The End of the <blink> Era
Relax; it’s over now. The notorious <blink> tag that tormented eyes with its on-and-off flicker is no more. A relic from the Browser Wars intended to give Netscape Navigator an upper hand, this tag became synonymous with geocities-level web design, thankfully going the way of the dodo along with Netscape itself. Fear not; there will be no traumatic screenshots here.
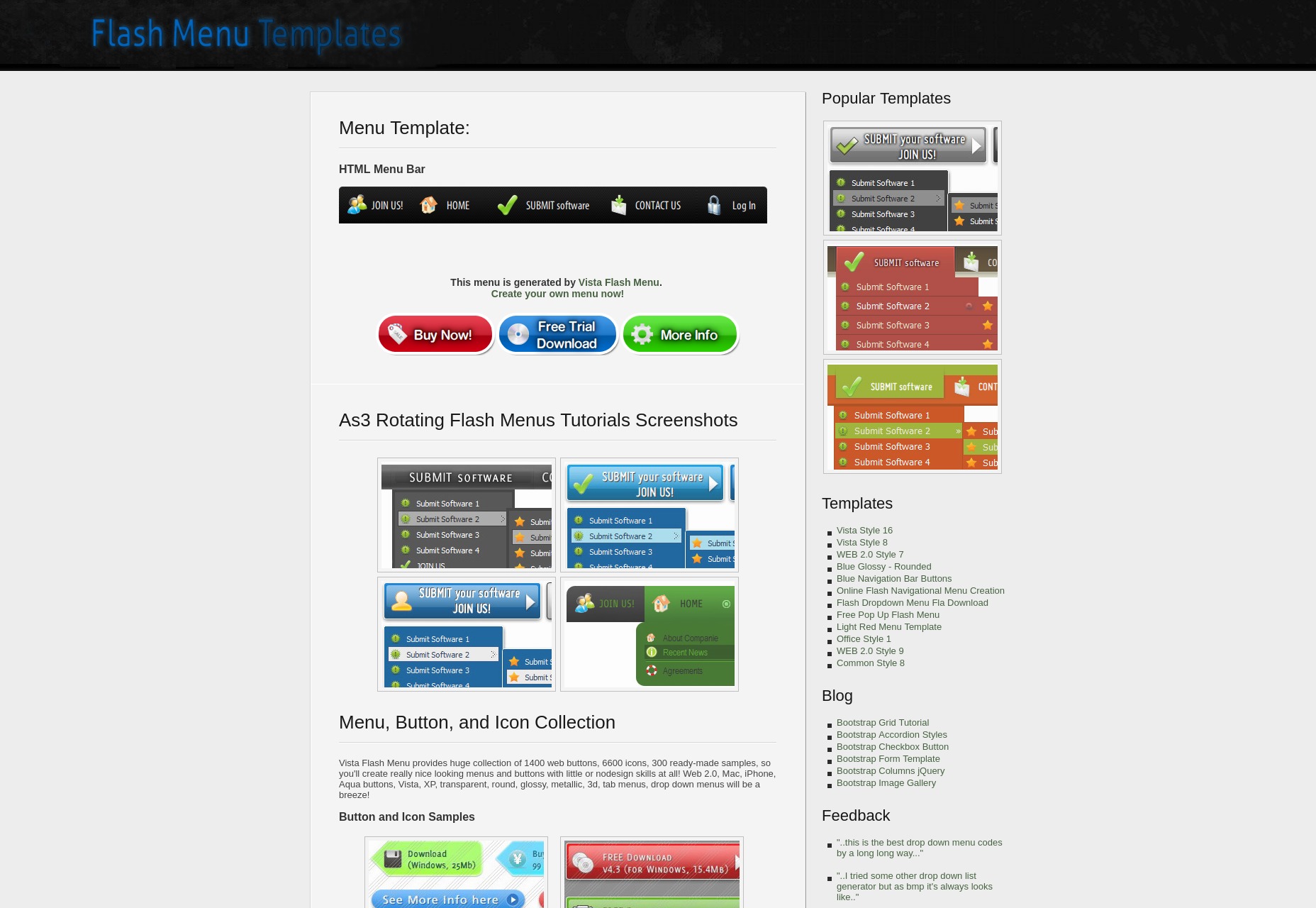
The Descendant of JavaScript Menus: Goodbye Flash
My confession: I, too, was at fault for using Macromedia Flash for snazzy dropdown menus before mastering JavaScript. Flash made it possible to design animated buttons that looked good but were a nightmare to update and impossible for search engines to navigate. Eventually, the CSS :hover became a godsend, negating the need for Flash menus entirely. 
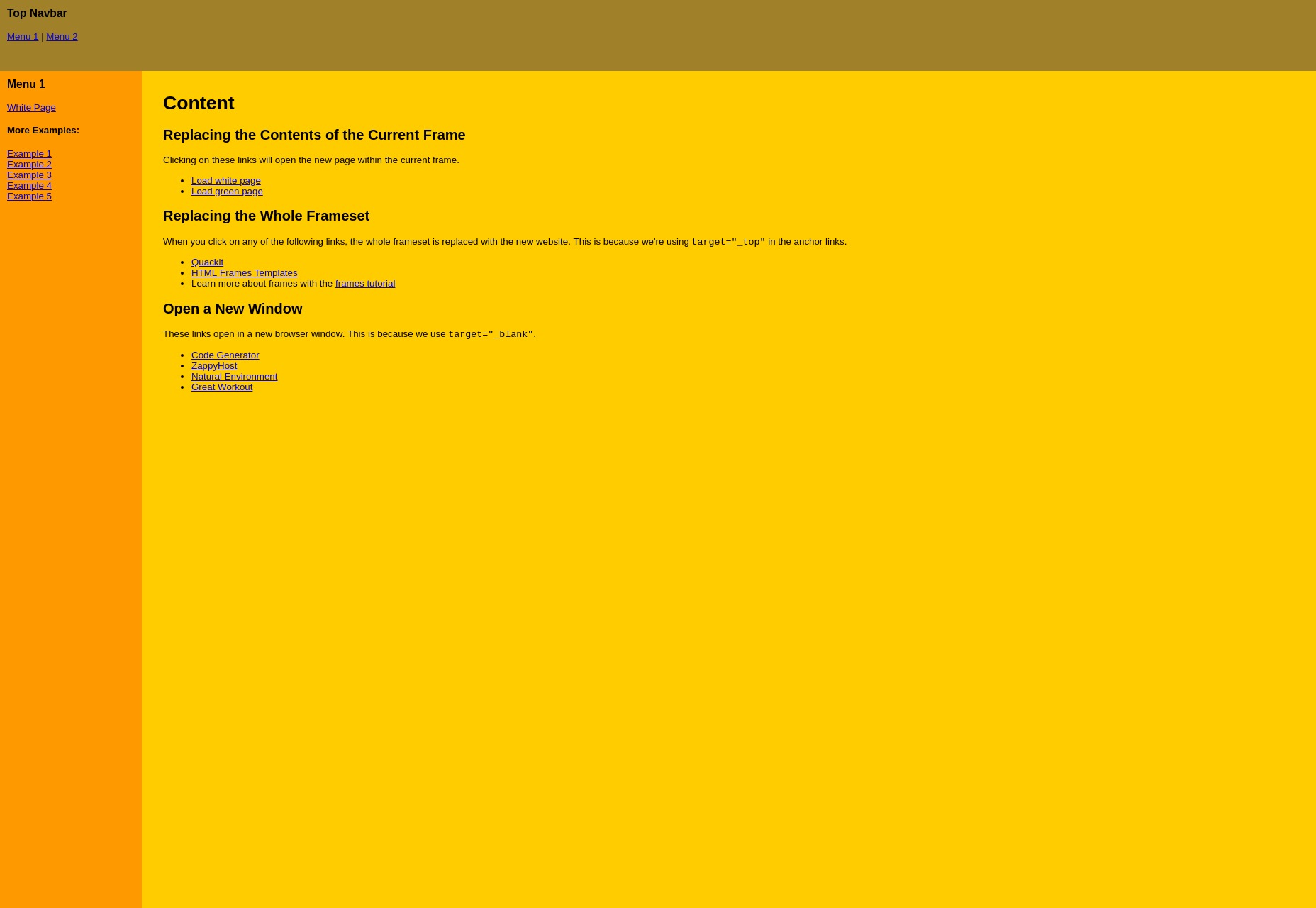
Before There Was AJAX, There Were Frames
For the uninitiated, before JavaScript reigned supreme for loading dynamic content, frames were the standard for web page layouts. Think of them as the older siblings of iframes. Despite their early usefulness, they were notorious for breaking fundamental web functionalities such as navigation buttons, and history tracking. With frames now deprecated, iframes primarily serve to embed external content like YouTube videos. 
No More Image-Based Buttons
Before the rise of flat design, image buttons with 3D effects were all the rage. But, with the advancements in CSS3, the cumbersome management of image buttons and their responsiveness issues became a thing of the past. Now, we’ve embraced the simplicity and dynamic capabilities of CSS-powered buttons. 
The Demise of the Marquee Tag
Before we recognized image sliders as a source of frustration, the Marquee tag was the built-in HTML element for sliding content. However, its distracting nature led to its abandonment and deprecation, making room for more focused and less invasive content presentation. https://www.quackit.com/html/codes/html_marquee_code.cfm
Extravagant Separators and Page Dividers Say Goodbye
In the age of rudimentary web layout, designers relied on image-based horizontal bars to break up text. However, the rise of CSS and its enhanced styling options made these gaudy GIF separators obsolete. Furthermore, their overpowering visual flair often detracted from the content they were meant to support. 
Site Maps: A Forgotten Utility
Once the cornerstone of website navigation, site maps have largely faded into obscurity for users due to the overwhelming scale of modern sites or the minimalistic design of smaller sites. However, they still serve an essential role in assisting search engines with indexing web content. 
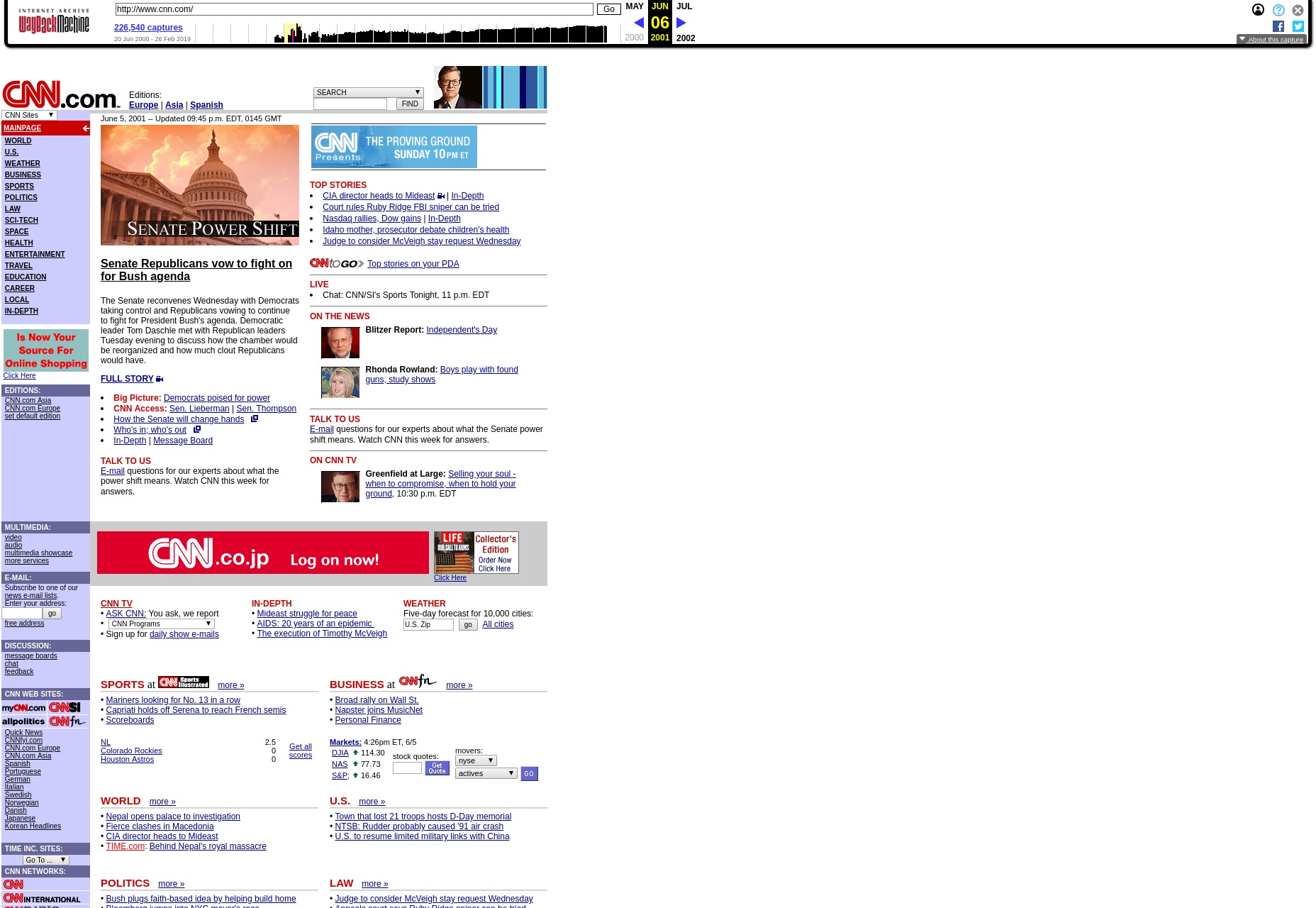
The Downfall of Table Layouts
The table layout trend is mentioned with a sense of reverence or hushed tones of relief that it’s gone. Pioneering yet convoluted, with inline styles and mystery 1-pixel GIFs, it’s been replaced by the clean and powerful CSS Grid—a modern tool that offers all the control of table layouts, without any of the headaches.  Yes, that’s a Wayback Machine snapshot; approaching modern table layouts usually comes with a ‘do-not-use’ warning.
Yes, that’s a Wayback Machine snapshot; approaching modern table layouts usually comes with a ‘do-not-use’ warning.