1. Constant Feedback Keeps Users Informed
A delay in loading doesn’t have to equal user frustration. However, when there’s no signal indicating that the action was recognized, users might assume the worst—that nothing is happening. The moment a user takes an action, the clock starts ticking. To mitigate any negative perception, it’s essential that you provide immediate, dynamic feedback to reassure them that their input has been received and is in the process of being answered.
2. Dynamic over Static Loading Signals
The age-old static messages like “Loading…” or “Please wait…” are better than no feedback at all, but they’re not the best practice. These indicators leave users questioning whether the process is frozen. For an optimized user experience, deploy a loading signal that keeps the user aware that their desired action is being processed actively.
3. Engaging Visuals for Wait Times
The human attention span is brief. Studies indicate that wait times over one second can lead to a scattered focus. Address this by presenting an animated progress indicator for actions exceeding this duration. (Note: Use this rule with discretion; avoid it for near-instantaneous actions to prevent user anxiety from abrupt on/off visuals).
Quick Operations and Infinite Loaders
Infinite loaders, like loading spinners, are excellent for short wait times. They convey the simple reality that there’s a brief wait, without giving specific timeframes. Aim to use these for actions ranging between a few seconds to about ten.  Gray radiating lines suggest standard loading movement. When paired with actions like pull-to-refresh, they guide users through the transition of interface states.
Gray radiating lines suggest standard loading movement. When paired with actions like pull-to-refresh, they guide users through the transition of interface states. iOS’s Apple Mail demonstrates this.
iOS’s Apple Mail demonstrates this.
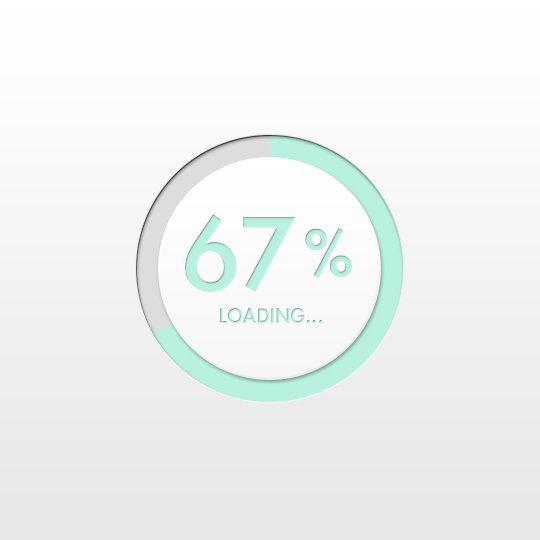
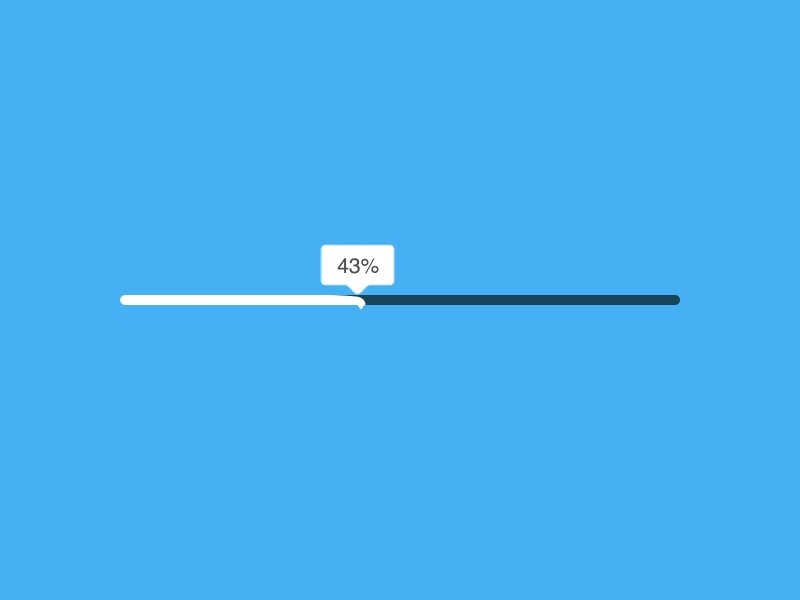
Percentage-Based Feedback for Longer Actions
When loading spans an extended period, indicators like percentage-based animations are more suitable. For processes taking longer than ten seconds, it’s reassuring for users to visualize the progression. Alternatively, a rough time estimate suffices to set expectations without delving into specifics.  Credit: Behance
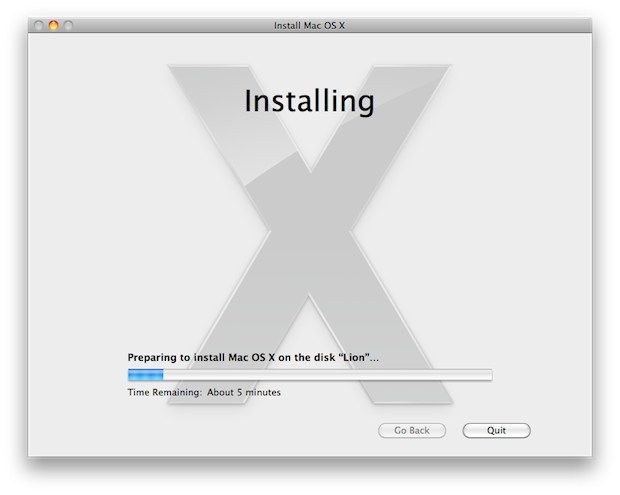
Credit: Behance  Mac OS X software update screen.
Mac OS X software update screen.
4. Tricks to Alter Time Perception
Perceived speed is as important as actual speed. You can manipulate perceived duration with engaging content, animations, or user activities during the wait.
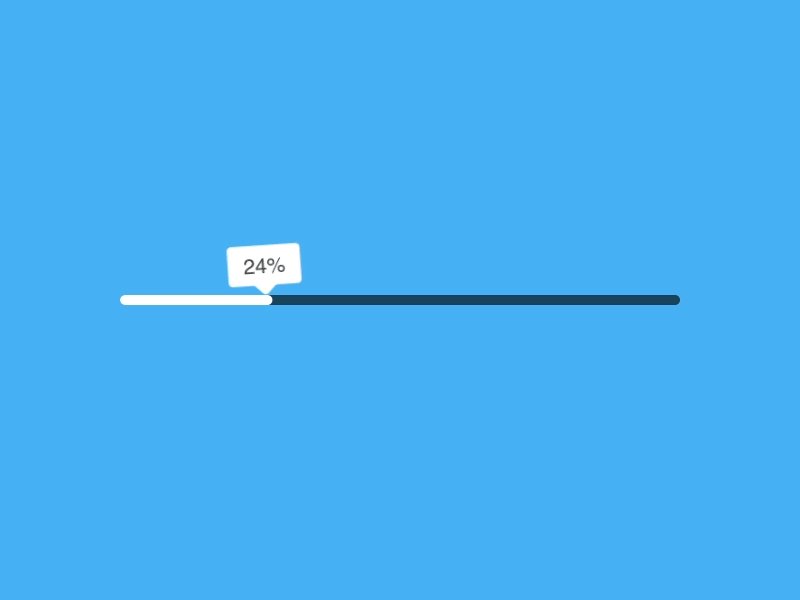
Effective Use of Progress Indicators
Progress bars empower users with an idea of the loading pace. However, user perception can be affected by the behavior of the progress bar, and certain strategies can make the process feel expedited:
- Continuous progress bar motion is crucial to avoid user assumptions of a freeze, especially at close to completion.
- Instantaneous, consistent progression camouflages minor delays effectively.
- Varying the speed of the bar—starting slow and ending quickly—can provide a faster perceived experience.
 Credit: Dribbble
Credit: Dribbble
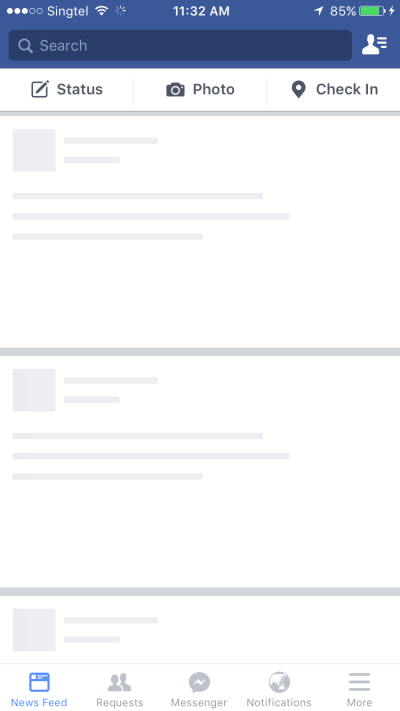
Skeleton Pages During Loading
Skeleton screens prepare the user for content by filling in layout placeholders progressively. They preserve user focus on the evolving content rather than the wait. These placeholders can be quickly presented as they’re derived from basic shapes. This technique feels swifter and is more informative than traditional loading icons. Facebook’s iOS app exemplifies this with gray-lined placeholders which are replaced with content upon loading.
Streamlined Background Processes
Processing in the background is an efficient method to expedite operations since it’s preemptive and unnoticeable. By giving users alternative engagements while processes occur in the backdrop, like Instagram’s background photo uploads, you enhance efficiency and user satisfaction.
Intuitive Image Loading
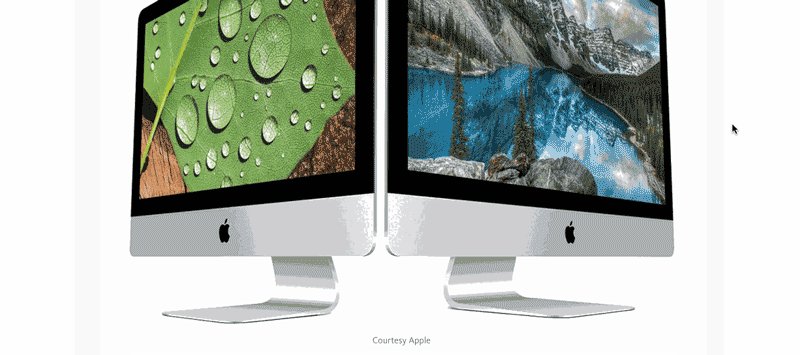
As digital platforms become more image-centric, considerate image loading strategies are vital. Blurring thumbnail images before replacing them with high-resolution versions fluidly—like Medium does—can dramatically improve the waiting experience. Medium’s approach to progressive image loading.
Medium’s approach to progressive image loading.
Constructive Distractions
Enriching wait times with pleasing distractions can make waiting appear shorter. Delightful animations hold user attention and divert from potentially lengthy loads. Animated splash screen. Credit: Ramotion (Dribbble)
Animated splash screen. Credit: Ramotion (Dribbble)  Credit: Vimeo
Credit: Vimeo