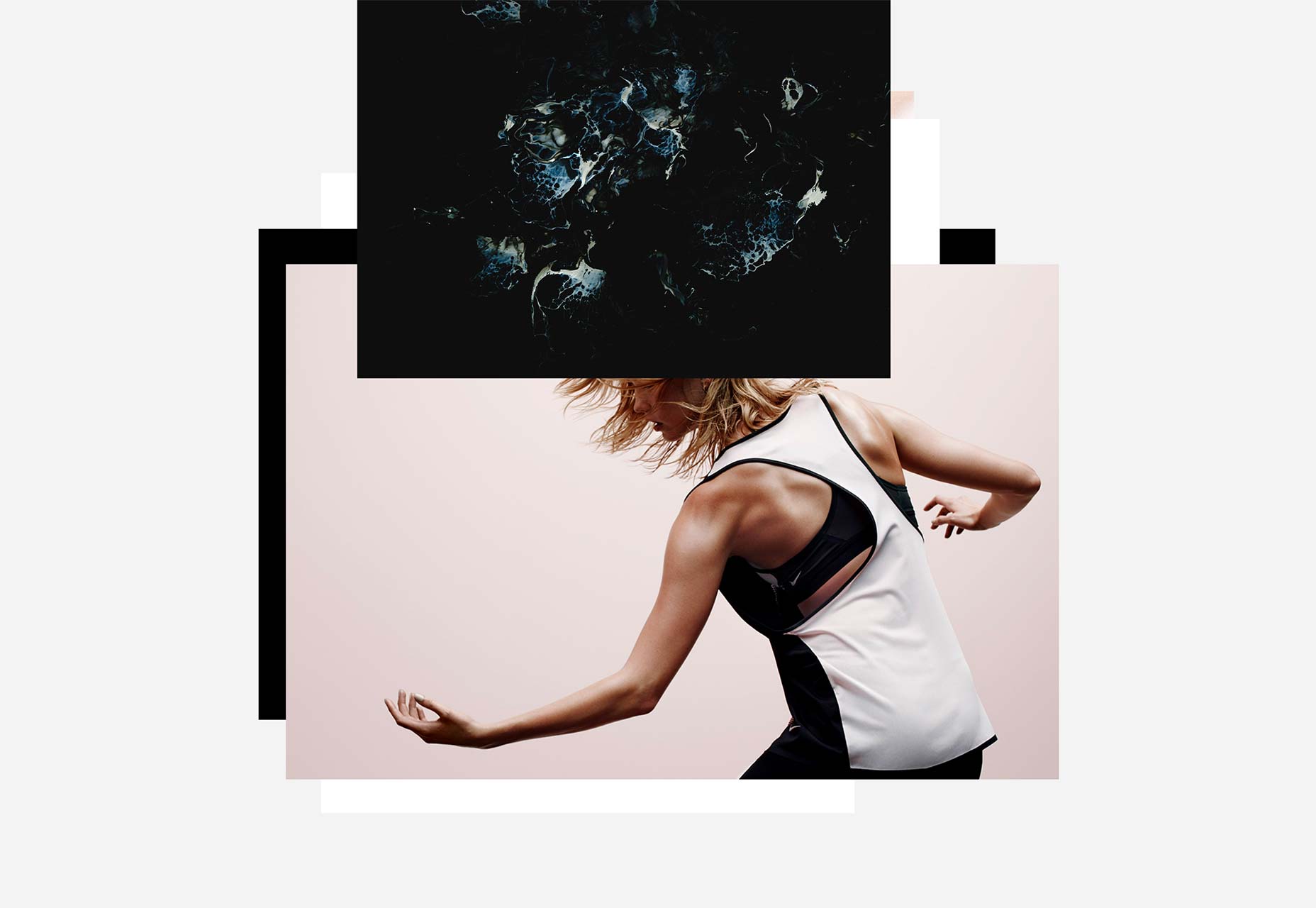
Creative Portfolio of Jordan Sowers
Jordan Sowers offers another fresh take on portfolio navigation by stacking thumbnails representing his projects. Users scroll through this digital pile, and on selection, are shown more details within a modal pop-up. Scroll to the bottom, and you’ll find concise career and contact info. The mobile version maintains consistency with its desktop counterpart, creating an engaging user experience and memorable interaction reminiscent of sifting through physical portfolio prints. 
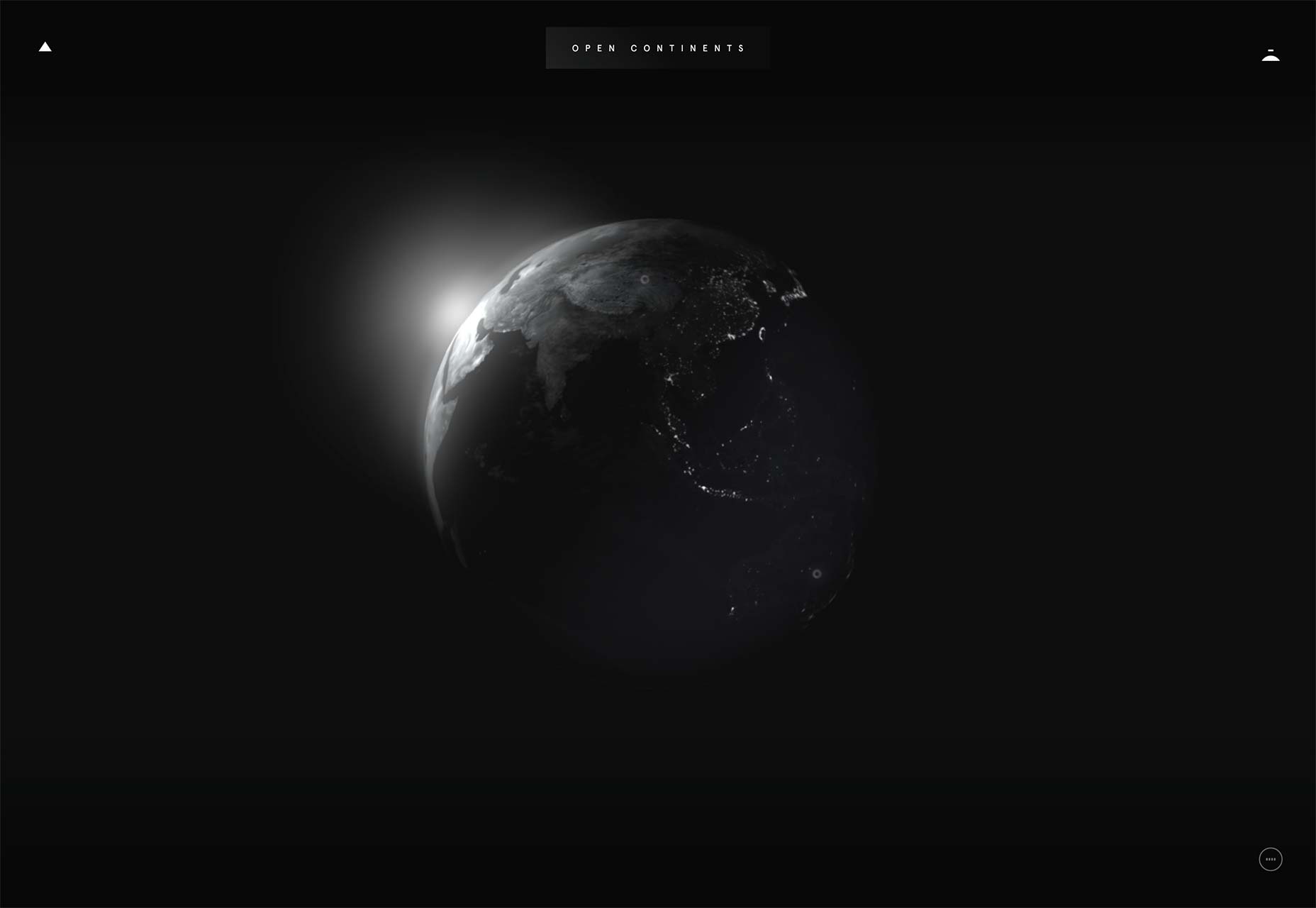
Global Stories at Open Continents
Open Continents showcases a compendium of short films within a navigation system centered around a rotating globe. Alternating between the globe and a horizontal link list, this interface dances between simplicity and interactivity. While accessibility is a crucial factor that warrants a more straightforward navigation option, the globe invites users to embark on an exploratory journey, offering an immersive experience of traversing the globe to delve into international narratives. 
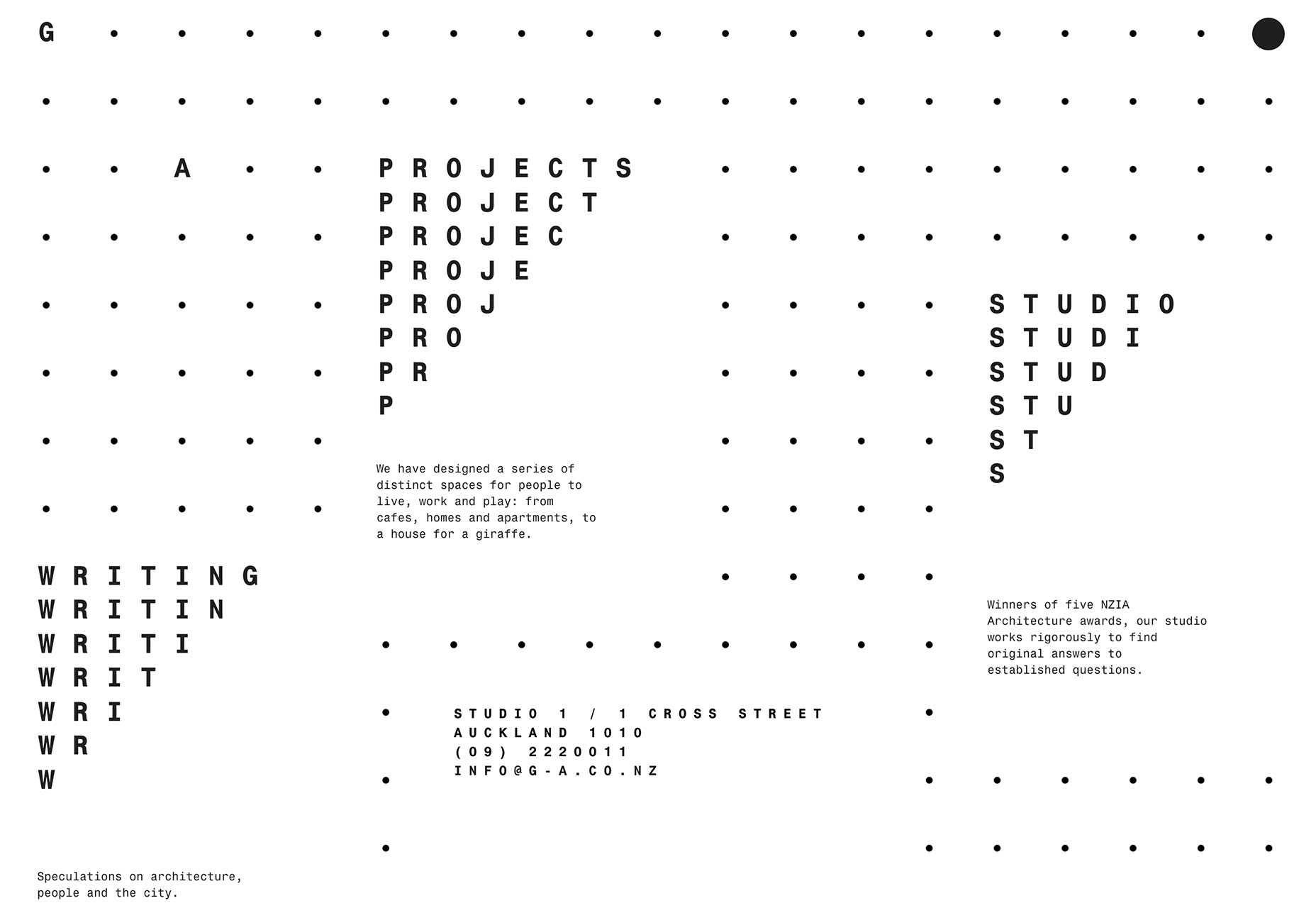
The Artful Approach of Glamuzina Architects
Glamuzina Architects reinvents the homepage as an interactive menu canvas, scattering primary navigation links across the screen with bold intent. Featuring projects through text and visual thumbnails, the transition to mobile foregoes the conventional hamburger menu, providing a visually cohesive experience across devices. While the navigation presents a few snags in intuitive direction and could benefit from opening external links in new tabs, it nonetheless stands out with its raw, contemporary aesthetic. 
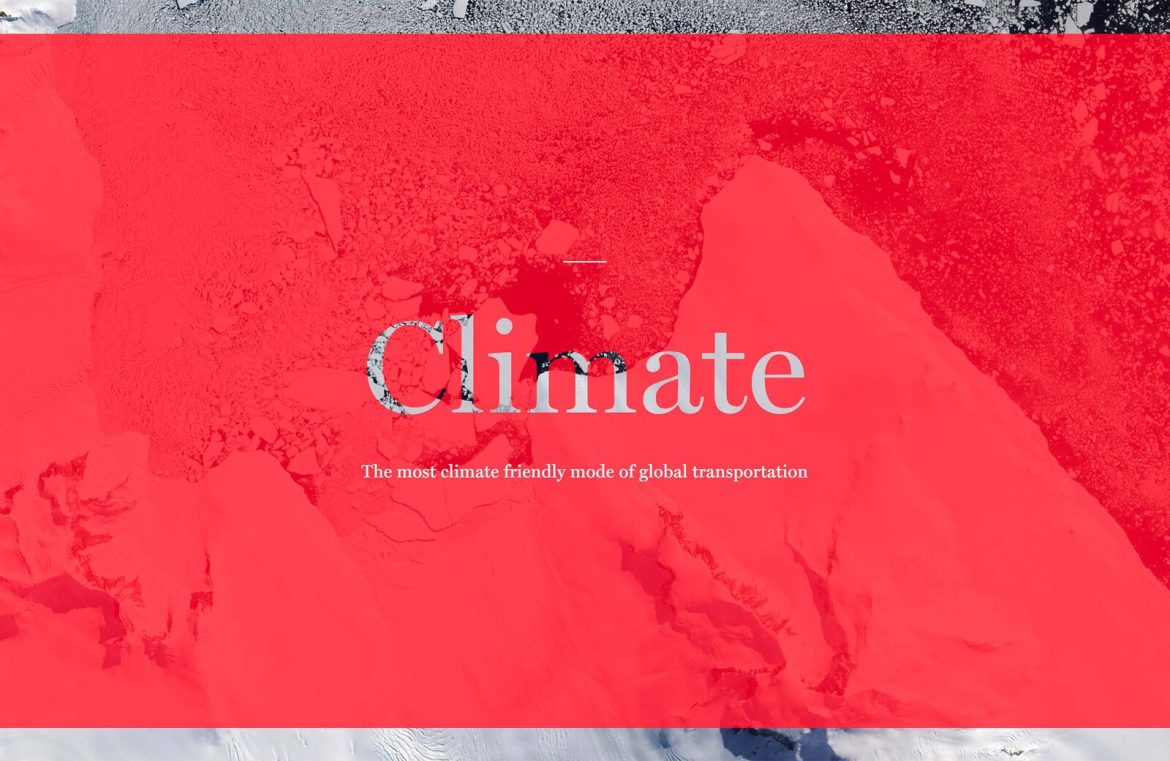
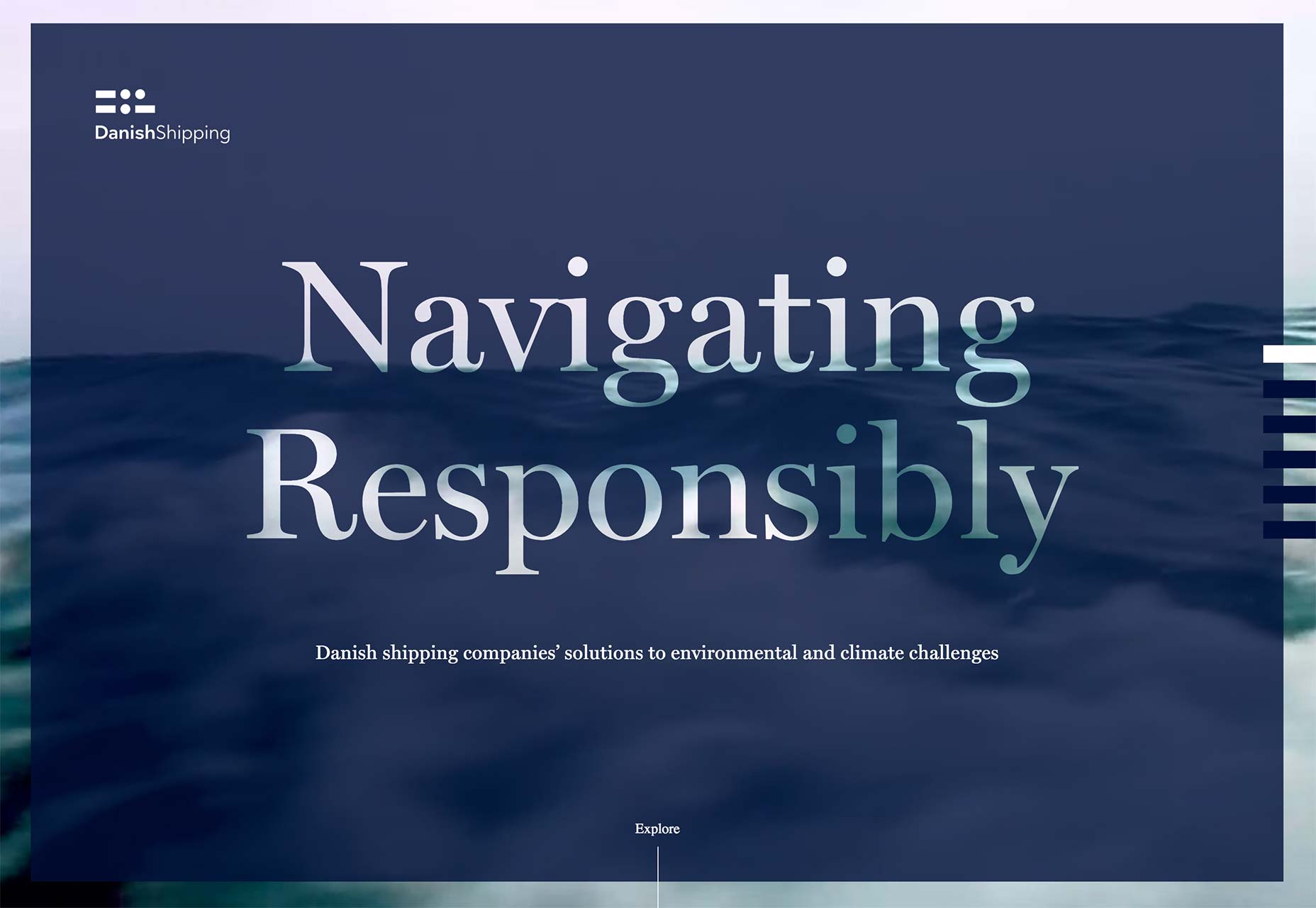
Corporate Meets Creativity at Navigating Responsibly
Unlike the previously discussed creative showcases, Navigating Responsibly represents a corporate perspective, detailing the sustainable endeavors of Danish Shipping. The one-page layout with animated navigation dashes, reflective of Danish Shipping’s logo, curates information into accessible sections augmented by movement and animations. These subtle designs succeed in fusing a corporate persona with a human touch, making the otherwise dry facts inviting and compelling. 
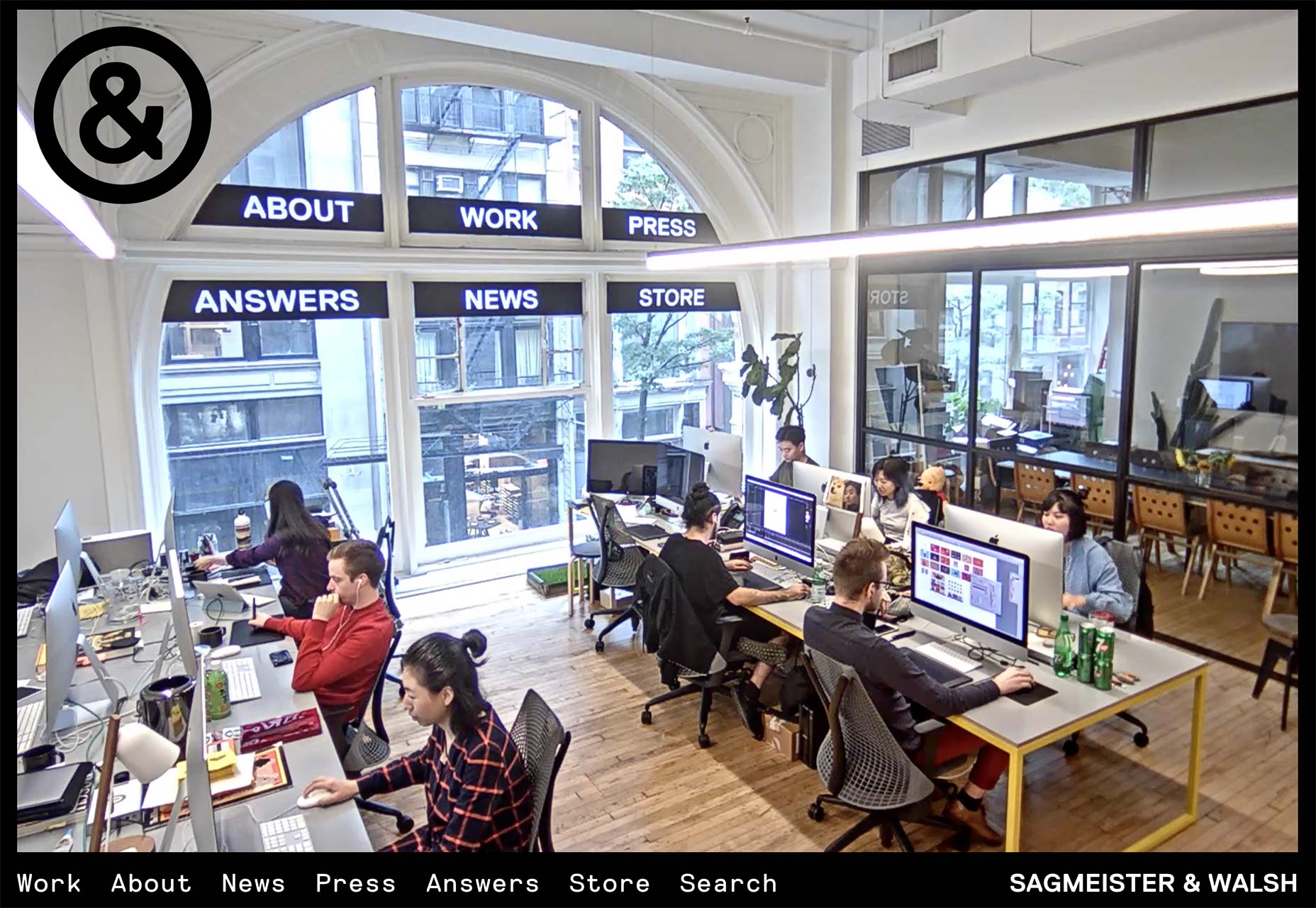
Curiosity Piqued by Sagmeister & Walsh
Sagmeister & Walsh’s site initially may not scream innovation with its standard navigating fare. Yet, their homepage dares to engage visitors with real-time visuals of their office, overlaying navigational elements that blur the line between utility and spectacle. Despite its gimmicky nature, it strangely captivates, providing a voyeuristic peek into the workday world of creativity. 
Summing Up Navigation’s Role in UX
The essence of navigation lies not only in its function to guide but also to enrich the user journey. It’s the framework that dictates whether the exploration of a site feels logical, narrative-driven, or delightfully unpredictable. The examples showcased here have transcended the mundane ‘click here’ approach, fostering navigation experiences that leave lasting impressions. Excellent navigation often goes unnoticed, yet when it’s masterful, it crafts an enduring memory in the user’s journey.