Discover the simplicity of color design with UIColors. Just by entering a hex value, creatives can effortlessly spawn a tailored color scheme for their work. Its swift and intuitive system impresses with its effectiveness.
Every designer treasures a robust Figma plugin. With utilities like Unsplash, Iconify, and Lorem Ipsum revolutionizing developer workflows, it’s worth asking: could UIColors join the pantheon of indispensable tools in a web designer’s arsenal? It appears to be well on its way.
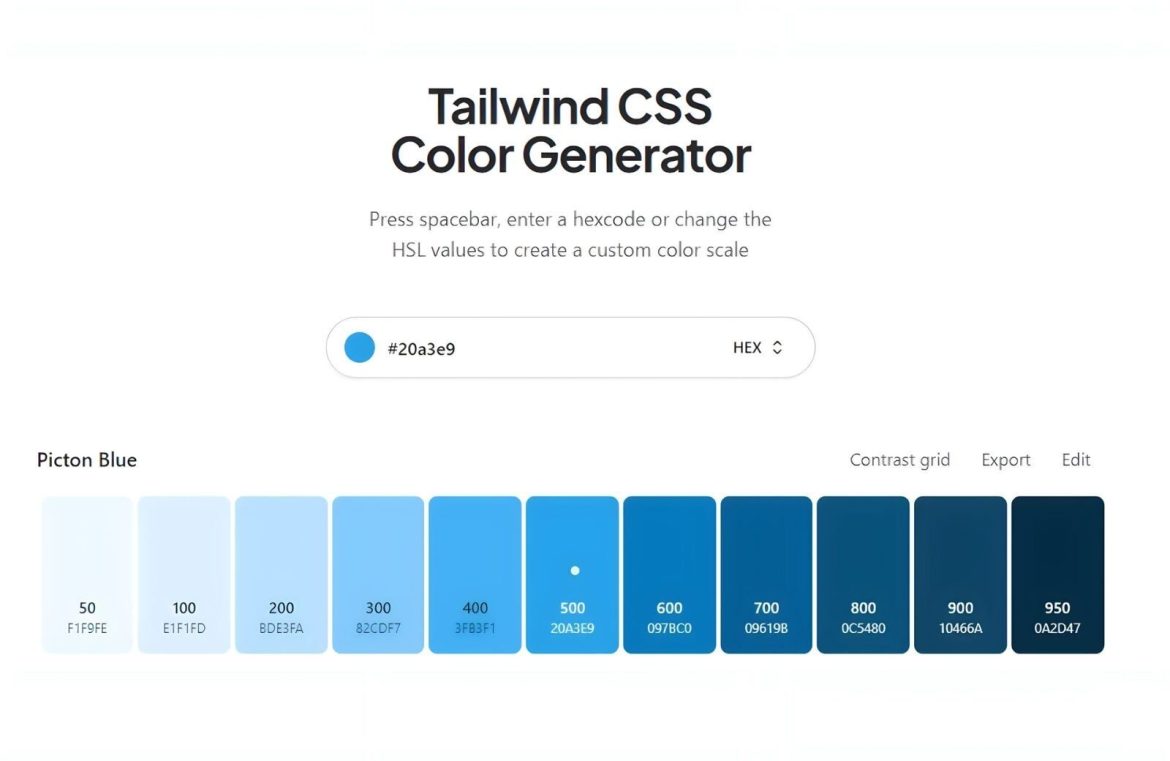
Leveraging the power of Tailwind CSS, UIColors simplifies the quest for the perfect color complements. Whether entering a hex code by hand, tweaking the HSL sliders, or hitting the spacebar for a serendipitous palette, it seamlessly crafts a gradient of ten harmonious hues.
Imagine choosing the iconic #FF0000, the quintessential ‘bright red’.
Upon submitting this hue into the generator, a vibrant spectrum is instantly born. For every new tint and shade provided, a corresponding hex code is ready to be copied with a mere click.

Additionally, UIColors presents real-world applications through an array of examples. Test how these new tones might grace your website, adorning anything from intricate illustrations to sleek buttons, ensuring you get the full visual impact of your chosen color way.

The depth of what UIColors offers just begins here. It’s more than a color generator; it allows the creation of unique variables, styles, and comprehensive color guides to enrich your design process. Get hands-on experience by heading over to the UIColors website, or integrate it directly into your workflow with a Figma plugin. It might just become the trusted companion in your creative endeavors.