Defining Interactive Advertising
To reiterate, back in the day, there were text ads—a brief paragraph with a link. Then came the static banner ads, simply images with fixed dimensions like 300×250 (square), 728×90 (banner), or 90×728 (vertical banner). With the advent of Flash, dynamic and interactive ads emerged, significantly uplifted user engagement and CTRs. Imagine mini-games within the ad space! Apple’s stance on HTML5 in 2010, echoed by Google, led to a decline in Flash, carving the path for HTML5 ads. These new ads work across devices and are supported by standards like MRAID and MRAID2. Essentially, an HTML5 interactive ad is multimodal and friendlier to mobile and desktop environments alike.
Behind the Scenes of the Carlsberg Ad
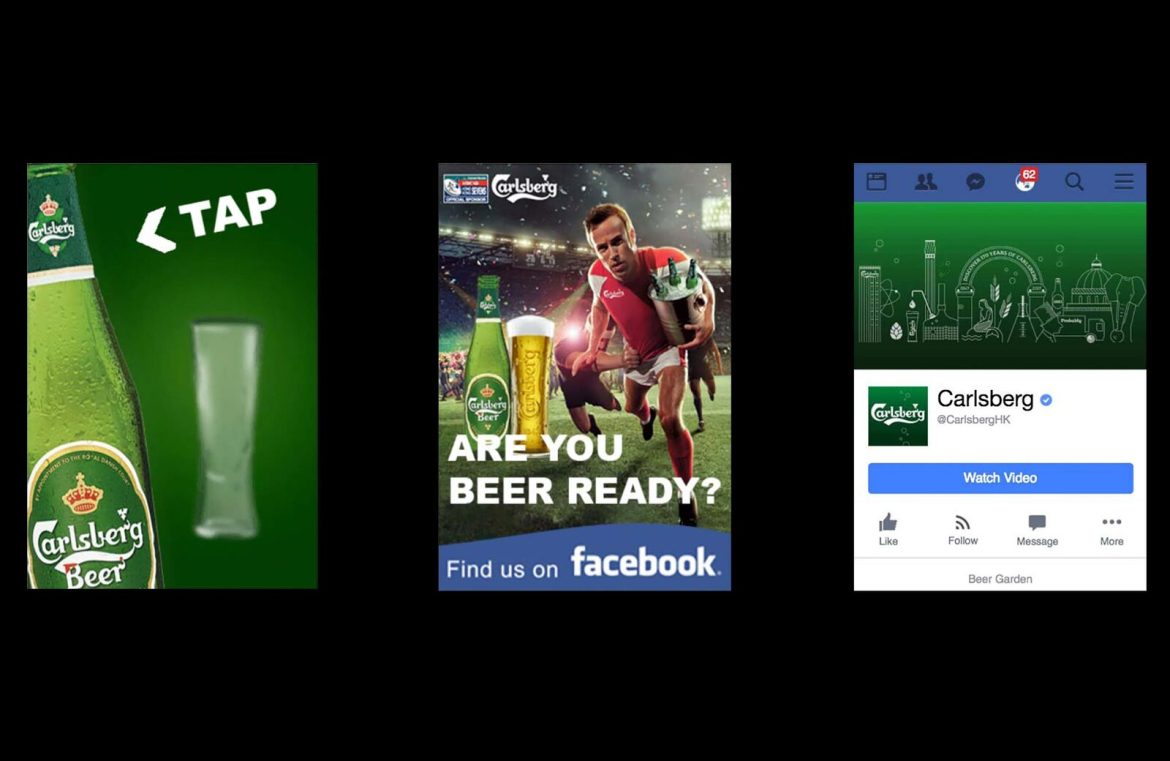
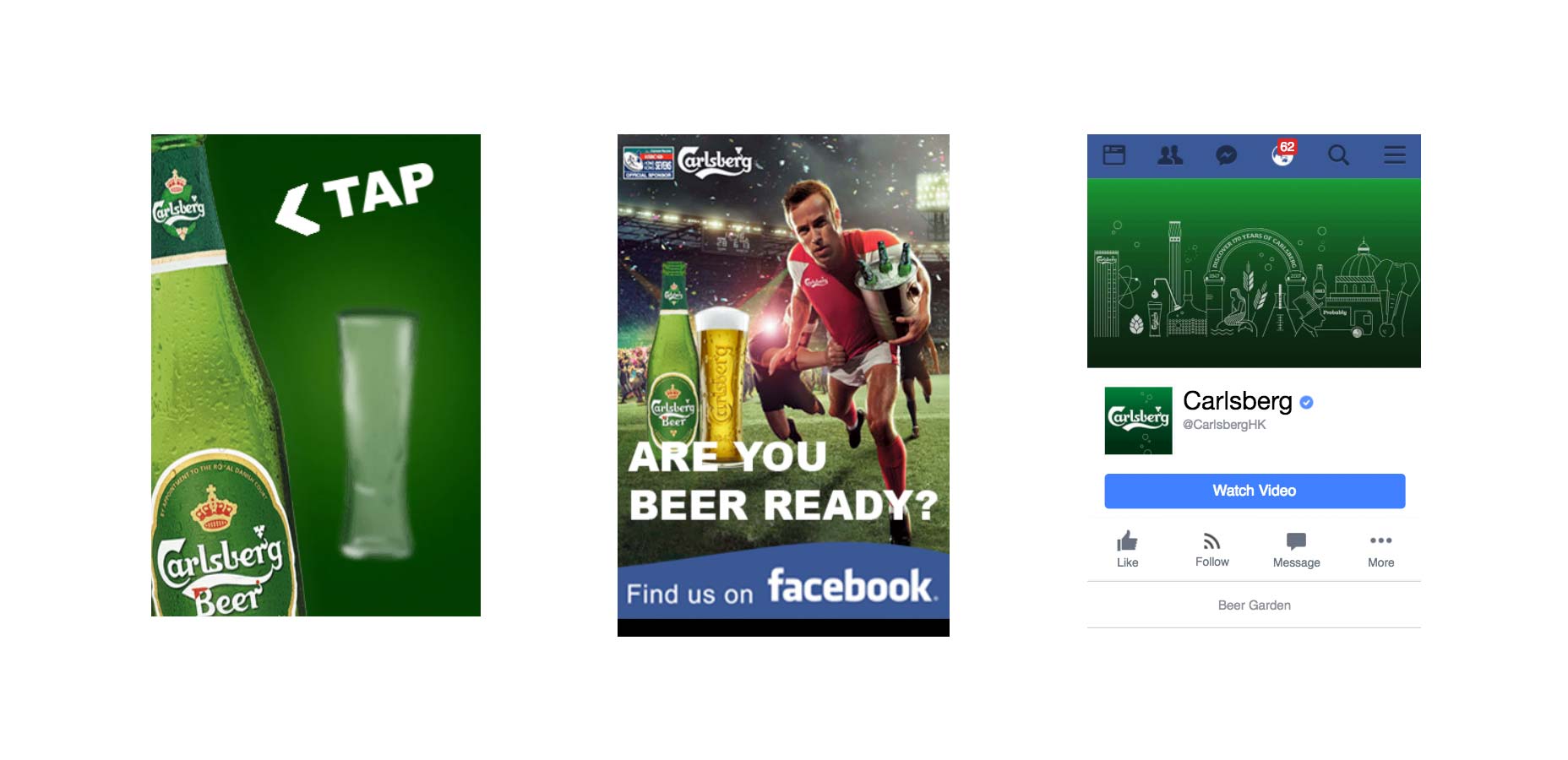
Presenting a glimpse into the interactive ad on iPhone, here is the video link:  This promotion aims to boost the profile of the World Rugby Sevens Tournament in Hong Kong. As a chief sponsor, Carlsberg designed an ad where the dazzling bottle, upon being tapped, unfurls an animation of a rugby player with Carlsberg beers, underpinned by the playful slogan “Are you beer ready”? A subsequent tap directs users to Carlsberg’s Facebook for more information.
This promotion aims to boost the profile of the World Rugby Sevens Tournament in Hong Kong. As a chief sponsor, Carlsberg designed an ad where the dazzling bottle, upon being tapped, unfurls an animation of a rugby player with Carlsberg beers, underpinned by the playful slogan “Are you beer ready”? A subsequent tap directs users to Carlsberg’s Facebook for more information.
The Foundations of the HTML5 Interactive Ad
Constructing such an ad entails five core components:
- index.html (the starting point)
- main.js (JavaScript that adds functionality)
- main.css (the styling sheet)
- assets (the visual components)
- an outbound link (for user redirection)
Let’s delve into the build process…
Part 1: index.html
Creating index.html involves usual HTML setup.
See the Pen Carlsberg Interactive Ad Demo – index.html by Ben Chong (@marketjs) on CodePen.
Key here are the meta viewport tags and the linkage to the main CSS and JavaScript files. The structure is straightforward and standard.
Part 2: main.js (The Core Logic)
The main.js is where the interactivity comes to life.
See the Pen Carlsberg Interactive Ad Demo – main.js by Ben Chong (@marketjs) on CodePen.
Starting with jQuery for smoother DOM handling, followed by a preloader for necessary assets and setting up two main divs: scene1 and scene2. Scene1 holds the glowing bottle which, on being clicked, transitions to scene2 where the call to action awaits.
Part 3: main.css (Styling the Ad)
The main.css outlines the ad’s visual appeal.
See the Pen Carlsberg Interactive Ad Demo – main.css by Ben Chong (@marketjs) on CodePen.
Eye-catching animations like a blinking beer bottle and lively effects are defined here through CSS properties.
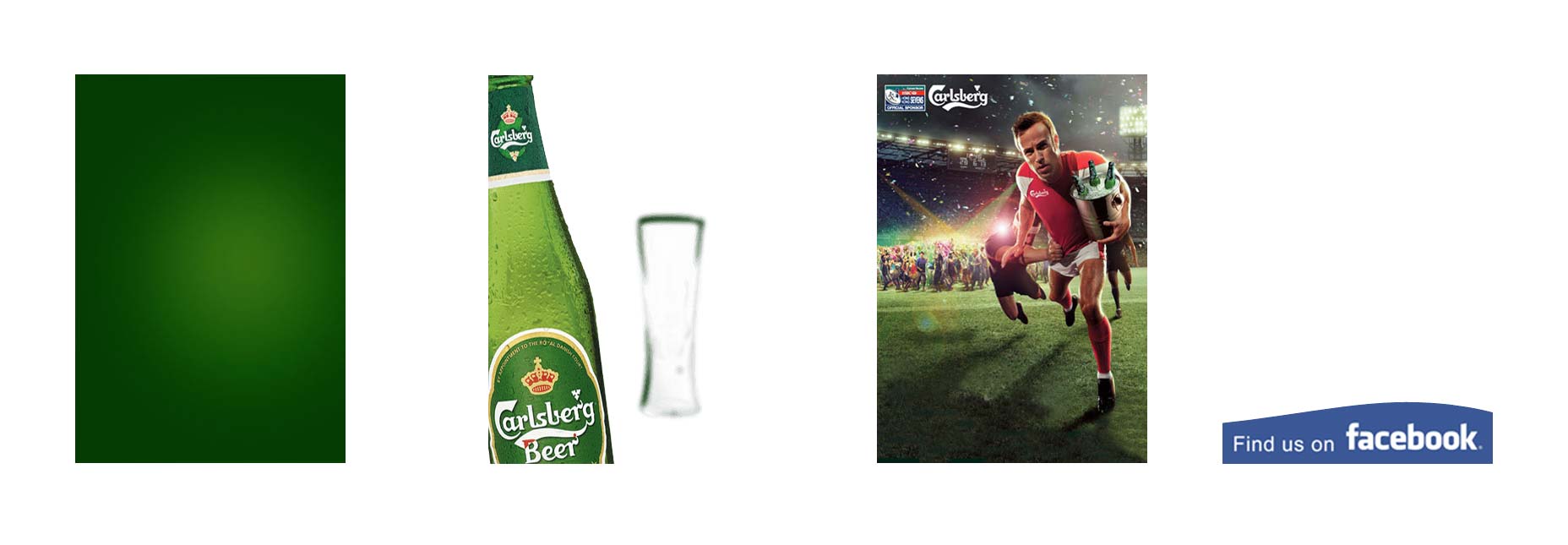
Part 4: Visual Assets
Engaging interactive ads require visually appealing assets that gel with the brand image. Collaboration with a designer is recommended for best results.  These include backgrounds, thematic illustrations, and action prompts.
These include backgrounds, thematic illustrations, and action prompts.
Part 5: Creating a Persuasive Call to Action (CTA)
The CTA’s impact is paramount; it must be intuitively compelling to provoke user action and satisfy curiosity. It is the linchpin of the ad experience.
In Summary
This guide spotlights how an interactive HTML5 ad can be swiftly created, a process taking no more than ten minutes. For those interested in hands-on learning, here’s the download link for the project files and source code.