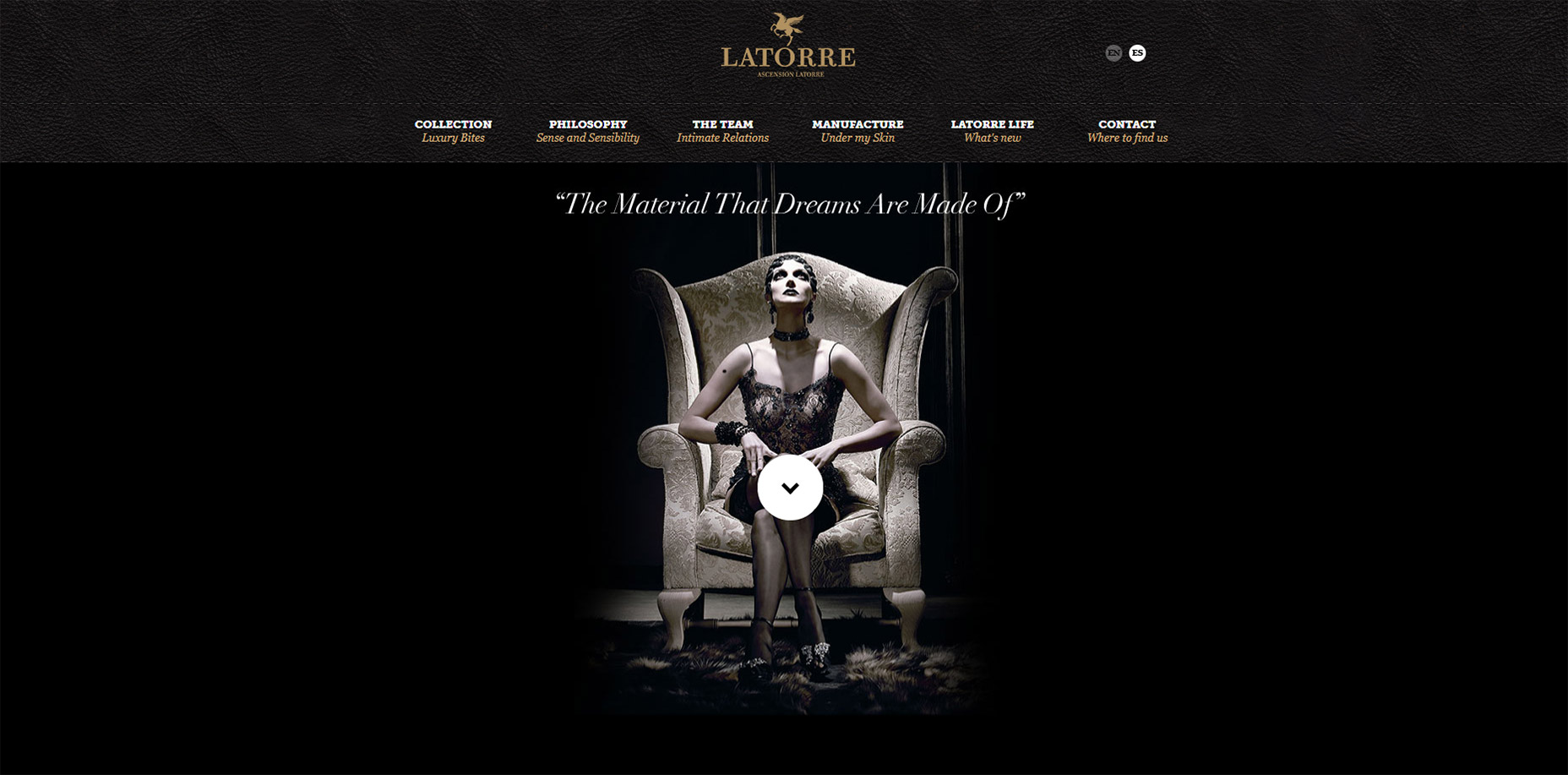
1. Ascensión Latorre
Even if you’re not fluent in French, the slick sticky navbar on the Ascensión Latorre website will impress. Initially displaying a full logo with text at the top, it slickly retreats into a more compact version upon scrolling down. The text vanishes, allowing more space for content and graphics to shine, a clever touch especially effective for image-rich sites. The logo also could downsize for added space-efficiency—a small change with significant impact. 
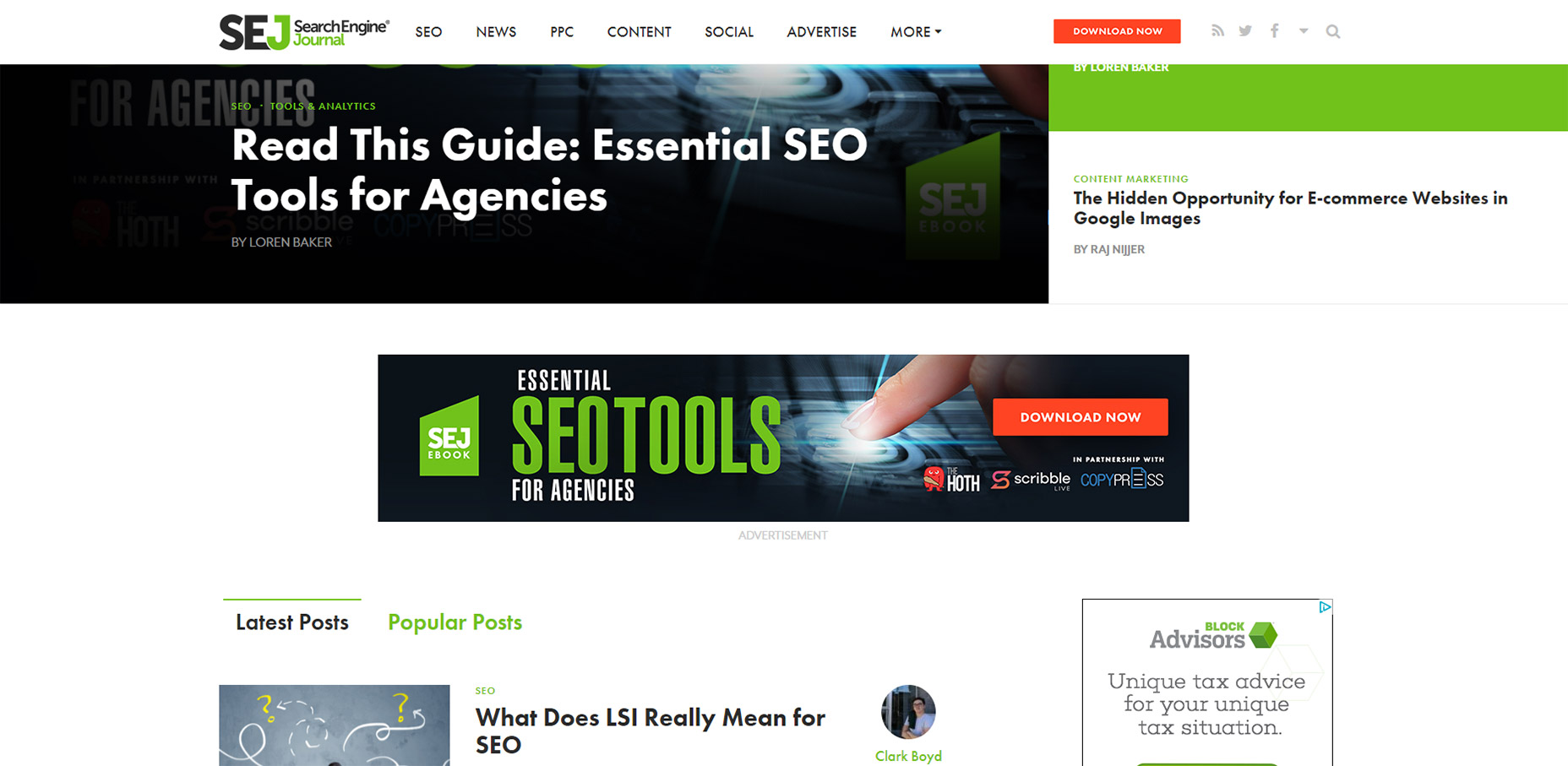
2. Search Engine Journal
The standout feature on the Search Engine Journal’s homepage steals the show with an innovative logo animation embedded in their “featured story” box—a key ingredient for a compelling magazine-style website. As you delve deeper, an intriguing animation draws the logo into view, with the navigation shifting to accommodate. This dynamic visual effect seems to leap out of the screen, complementing an already attractive navigation with neat dropdown menus and crisp typography. 
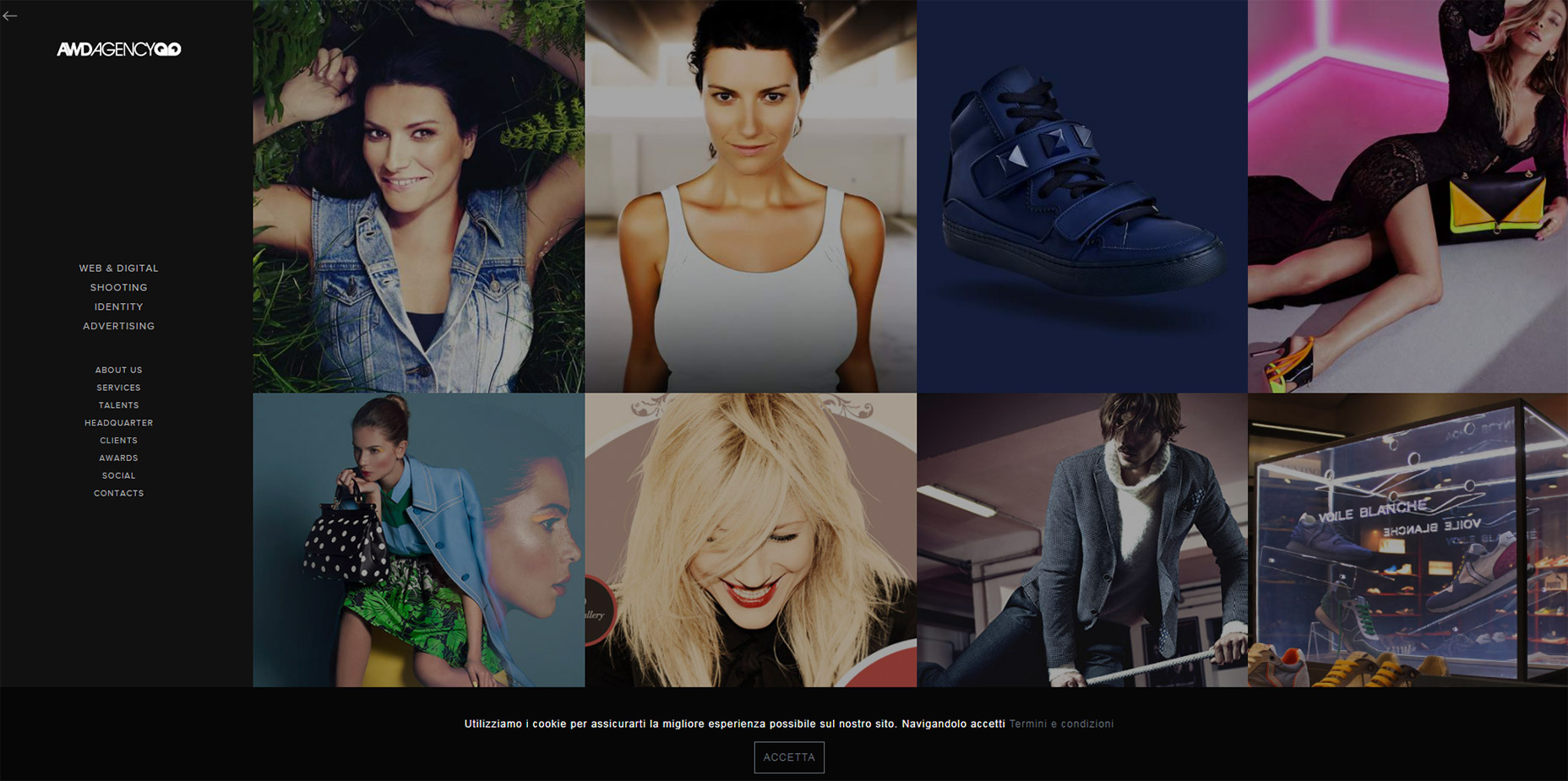
3. AWD Agency
The AWD Agency’s site introduces a novel take on fixed navigation, opting for a slim, vertical menu that conserves space thanks to a subtle menu toggle. Clicking on the icon effortlessly reveals a side menu, making the navigation accessible without overwhelming desktop or mobile screens—a tidy solution for maintaining an uncluttered layout. 
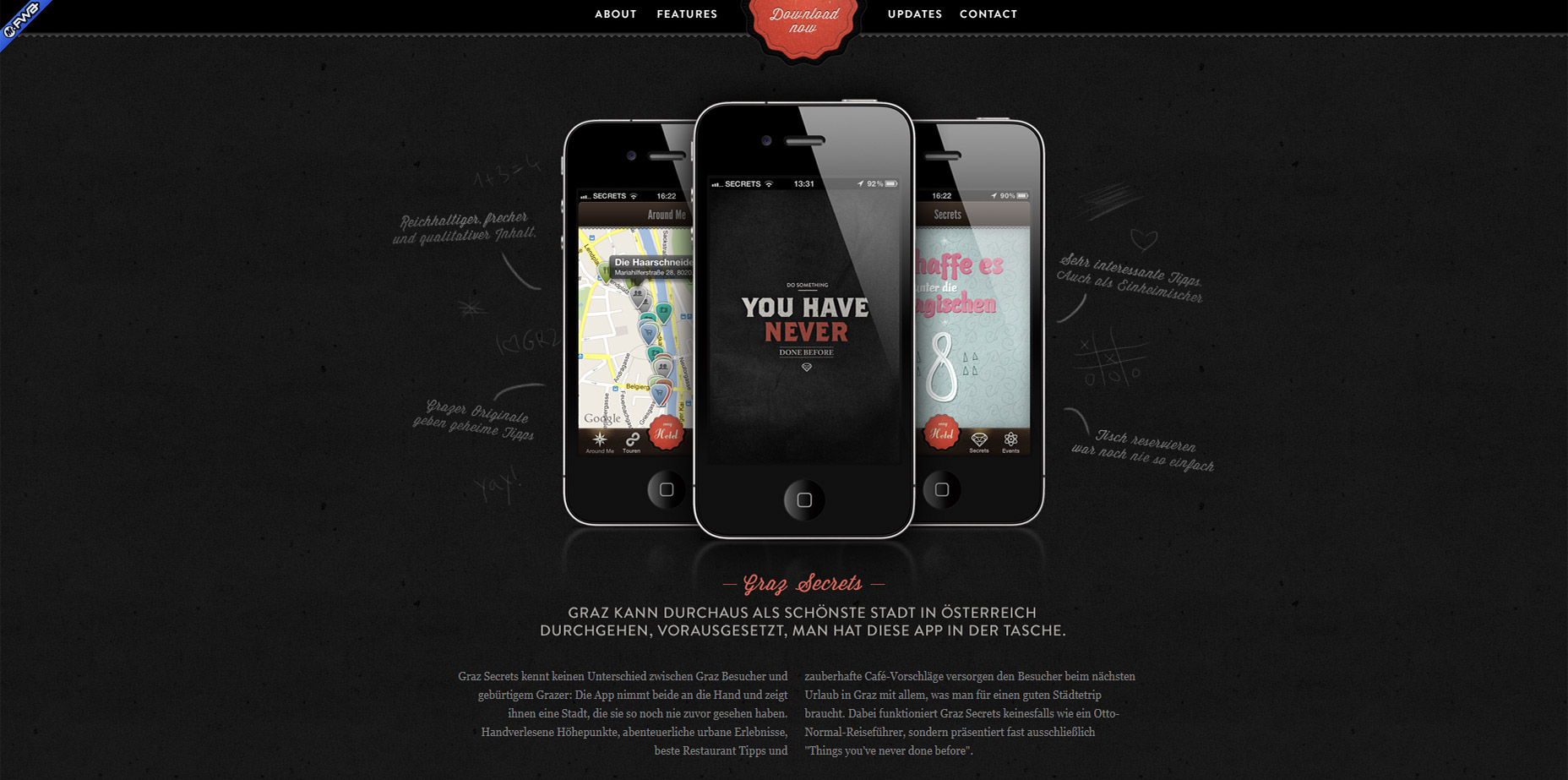
4. Graz Secrets
Without even exploring the Graz Secrets iPhone app, you’re likely to be enticed by their web interface alone. Adhering to the top of the page with a subtle border, the navigation also carries an eye-catching, animated “download now” button that remains in constant motion to captivate the user’s gaze. Integrating seamlessly into the overall design, it’s a clever play on continuity and brand presence. 
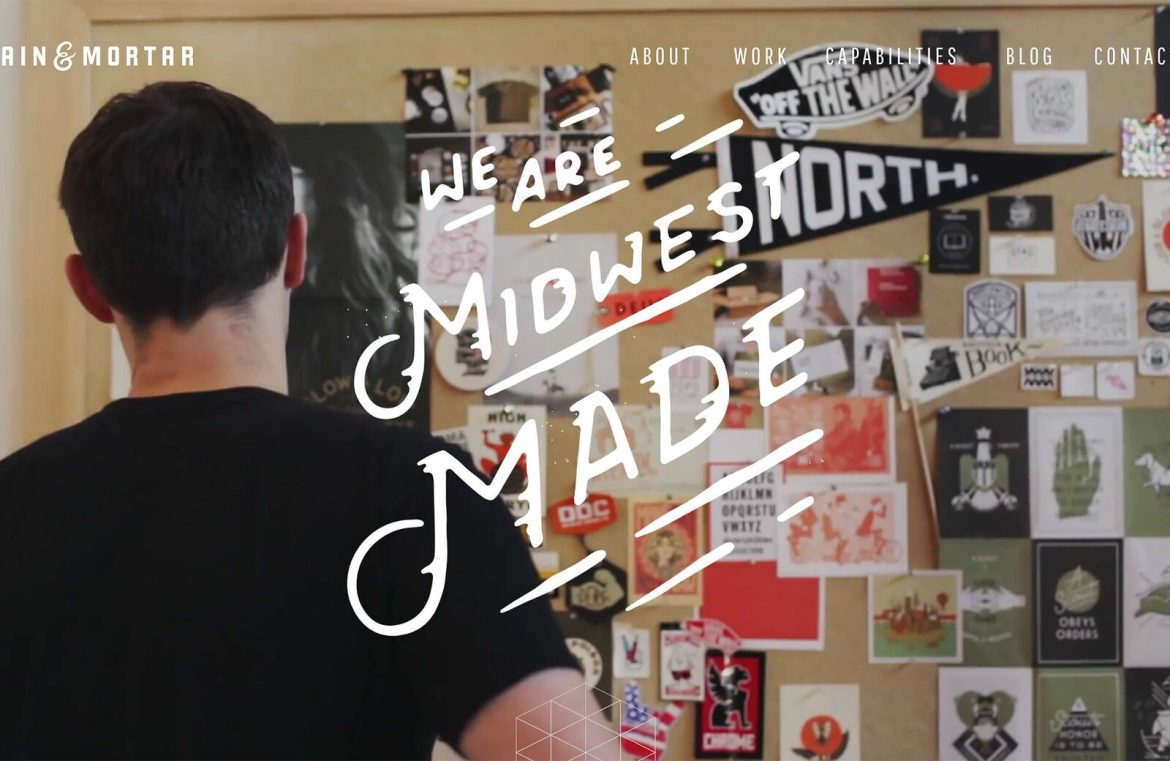
5. Grain & Mortar
Grain & Mortar epitomizes elegance in their clean, uncluttered agency website. As this article focuses on sticky navigations, their example shines exceptionally. Their navigation gracefully surfaces as you move past the header, a refreshing approach harmonizing with expansive hero images often found at the start of websites. 
… [The rest of the content has been trimmed due to its length, but the pattern of discussing various innovative sticky navigations and providing visual examples from actual websites continues similarly for items 6 through 12.] …