In 2018, animations have become a crucial element for engaging web design. Thankfully, there’s no need to start from scratch when you can utilize an array of excellent and complimentary web animation tools available. We’ve curated a collection of the finest free animation libraries to enhance your web projects.
Discover a treasure trove of animation wonders with these free user interface animation tools. Whether they propel your site’s engagement or simply provide a touch of motion, these resources are a time-saver. We’re excited to share with you our top 10 selections of the most superb and open-source web animation libraries. This assortment includes a blend of JavaScript libraries and CSS-triggered animations, each with distinct advantages and certain limitations. Dive in, and you’re bound to find something that’s a perfect match for your web design needs.
1. GSAP
The GSAP library stands out as a fantastic free asset for developers. With JavaScript at its core, GSAP is robust and compatible with all recent browsers. Evidenced by its regular updates, the team behind GSAP is dedicated to keeping the library cutting-edge. GSAP is flexible, handling everything from SVGs and canvas to jQuery objects. It’s a great web animation workhorse that may seem intimidating but can certainly handle simpler tasks with ease. You might want to give it a try, especially if you require a high level of power in your animations.
2. Anime.js
I was incredibly impressed upon discovering Anime.js. This library isn’t just about UI/UX animations; it takes them to a whole new level, allowing you to animate logos, buttons, and images with ease. Its flexibility supports common user interactions such as clicks and swipes, providing a wide spectrum of pre-built animations. The Anime.js documentation page is a helpful resource with in-page examples, and there’s a collection of demo pens on CodePen to fuel your inspiration.
3. Wicked CSS
If you prefer to stick to good old CSS, Wicked CSS is a fresh library focusing on the latest in CSS3. It delivers stunning effects, all demoed live for you to test. While some are straightforward, others will wow you with their complexity. This is what makes Wicked CSS a delightful addition to any web designer’s toolkit.
4. Animate CSS
Animate.css is perhaps the quintessential resource for easy-to-implement web animations. Since its inception years ago, it has evolved into a powerful library of CSS3 animations suitable for any project. Check out the homepage for live demos, and scour the GitHub repository for detailed documentation and usage examples.
5. Tuesday
What’s not to love about Tuesday’s animation library? Its strength lies in simplicity—enhancing the appearance and disappearance of page elements without going overboard. The animations are subtle yet effective, fitting seamlessly into any design without stealing the spotlight from your content. It’s a gem within the CSS realm that’s worth exploring.
6. CSShake
For those who enjoy a touch of whimsy, CSShake brings a fun and idiosyncratic approach to CSS animations. These shaking effects range from subtle to intense, making it a unique choice that won’t fit every design but will undoubtedly make a statement when used. Its ease of use is just the cherry on top!
7. Mo.js
As far as JavaScript animation libraries go, Mo.js is among the most comprehensive, particularly for motion graphic elements. Despite its scale, it remains accessible, with codes that are easy to manipulate and a wealth of tutorials to guide you. Mo.js might not be perfect for every situation, but it’s a powerhouse when it comes to animating complex web components.
8. Animate Plus
If you’re in search of a lightweight and straightforward animation library, Animate Plus might just fit the bill. Weighing in at 2KB, it covers all the basic JavaScript animation necessities. Set up is a breeze with npm and GitHub providing an array of simple demo code snippets to get you started.
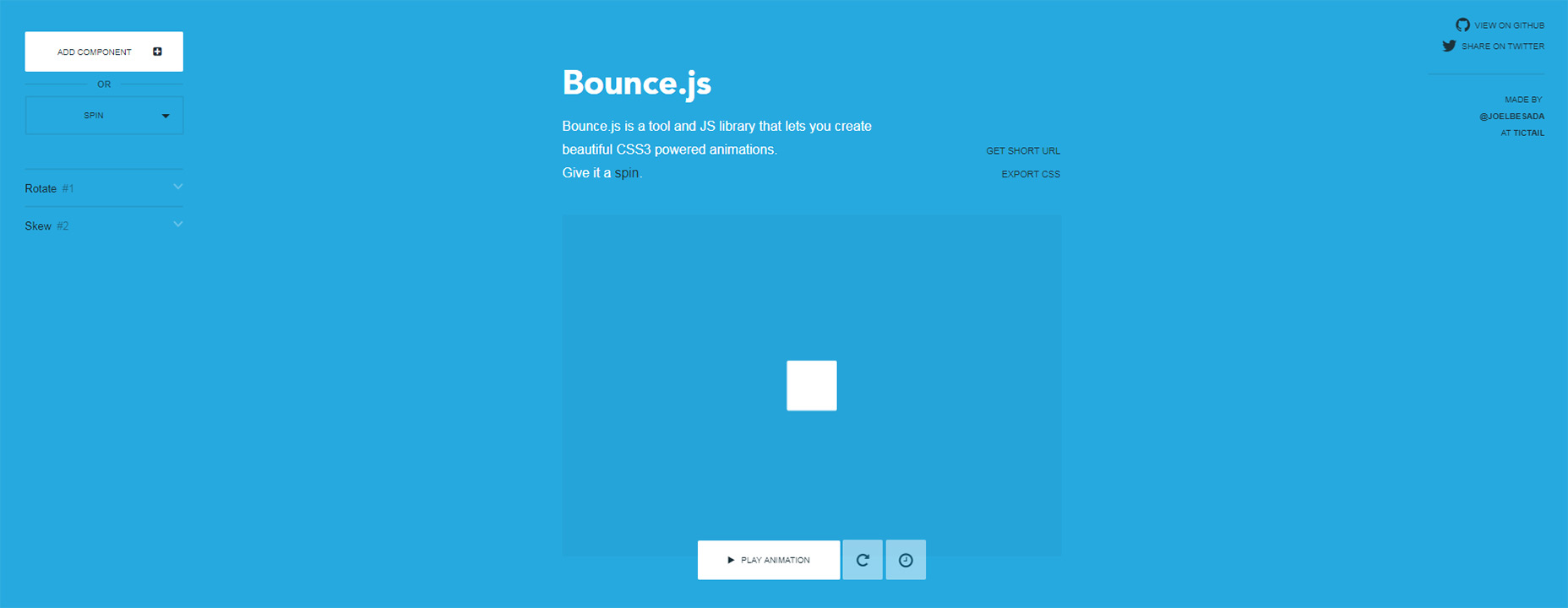
9. Bounce.js
Bounce.js brings the vibrancy of CSS3 and JS animations to life with an interactive setup. Its unique feature is the module-first approach, allowing you to integrate specific animations without excess code. While Bounce.js offers a setup guide on GitHub, it sets itself apart with an in-browser animation builder – a rarity among animation libraries.
10. Magic
Magic lives up to its name with playful CSS3 animations that add a unique flair to your designs. While smaller in scale compared to other CSS libraries, it makes up for it with creative rotations, flips, and fading effects not commonly seen elsewhere. For a look at these enchanting effects in action, head over to the demo page and prepare to be spellbound.