Many website visitors find themselves naturally navigating towards the footer section after exploring a site. This underutilized area carries significant potential, housing crucial information such as contact particulars, copyright notices, and helpful navigation aids that enable visitors to find what they seek with ease. This text presents strategies to leverage footers for enhancing visitor experience on your website. Particularly, we delve into the concept of ‘mega-footers’, akin to mega-menus, which expand the utility of traditional footers.
Significance of Footers in Web Design
Vast amounts of attention are poured into the upper part of web pages, with the mistaken assumption that this is all that visitors perceive. Yet, footers garner substantial visibility as well. Research involving 25 million web pages discovered that users often begin scrolling almost immediately, sometimes even before the page concludes loading. This underlines the crucial role of the footer. Including various elements such as a sitemap, contact data, legal policies, social links, or multimedia content can cater to the visitor’s needs whilst simultaneously meeting your site’s objectives.
- Complete sitemap
- Copyright details
- Links to legal pages
- Privacy policy
- Contact details
- Geographic location or map
- Social network icons
- Email list sign-up
- Search functionality
- Mission statement
- Product categories and tags
- Certifications and awards
- Associations and affiliations
- Testimonial snippets
- Most recent articles or news
- Forthcoming events
- Introductory videos
- Audio clips
- Direct calls to action
Mega-footers, larger than traditional footers, provide a comprehensive solution to including various elements that assist visitors and encourage longer website engagement or conversions.
Optimal Practices for Crafting Expansive Website Footers
The shift towards expansive, mega-footers opens up a plethora of options for including diverse and useful elements within your website’s footer, contributing to brand reinforcement and enhanced navigation. Below are top practices for creating such multi-functional mega-footers:
1. Incorporate Branding Components
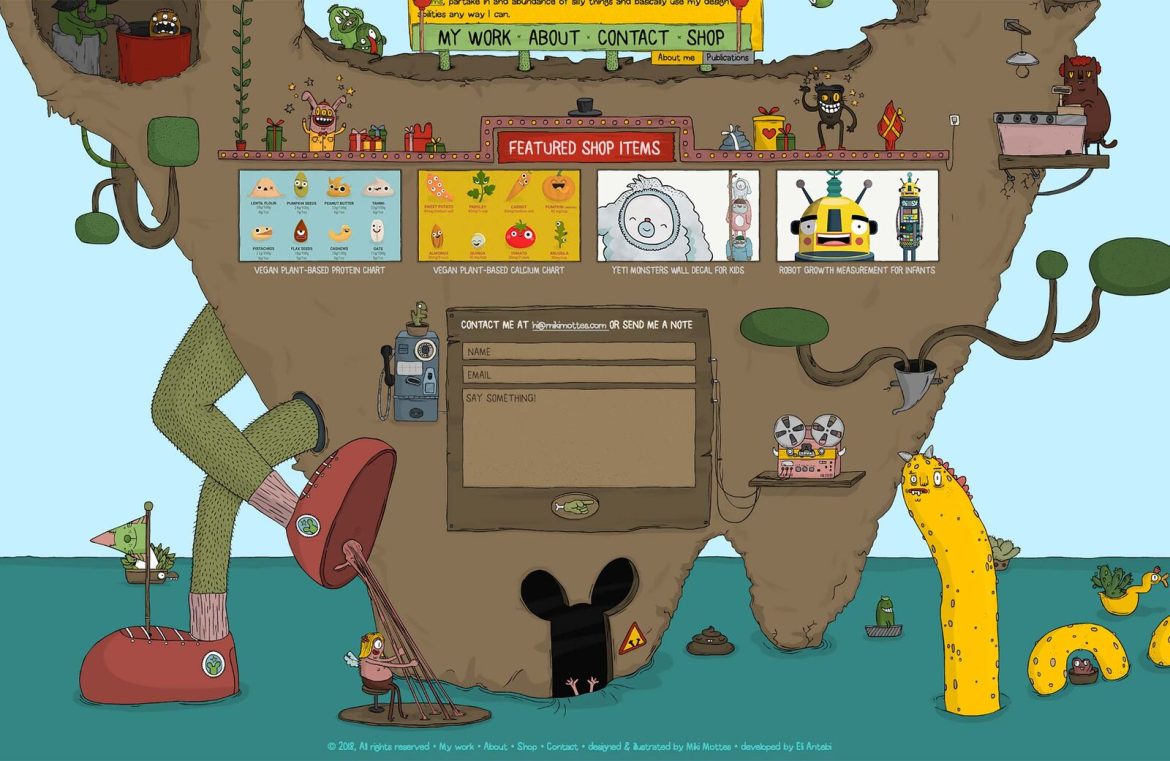
Embroider your brand’s essence into the fabric of your footer. By using visual elements like logos, icons, and graphic designs, you can etch your brand into the visitor’s memory. Through consistency in design components that align with the rest of your site, such as in the mega-footer of Miki Mottes, the founder’s creativity shines through.
Another example could be a simple presentation as witnessed in the Hustle Panda footer, where the motifs and color scheme match the brand’s core aesthetic.
2. Engage in Lead Collection
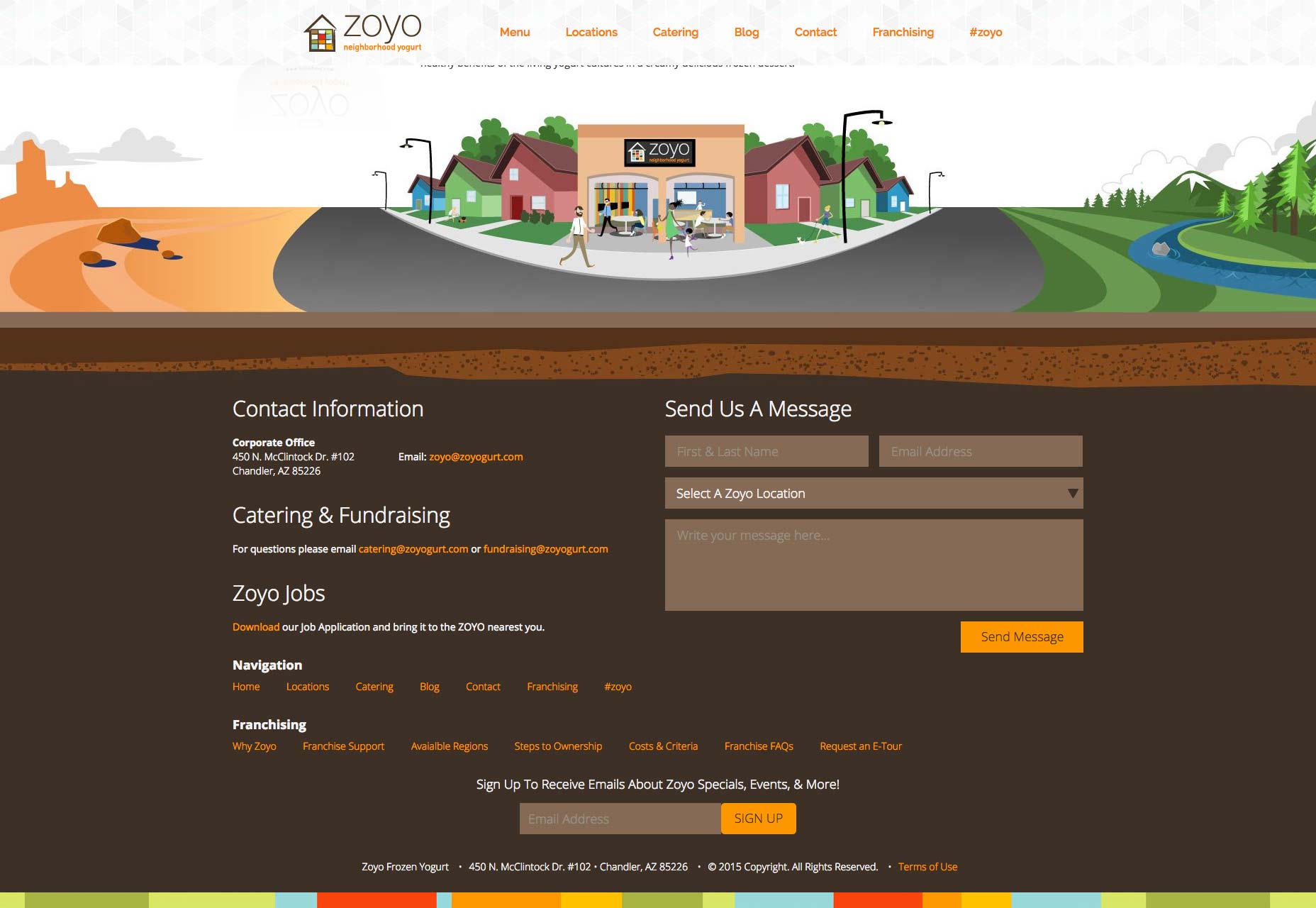
Footers form a prime location for capturing leads via email subscriptions. Present a cohesive design for your sign-up forms to seamlessly blend with your site’s aesthetic, as done by Zoyo Yogurt, enhancing user engagement and call-to-action visibility.
3. Embed Social Media Integrations
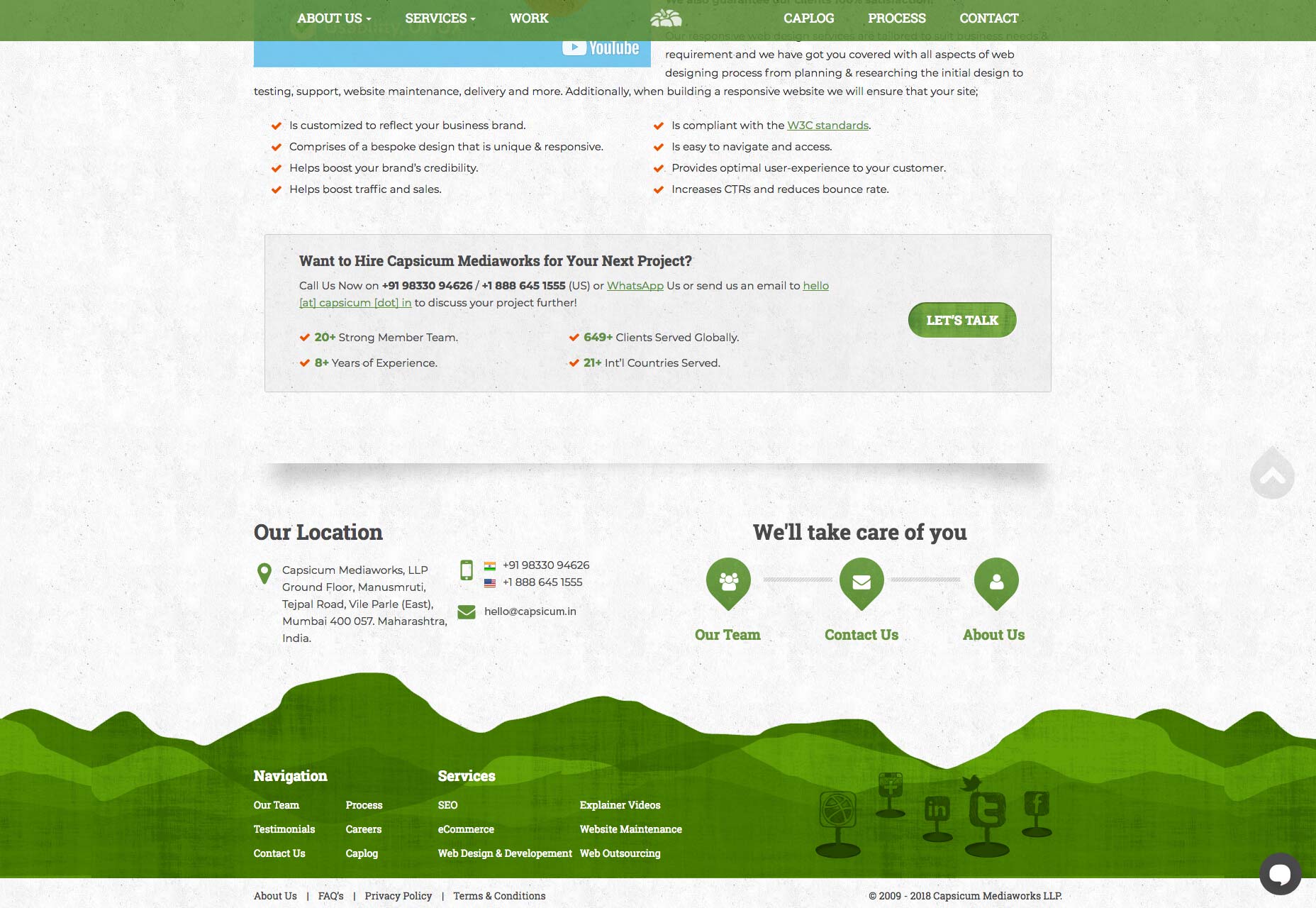
While it might be tempting to prominently place social media buttons, placing them in the footer may be strategic. This way, visitors are more likely to interact with your content before drifting to social platforms. The Capsicum Mediaworks example demonstrates how buttons can be aesthetically integrated into the site design, while Holiday Harold adopts a minimalist approach that still captures attention.
4. Establish a Clear Navigation Hierarchy
Efficiently utilize your footer by arranging popular content links in an orderly fashion. TrueCar showcases this through columns, with bold headings that facilitate user navigation.
The GitHub footer adopts a similar structured approach, enhancing its accessibility and guiding users effortlessly to their destinations.
Conclusion
The footer might reside at the base of your webpage, yet its potential impact is monumental. By embracing these best practices and integrating key elements aligned with your site’s goals, you can construct a footer that not only draws interest but serves as a powerful tool for visitor retention and engagement.