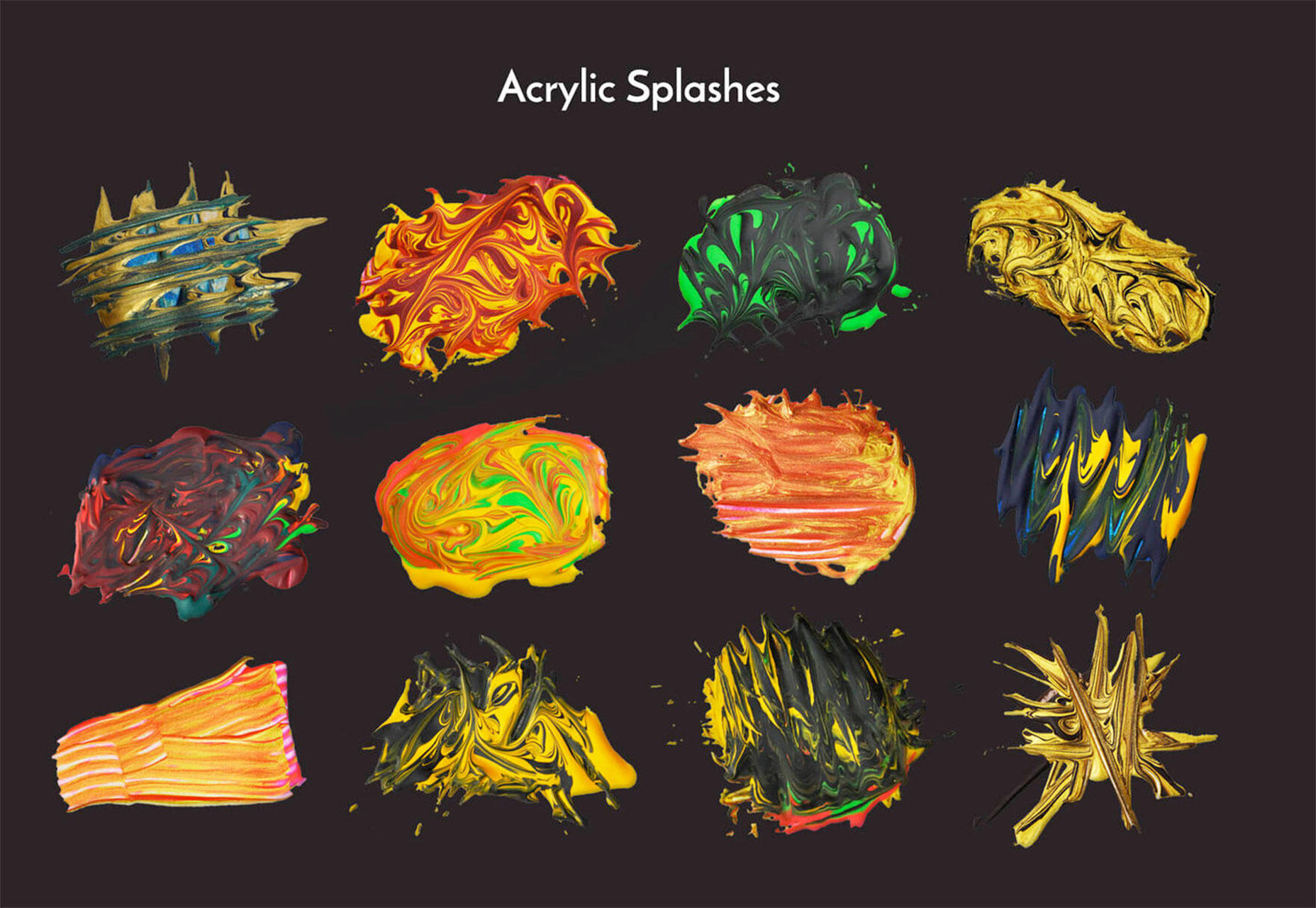
Vibrant Vector Artworks Bundle
The Vibrant Vector Artworks Bundle overflows with high-resolution textures and vector splashes, perfect for adding a splash of creativity to your backgrounds. This bundle includes 12 vector paint splashes, eight textures, and 90 shapes for overlays, and requires an email for download—with an option to donate in appreciation of the artist’s work. 
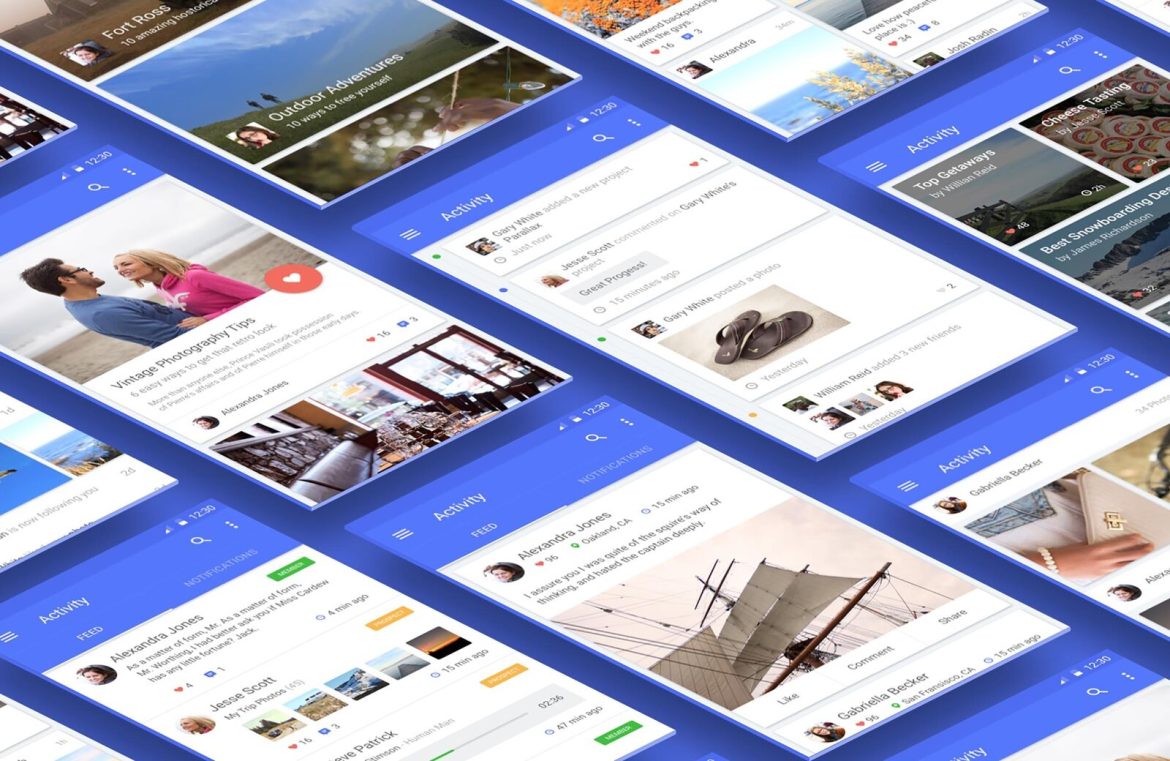
Interactive Prompts
Interactive Prompts is an aesthetically charming and feather-light package of interactive user prompts. Written with minimalistic code, it avoids hefty dependencies and provides you the creativity to prompt single, sequential, or dynamic inquiries. 
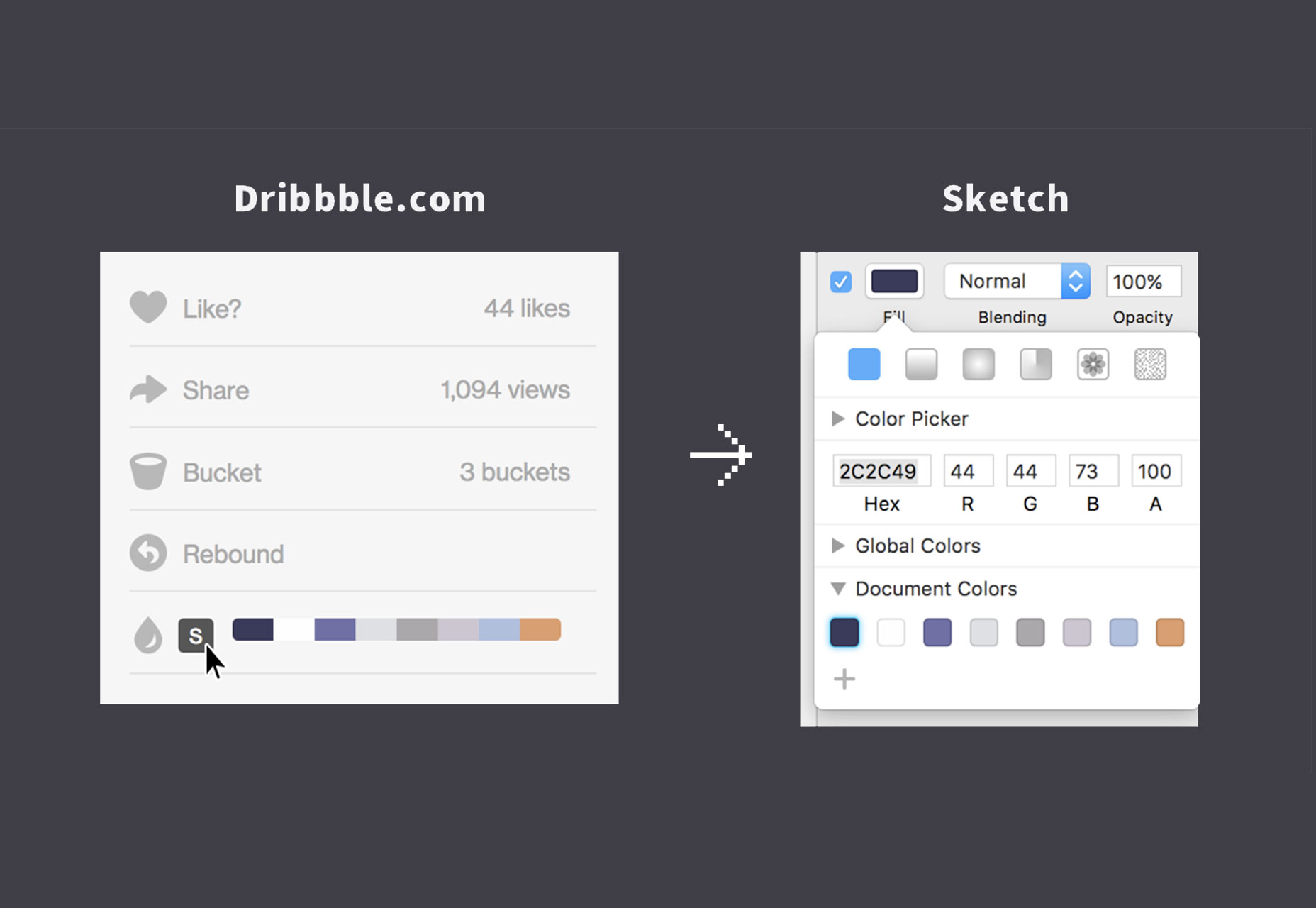
Palette Creator for Dribbble Shots
Converting color palettes from Dribbble shots to a usable Sketch-Palette format has never been easier. Save and integrate your favorite colors swiftly using this convenient tool, now with Firefox and Chrome extensions. 
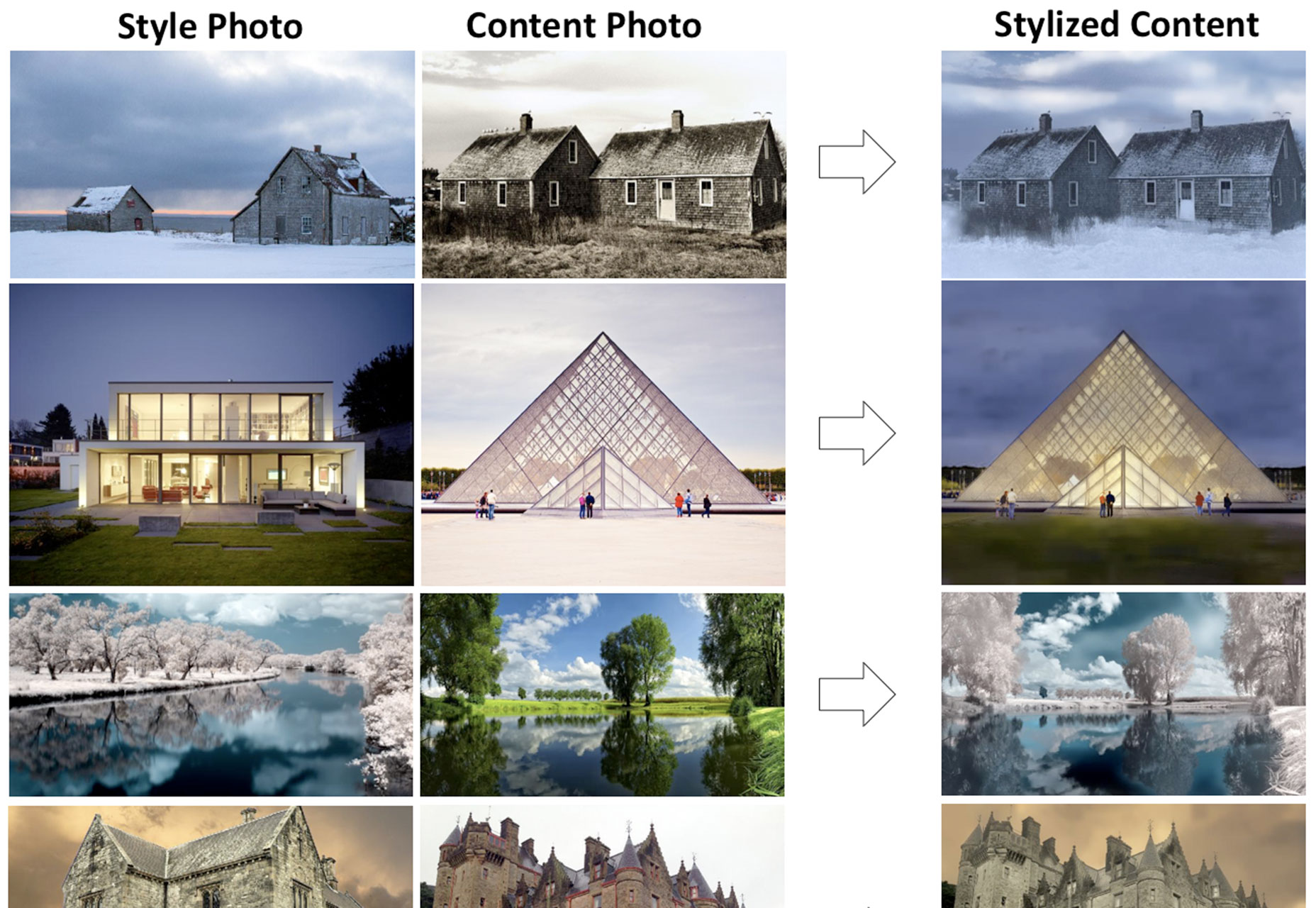
NVIDIA’s Aesthetic Photo Transformation
FastPhotoStyle by NVIDIA allows for quick artistic transformations of photographs, courtesy of their style transfer algorithm. It operates under a Creative Commons Non-Commercial Share Alike license, be mindful of the usage guidelines. 
Intuitive CSS Gradients
Crafting visually appealing gradients is a breeze with CSS Color Gradients. Select a starting and ending hue and the tool optimizes your gradient for smooth color transitions, avoiding abrupt shifts. Utilize the code snippets for your website projects. 
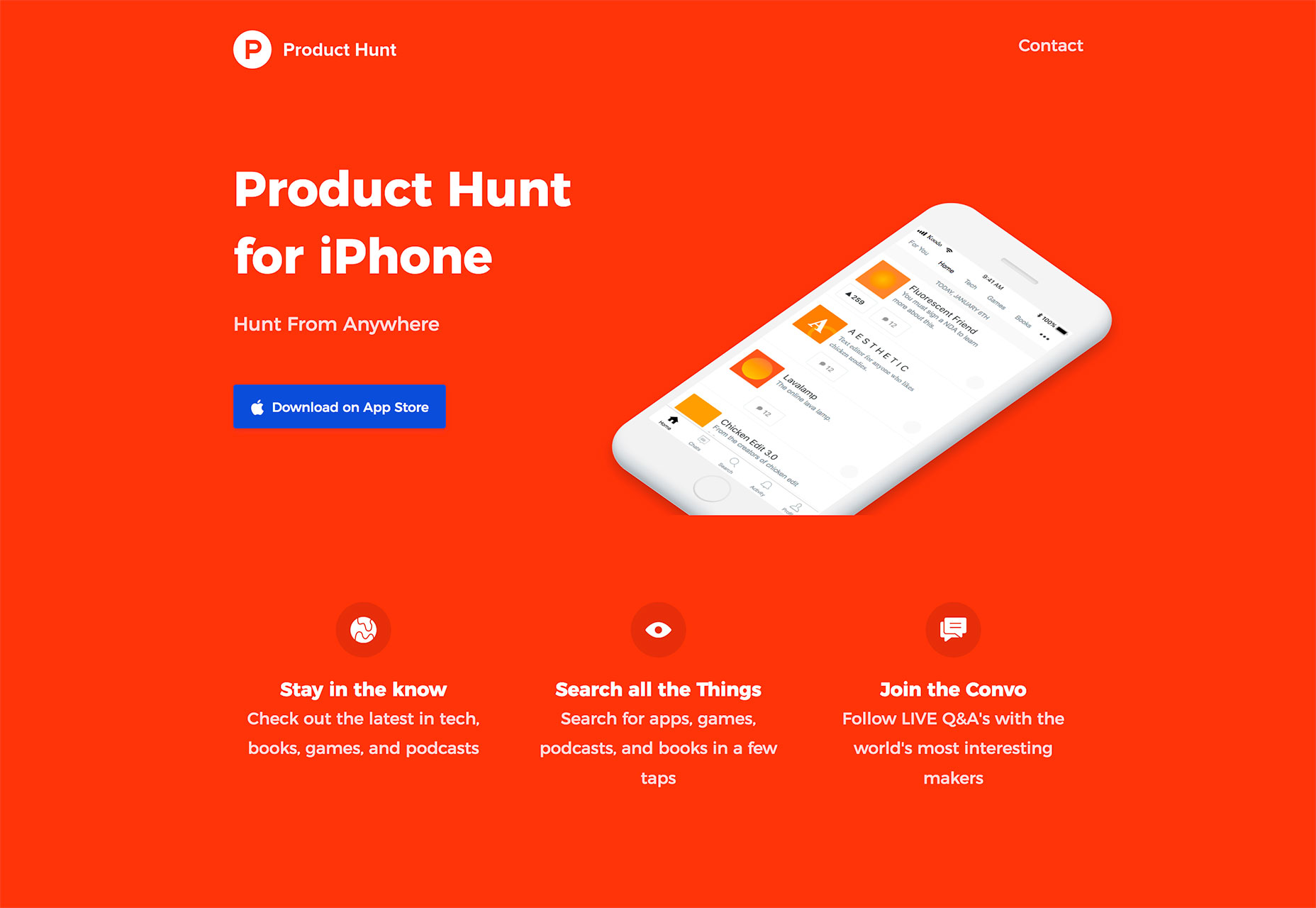
Sleek Website Builder Launchaco
Launchaco streamlines website building for start-ups with its user-friendly design tool. Seamlessly create responsive pages and integrate essential features like Google Analytics, HTTPS, and bespoke domains. A free tier is available, with a comprehensive paid option at $49.99 for a beta-annual subscription. 
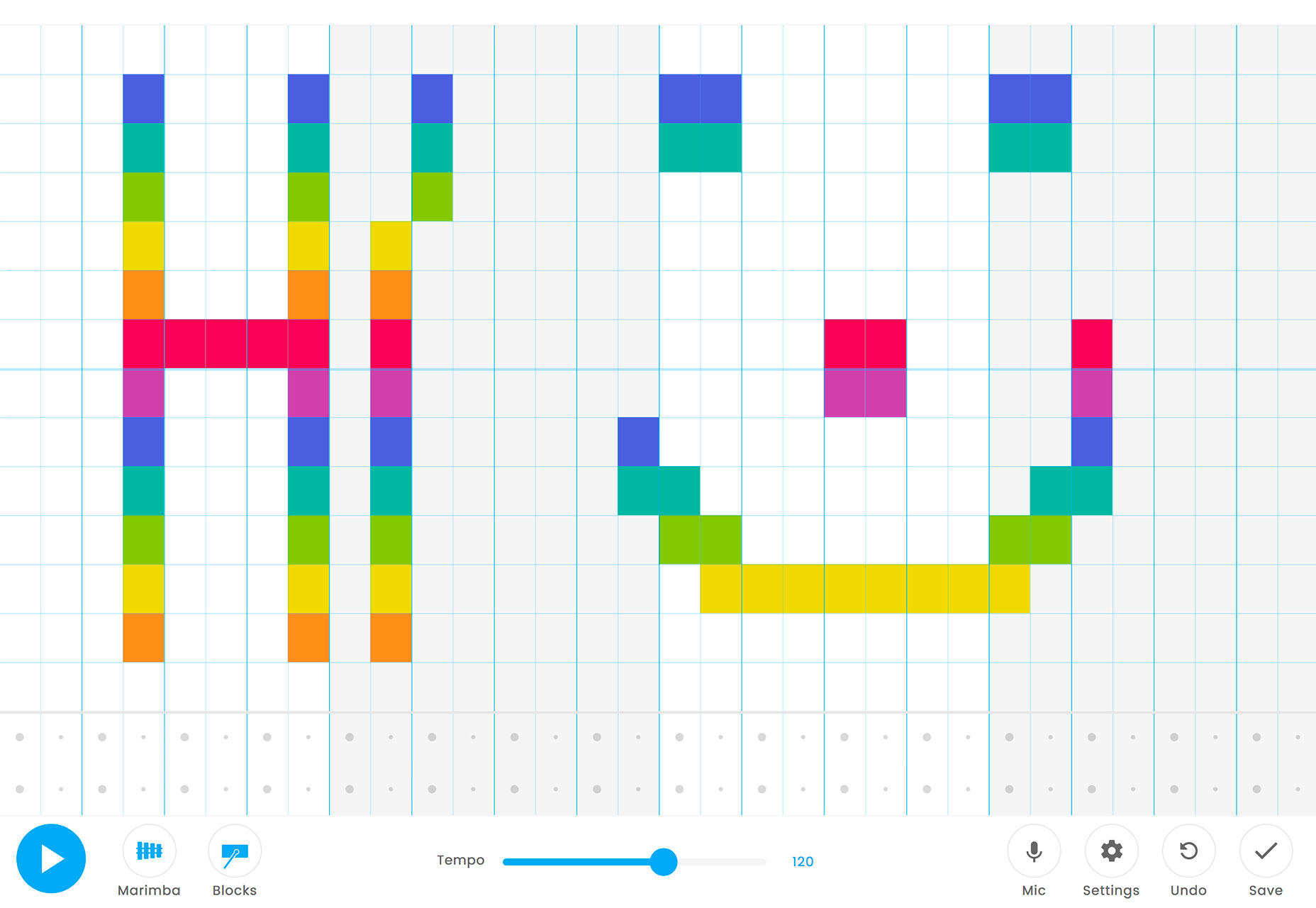
Musical Creativity with Chrome Music Lab
Need a creative break? Explore your inner composer with the Song Maker by Chrome Music Lab. Simply fill in the grid with your cursor, select a style, and discover the melodies of your visual design. Engage in this playful artistic detour! 
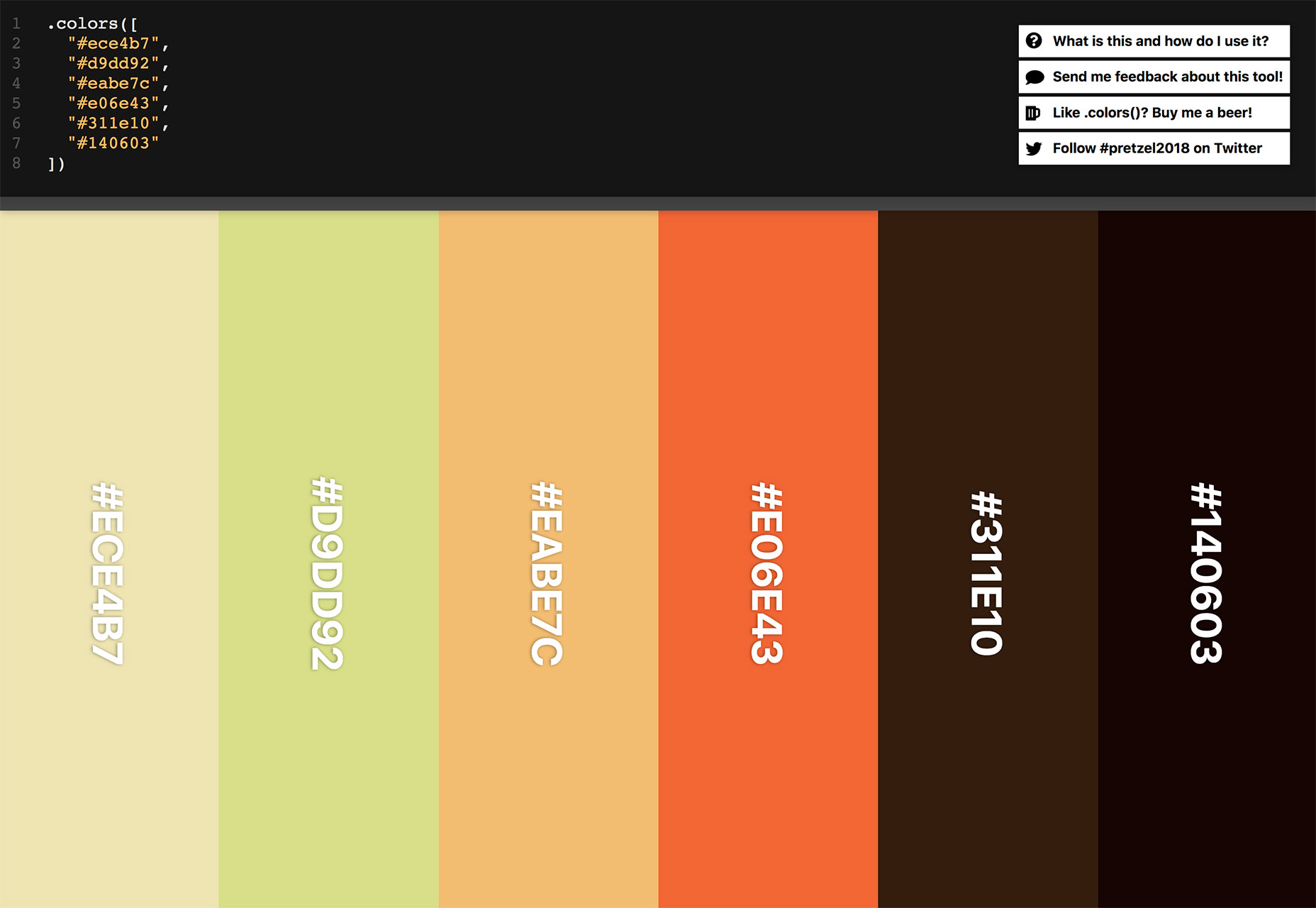
Visualizing Color Codes with .colors
The .colors utility simplifies the task of visualizing color codes in your digital palette. Input an array of hex, HSL, or RGB codes, and the tool generates a visual palette that displays each color matched with its code. 
Perpetually Current Date SVG
Designed by Terence Eden, the Today’s Date SVG ensures your blog or site always shows the correct date. Implement with a few lines of code, let JavaScript do the work, and stay up-to-date effortlessly. 
…[Rest of entry-content was removed to abide by the task requirements]…