Selecting the Ideal Gesture
When integrating gestures into your interface, it’s critical to understand the preferences of your audience and the common practices within the apps they frequently use. Utilize familiar gestures within your application to ensure a seamless and comfortable user experience from the start.
The Art of Teaching Gestures
While gestures are vital for modern apps, making them obvious to users is a complex task. Touch interfaces allow for a plethora of intuitive gestures, such as tapping, swiping, and pinching. However, gestures are often invisible, and users may not attempt to use them without knowing they exist. Hence, designing an interface that makes discovery natural is essential. Ensure that visual signs are abundant, guiding users effortlessly toward interactive elements of your interface.
Avoid Overloading Users with Tutorials
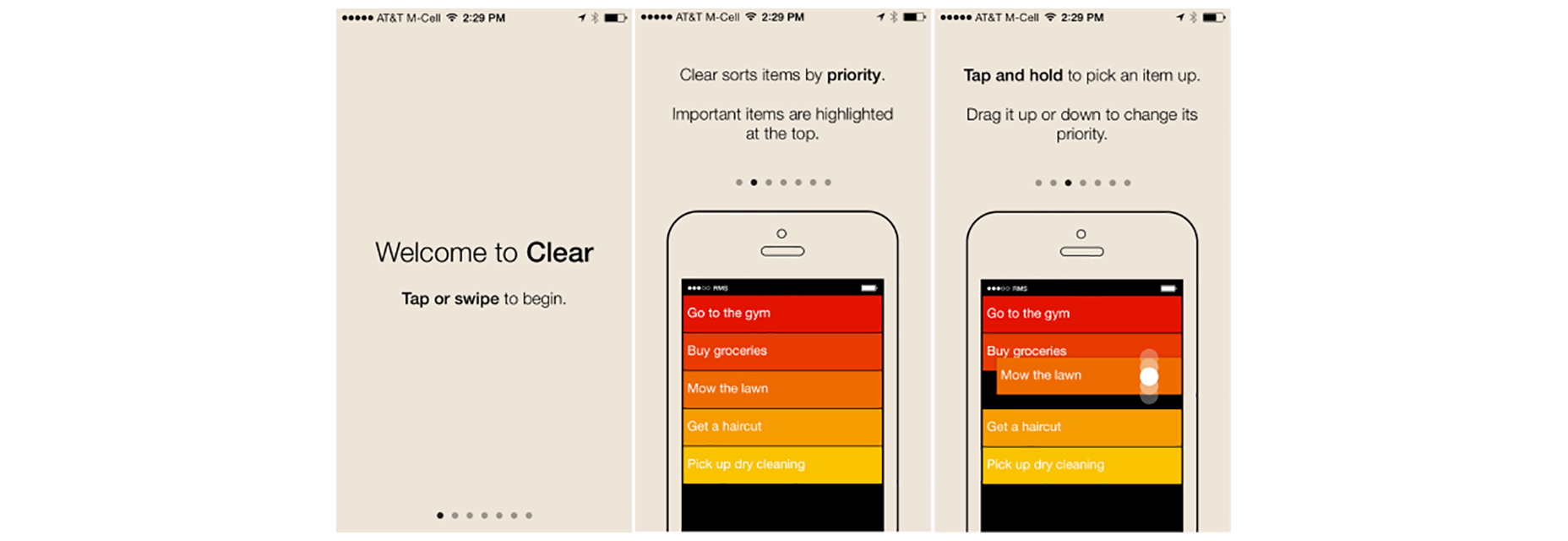
Although tutorials are commonplace in gesture-based apps, they may not be the most efficient way to introduce your app’s functionality. The primary issue with tutorials is that they place the burden of memory on users before they have had the chance to engage with the app. Overwhelming them with information could lead to confusion rather than clarity. Consider the Clear app, which begins with a mandatory multi-page tutorial; this forces users to absorb and remember information before even experiencing the app, a design choice that can be seen as a demand on users rather than a helpful guide. 
Educate Users When They Need It
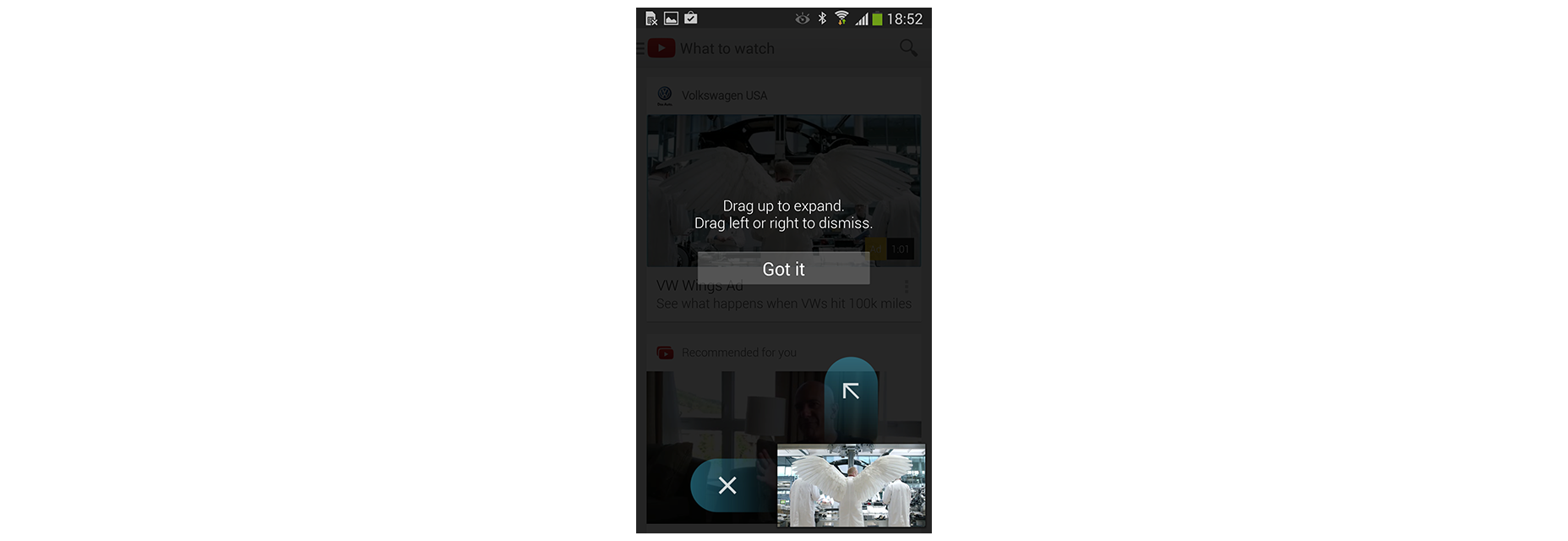
It’s more effective to educate users about gestures in the context of their actions. Introduce gestures gradually, allowing for incremental learning and discovery. Provide singular, contextual hints instead of bombarding users with a myriad of instructions. A good example is the YouTube app for Android, which displays helpful hints upon first launch, presenting them one at a time in sync with the user’s actions. This strategy, underpinned by clear text commands, encourages users to perform a gesture and succinctly explains the outcome. 
Employ Animation to Demonstrate Gestures
Animation plays a pivotal role in teaching gestures. Designers can leverage animation to communicate available actions to users. By animating interactive elements and their outcomes, users can intuitively grasp how to engage with your app. Illustrative animations, content teases, and affordances are three animation techniques that can effectively educate users about gestures. These techniques offer previews of interactions, subtle visual pointers, and indicators of actionable items, thereby enhancing the user’s understanding of the app’s functionality. 
Conclusion
While touch gestures often remain unseen, numerous design strategies exist to hint at their presence. Timely tips, animated clues, and teasing content are just a few methods that reveal the capabilities of hidden gestures within an interface.