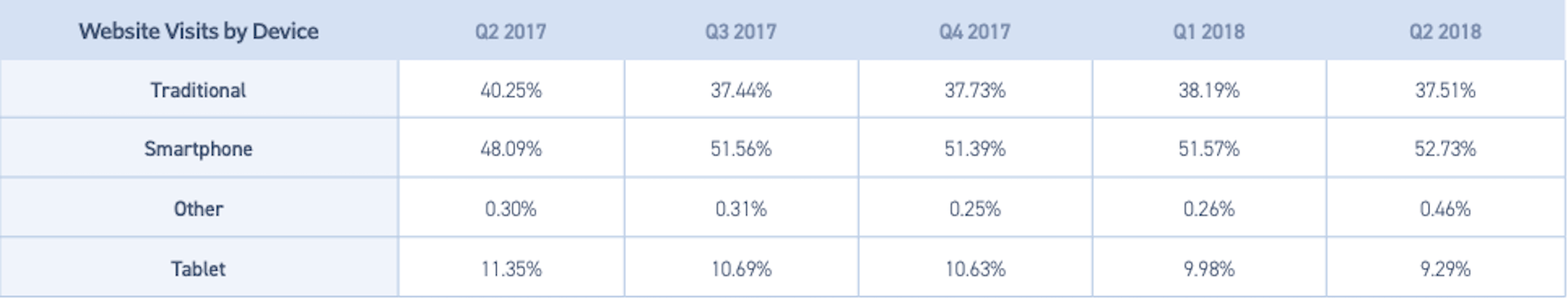
 However, when it comes to user conversions, the story isn’t as impressive, with smartphones trailing at a mere 2.03%. And it’s not just about the lackluster conversion rates; page views and engagement rates also take a hit on mobile sites. This naturally raises the question: Should businesses be satisfied with this mobile web status quo?
However, when it comes to user conversions, the story isn’t as impressive, with smartphones trailing at a mere 2.03%. And it’s not just about the lackluster conversion rates; page views and engagement rates also take a hit on mobile sites. This naturally raises the question: Should businesses be satisfied with this mobile web status quo?
Not necessarily. When a client is eager to leverage the mobile-first trend, it might be the perfect opportunity to shift gears toward progressive web apps (PWAs).
Understanding Progressive Web Apps
Essentially, progressive web apps (PWAs) are a hybrid of regular web pages and mobile applications. They combine features like an app shell, service workers, and an app manifest, all delivered over HTTPS to provide a user experience akin to that of a native app while maintaining the versatility of a web page. Should you aim to acquaint yourself with the PWA creation process, Google offers an array of tutorials to guide you.
PWAs offer several advantages:
Enhanced Security
Running exclusively over HTTPS ensures that PWAs offer a level of security that certain mobile websites—those without SSL certification—simply cannot match.
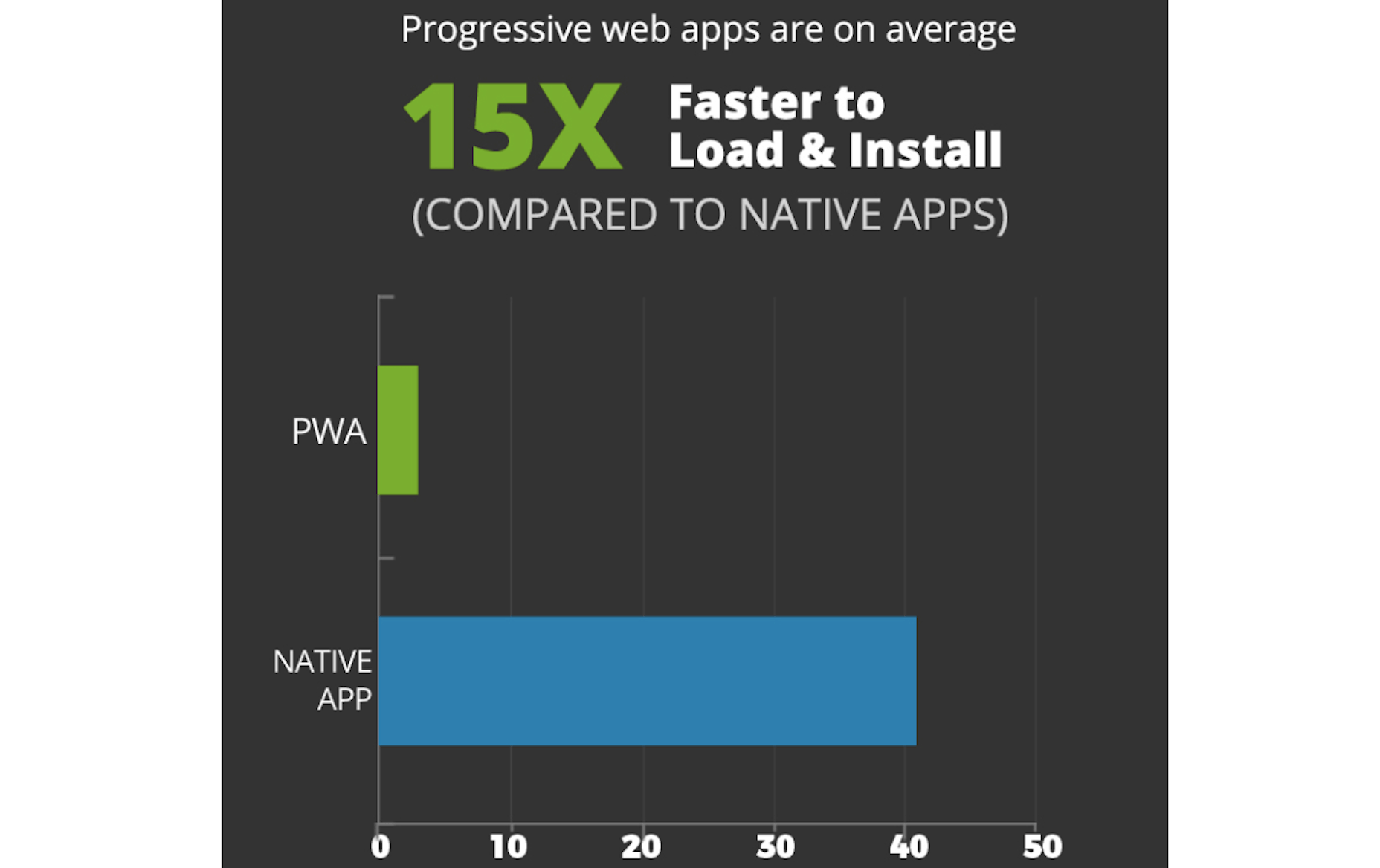
Exceptional Speed
According to a revealing AppInstitute infographic, PWAs operate 15 times faster than native mobile apps.  This is in stark contrast to mobile apps that can often deplete battery and bandwidth due to their inherent architecture; PWAs avoid these issues as they are web-based.
This is in stark contrast to mobile apps that can often deplete battery and bandwidth due to their inherent architecture; PWAs avoid these issues as they are web-based.
Discoverability
PWAs are easily discoverable through search engines, bypassing the need to navigate app stores. This results in a streamlined process for the end user and less preparatory work for developers since there is no need to comply with individual app store guidelines. Updates are also easier to deploy, as PWAs do not have to undergo approval processes.
Convenience
Similar to native apps, PWAs can be added to a smartphone’s home screen, offering users quick access. When businesses intend to enhance user accessibility, notifying them about this feature through a simple popup is a useful tip.
Offline Availability
PWAs are an excellent choice for regions with spotty Internet connectivity as they allow for offline access, thereby reaching a wider, more global audience.
Richest Features
PWAs are not bound by the limitations of mobile website technology, enabling them to utilize the full range of smartphone functionalities, such as push notifications.
Appealing Design
Creating websites that perform flawlessly on both desktop and mobile devices can be challenging. PWAs rise to this challenge by delivering a superior aesthetic and user experience comparable to an app.
PWAs Bring Engagement
All the features mentioned contribute to increased engagement and conversion when transitioning from a mobile website to a PWA. Success stories are abundant. For instance, AliExpress experienced a doubling in mobile visitors and an 82% boost in iOS conversions after adopting a PWA. Lancome and MakeMyTrip also reported significant gains in mobile performance and conversions.
Clients no longer need to feel constrained by the mobile web’s limitations. Starting with a strong mobile web presence is vital, but the journey should progress towards a PWA, a more cost-effective, manageable, and beneficial solution that promises better engagement and conversion rates.
Featured image via Unsplash

