In the realm of user experience, anything that impedes users from achieving their objectives is termed as friction. Such obstacles are detrimental since they can lead to users exiting, diminished conversions, and, ultimately, users giving up on their tasks out of frustration. This piece will enlighten you on how to refine the UX for your audience by minimizing this friction.
Eradicating Obstacles for a Seamless User Experience
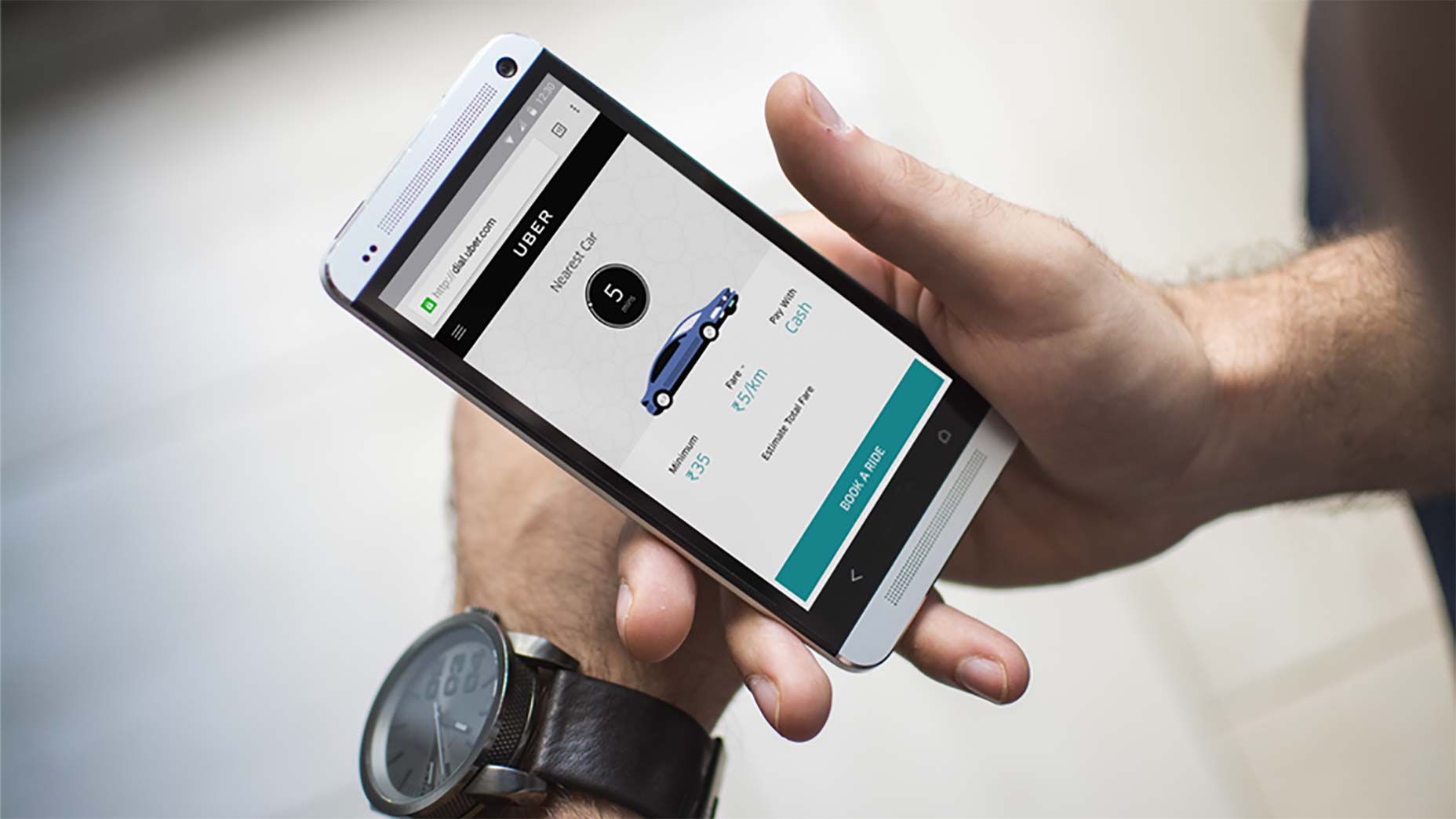
A seamless user experience is now the benchmark of excellence. The essence of such an experience lies in making our interactions as effortless as possible. The most captivating and efficient digital interactions are those which have been crafted with an eye towards decreasing user friction.  Uber exemplifies an experience with minimal steps, thereby reducing friction. A notable example outside digital interfaces is the Amazon Dash Button, enabling one-touch reordering of items.
Uber exemplifies an experience with minimal steps, thereby reducing friction. A notable example outside digital interfaces is the Amazon Dash Button, enabling one-touch reordering of items.
Understanding Types of Friction: The Good and the Bad
It’s essential to discern between two categories of friction in design: beneficial and detrimental.
Beneficial Friction
There are instances where a bit of friction in the user interface (UI) or user experience (UX) can be advantageous. According to Sangeet Choudary, beneficial friction can serve as a facilitator to user interaction rather than an obstacle. Sometimes it’s prudent to decelerate the user’s actions to ensure the accuracy of data or to prevent the selection of incorrect options. For tasks with significant repercussions, introducing some friction can be a wise choice.
Detrimental Friction
This type involves the unwelcome friction stemming from visual confusion, such as a cluttered layout that distracts, inconsistencies that puzzle users, or unfamiliar elements that hamper usability. Detrimental friction is a bane to good interaction design as it foists unnecessary cognitive burdens onto the interface. Thus, excising this type of friction benefits your UI greatly.
Tactics to Eliminate Detrimental Friction
UX designers are adept at curbing detrimental friction by leveraging a variety of design strategies. If you apply the subsequent six principles, you’ll guide any product or service towards a more seamless experience for your users.
1. Mapping Out the Entire User Journey
Considering the full scope of the user journey is crucial when designing a product. It helps to identify where friction may be beneficial or harmful concerning both user and business objectives. Each step of the journey can introduce or negate friction, thus influencing the overall success of the project. Understanding the user journey enables designers to modify or eliminate elements that dampen response rates.
2. Minimize Steps Required to Complete Tasks
Reducing the number of steps involved in a task correlates directly with less friction. Sometimes, a high number of steps is inevitable; in those cases, it’s essential to ensure each step is as smooth as possible.
3. Curating Clear Navigation
Navigation can be a major source of potential friction. While no universal solution exists for perfect navigation, designers can improve user experiences by observing and understanding how users typically interact with content. User testing methodologies, like card sorting, offer valuable insight into user behavior, allowing for fine-tuning of navigation systems to better meet user needs.
4. Embrace Simplicity
The intrinsic purpose of an interface is to simplify interactions. Simplicity is a cornerstone of frictionless design, with the goal of conveying necessary information while stripping away what’s unneeded. Designers should focus on elements that align with user expectations, eschewing superfluous components. Look no further than the stark simplicity of the Google homepage—minimalistic with abundant white space—contrasted against the diverse and crowded Yahoo homepage.
5. Utilize Familiar UI Patterns
Familiarity in UI elements allows users to draw on past experiences, bypassing the learning curve. UI patterns can be a powerful tool in helping users navigate complex systems and tackle challenging tasks with ease. Employing well-recognized UI conventions, like a magnifying glass icon for search functions, renders additional thought by users unnecessary.
6. Implement Chunking
Human working memory has its limits; the concept of chunking, as articulated by cognitive psychologist George A. Miller, suggests that people can comfortably retain between five to nine items at once. By breaking down intricate content into manageable chunks, designers can pace user experiences more effectively. This segmentation not only aids users in processing information but also in retaining it more proficiently. Chunking can also be applied to input forms, dividing long forms into shorter, more digestible segments.