The Role of Illustrations in Elevating User Experience
Illustrations, akin to other visual tools, wield formidable influence as a medium of communication. Astutely crafted illustrations are instrumental in:
- Seizing the user’s focus and succinctly conveying pivotal information through readily digestible visuals.
- Injecting simplicity into intricate concepts, obviating the need for textual explanations when visuals suffice.
- Spark user engagement – enchanting illustrations compel users to invest not just their attention, but also their interest in the product offering.
- Stimulating the user’s imagination, enabling a seamless blend of the real and the fantastical through the illustrative narrative.
Illustration: A Catalyst for Superior User Experiences
There is no shortage of examples where illustrations markedly enhance the user experience. The following are six notable applications:
1. Expedited Communication of Key Concepts
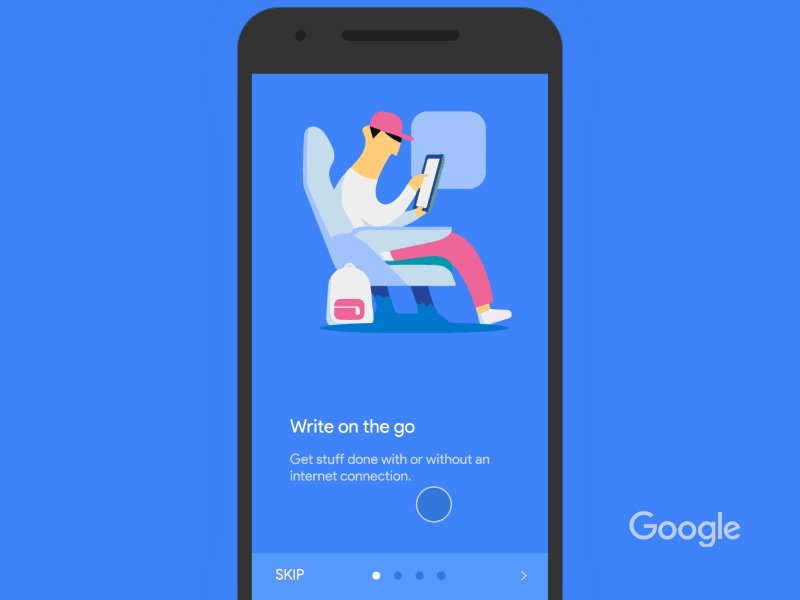
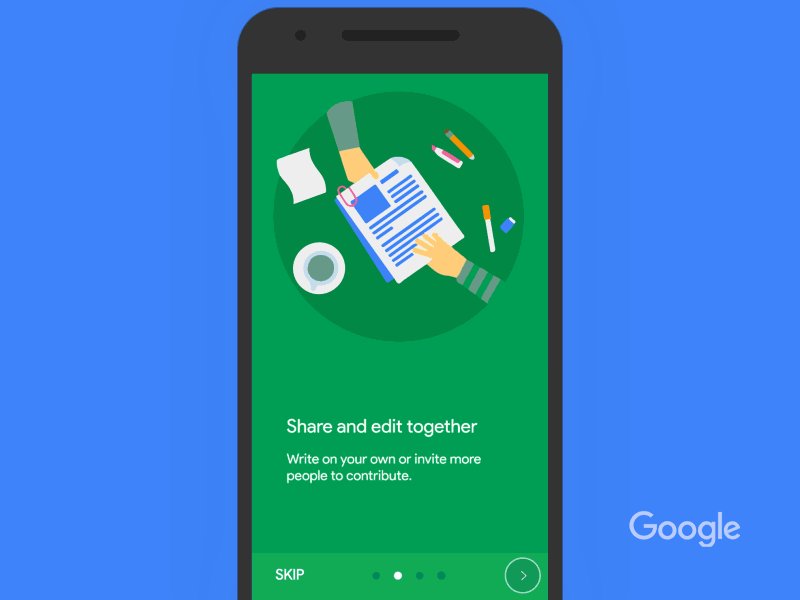
Illustrations possess great potential for explication and elucidation. Within the digital space of websites and applications, illustrative elements can significantly refine UX from the initial user interactions. For instance, enlivening the onboarding process with illustrative guides on tutorial pages can be especially effectual for mobile applications, mitigating text overload.  Image acknowledgments to Divan Raj Additionally, illustrations proficiently differentiate between product suites.
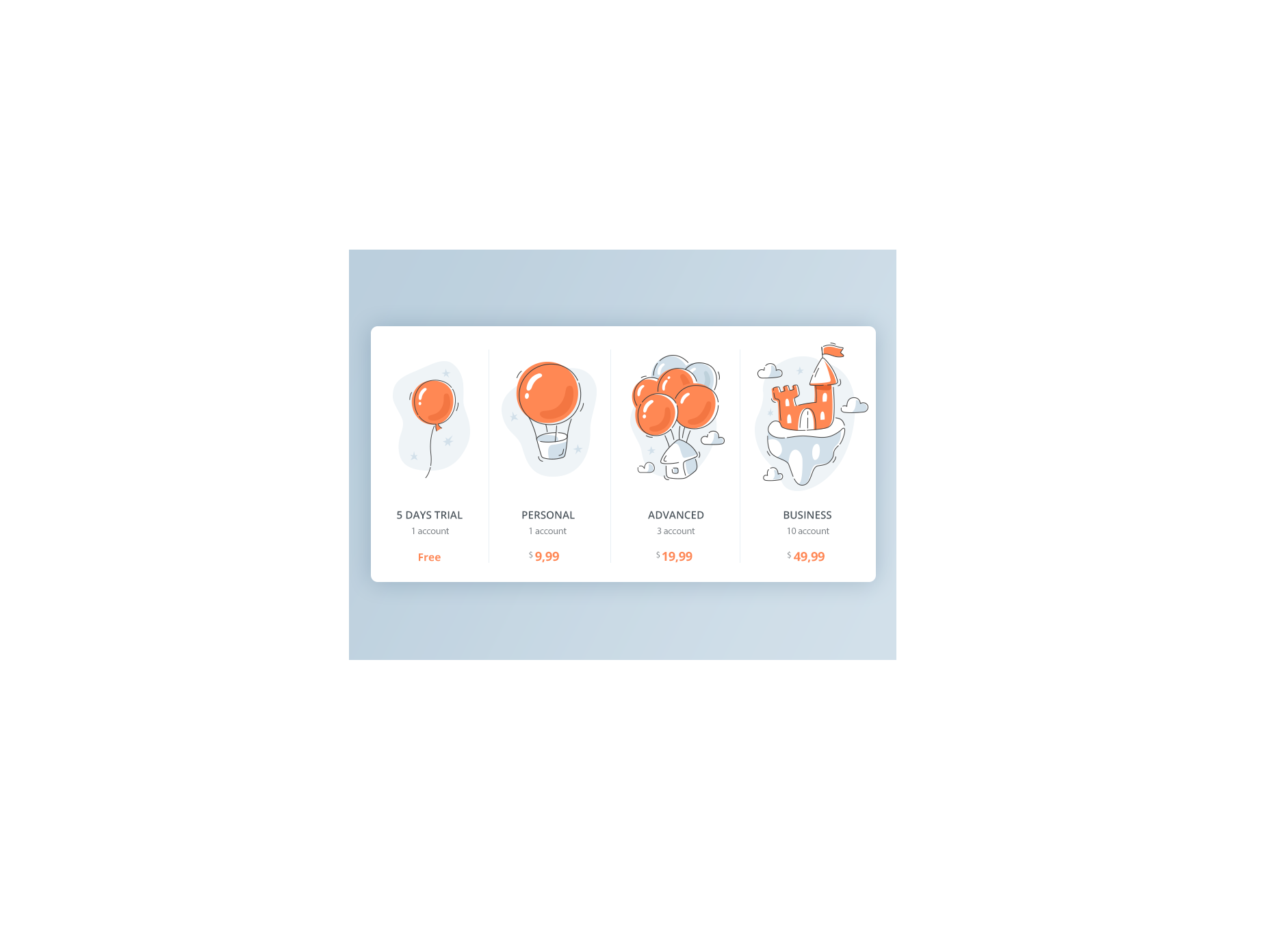
Image acknowledgments to Divan Raj Additionally, illustrations proficiently differentiate between product suites.  These illustrations showcase variants of service packages. Image attribution: Dribbble Importantly, illustrations can introduce a touch of humor to diffuse user frustration during error encounters.
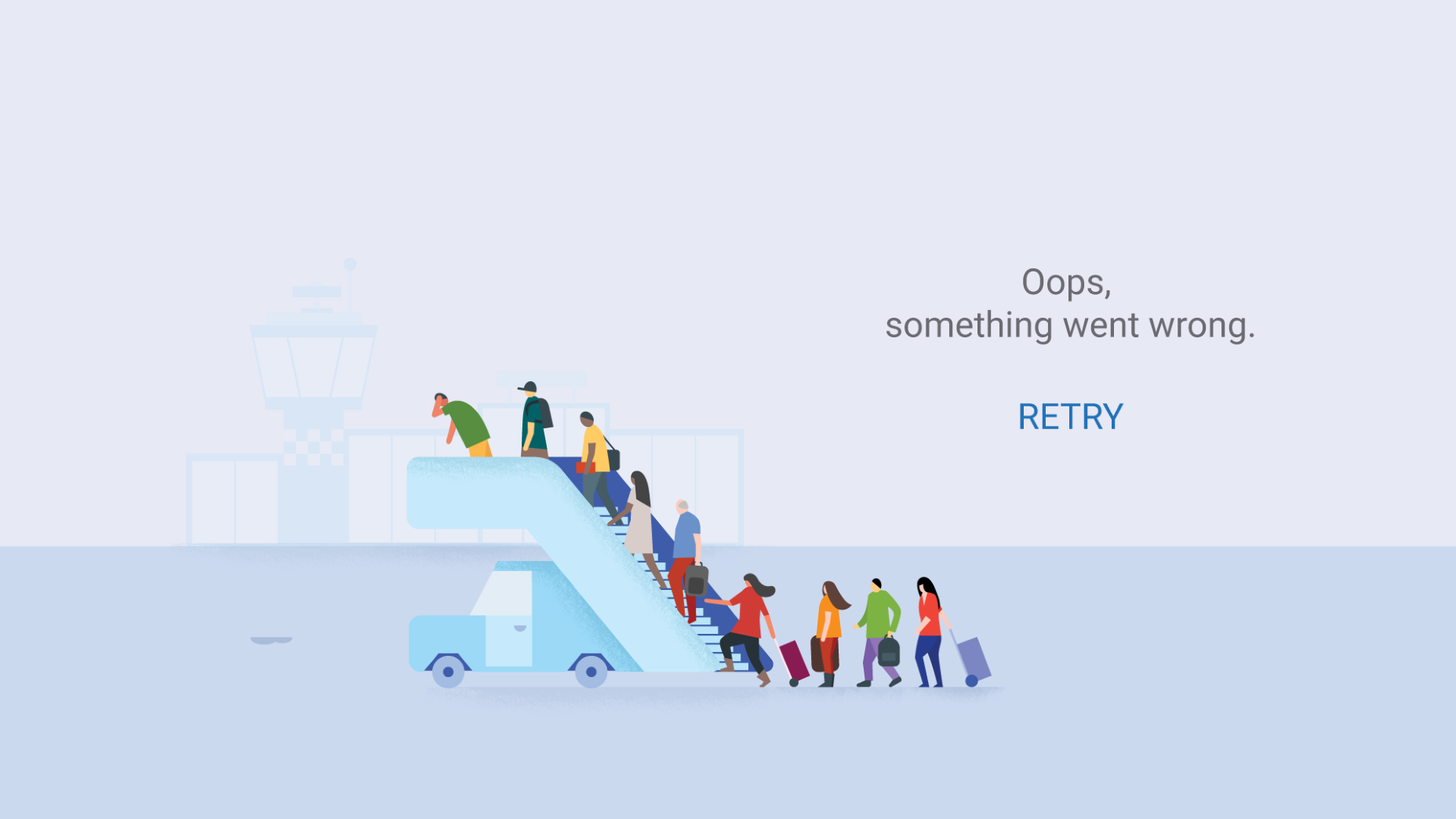
These illustrations showcase variants of service packages. Image attribution: Dribbble Importantly, illustrations can introduce a touch of humor to diffuse user frustration during error encounters.  Illustrative error page for Flights by Google, credited to Dribbble
Illustrative error page for Flights by Google, credited to Dribbble
2. Fostering a Memorable User Interface
Though we interact with a multitude of products routinely, only a select few leave an indelible imprint on our memory. To design a lasting UX, understanding the cognitive mechanics is fundamental. The “peak-end rule”, introduced by Barbara Fredrickson and Daniel Kahneman, elucidates that experiences are primarily judged by the sensations felt at their most intense moment and culmination, as opposed to the entire sequence. Hence, delightful illustrations can become pivotal events, drawing users back due to increased brand resonance. The use of brand mascots within UI is an exemplary strategy, serving as a bridge between the user and the product, reinforcing brand identity.  Consider the case of Silverback, which employs an illustrated gorilla as its distinguishable mascot.
Consider the case of Silverback, which employs an illustrated gorilla as its distinguishable mascot.
3. Simulating Direct Interaction with the User
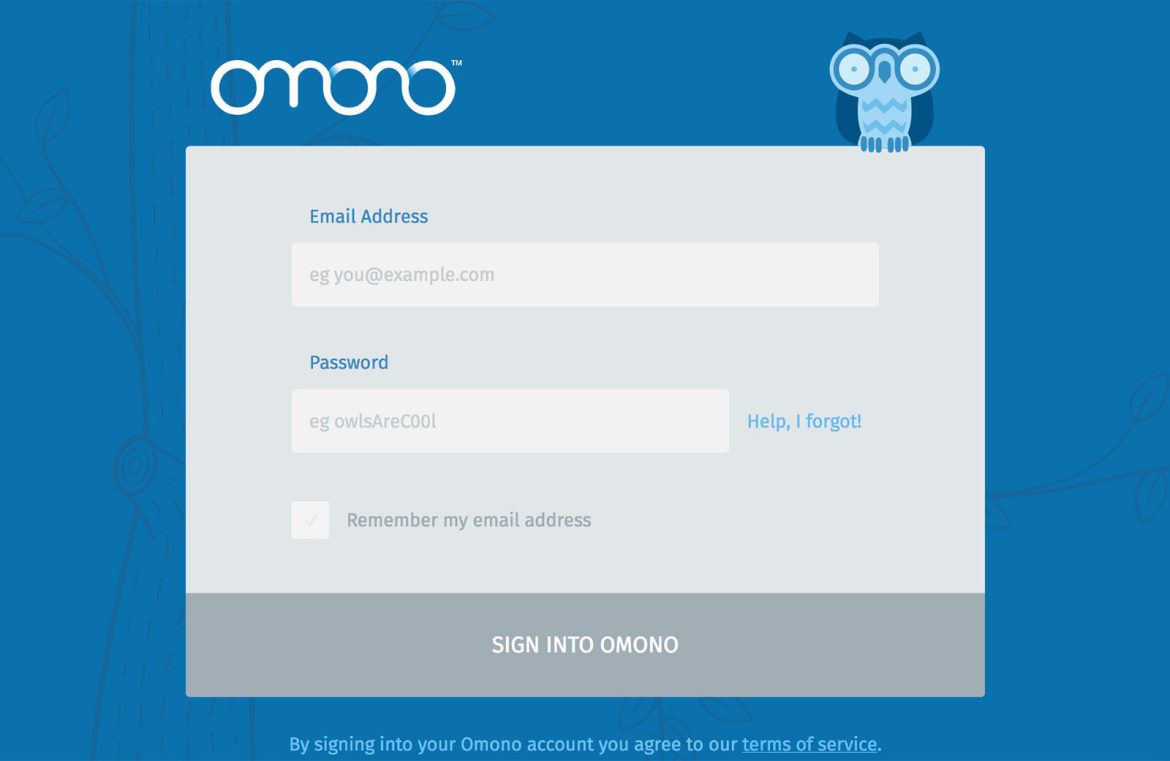
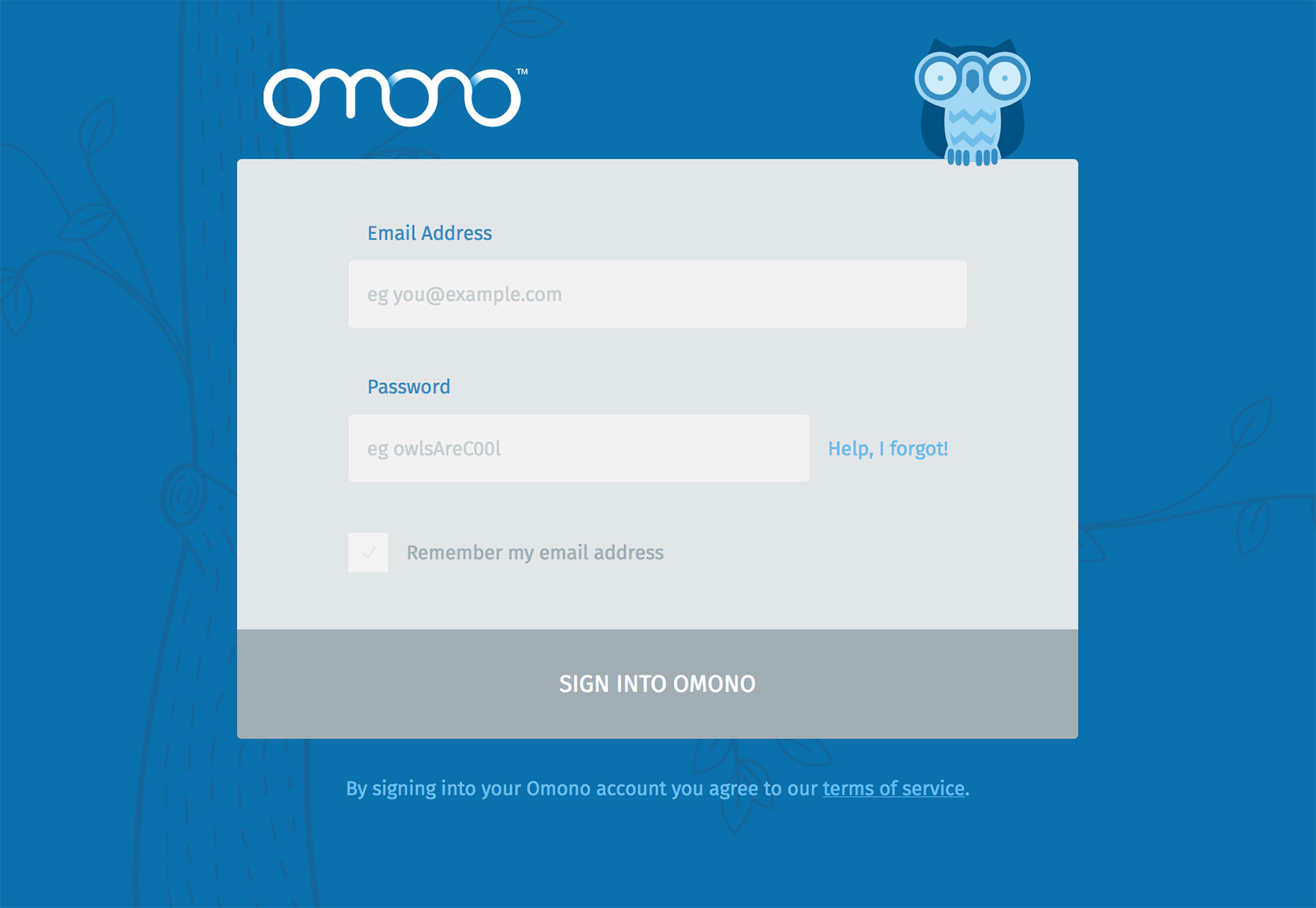
Every user’s engagement with a product represents a journey with an intended objective. For select experiences, this journey can transform into an immersive narrative where the user assumes a protagonist’s role, with the end-goal embodying the narrative climax. Illustrative elements can serve as conduits, deepening user involvement in the product’s narrative. A notable example is Omono, where an illustrated owl adeptly navigates users across the interface, enhancing the user-friendly ethos of the software.  Illustrations here bolster user confidence and inspire continued interaction.
Illustrations here bolster user confidence and inspire continued interaction.
4. Accentuating the Overall Stylistic Theme
Illustrations, when integrated into UIs, can lend substantial visual reinforcement to the core styling theme of an app or website. Harmonizing with other brand elements like logos, typefaces, and color schemes, the impact of illustrations on the overall aesthetic and brand perception is profound. Consistency is key – illustrations should convey a sense of coherence, as if sourced from the same creative wellspring, even if multiple artists contribute.  Attribution to Zurb Foundation for the illustrative work.
Attribution to Zurb Foundation for the illustrative work.
5. Enriching Interaction Dynamics
Our perception of applications and websites transcends static pages; we envisage them as living entities with animated elements and transitions for a more authentic feel. Illustrations are no exception and can be infused with life through animation, granting not just an enduring impression but also a dynamic flair to the UX. For example, Readme.io adds a spark of delight to password entry, endearing itself to users through these animated nuances. 
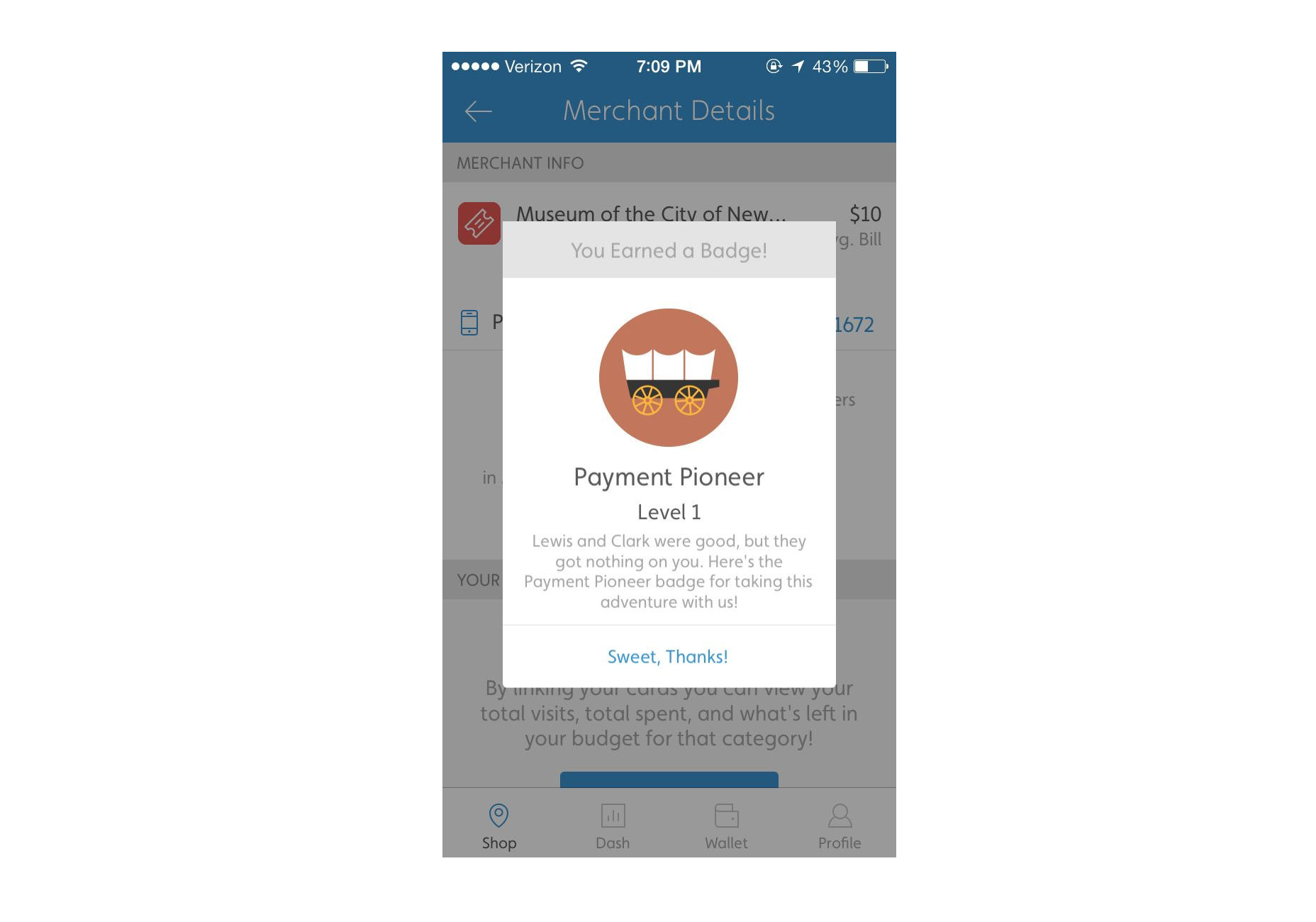
6. Introducing Playful Engagement Through Gamification
Gamification remains a potent tool in a designer’s arsenal to drive user engagement. Incorporating illustrations for reward-based milestones within an interface offers a spirited sense of accomplishment.