As we embrace the season of gratitude, we often find ourselves gravitating towards designs that embody comfort and tradition. This November, we’re shining a spotlight on three web design trends that perfectly capture these sentiments.
From the integration of dynamic typography, to the resurgence of modern serifs, and a focus on culinary visual treats, there’s a possibility of overlap in these evocative design trends.
Let’s dive into this month’s captivating design trends:
1. Dynamic Typography Meets Motion
The fusion of text and motion is hardly new, but its application remains as dazzling as ever. If you’re hesitant about text in motion, fear not – there are a myriad of ways to merge these two components effectively.
Let’s walkthrough various implementations where exceptional typography meets motion to enrich user interaction.
Alfred showcases a classic use of this trend with a moving headline that glides across the hero section. The text’s legible font and succinct message allows users to easily digest the animated content. Layered atop a backdrop of a subtly moving video, the elements synchronize to produce an engaging user experience.

Skye High leverages mammoth type and relegates motion to the background. The composition allows animated pages to whimsically interact with static letters, demonstrating that restraint in motion can still yield a magnetic visual dynamic.

Our next example, Solomun, offers a vibrant dance of flashing lights and rapid motion in its background video. Layered over this is text with a handwritten aesthetic, featuring an overprint technique reminiscent of print design. The coalescence of the non-moving text with the lively background generates an inviting dance of elements for the eye.

2. The Rise of Modern Serifs
Modern serifs – the stylistic descendants of 18th-century typefaces – are making a formidable comeback in web design. Characterized by their contrasting thick and thin strokes, these typefaces exude elegance and sophistication.
This typographic style is experiencing a renaissance on the web, bringing its traditional charm to various digital projects.
Why Collect Seashells employs a standout modern serif typeface for its main headline, instantly focusing attention on the thematic keyword. This typographic choice imparts a sense of importance to the website and seamlessly integrates with the images, enriching the overall design narrative.

Manhattan Brussels impressively navigates the delicate balance of overlaying modern serif text onto a video background, a task often complicated by the thin strokes commonly found in this style of typeface.

The brand identity for Six Eastern adopts a bold stance with an immense modern serif that anchors the homepage, complemented by a lighter version of the same font up top. The clear, blue text set against a stark backdrop accentuates the site’s message with an air of gravitas.

3. Exquisite Culinary Imagery
This trend may seem more at home in a gourmet magazine than on web pages, yet, it’s irresistible – websites boasting captivating images of food that tantalize the senses. Crafting appealing food visuals that harmonize with the design concept is quite the artistic challenge.
Here, each example displays culinary photography that’s not just visually pleasing, but also perfectly paired with the design framework, prompting you to perhaps grab a delicious morsel yourself.
Doe Donuts presents donut visuals so lusciously detailed, you can almost feel their texture. The photos are enhanced further with an array of tantalizing toppings.

Pantas Paladar opts for classic plating in their photography, using vibrant vegetable hues to create an enticing aesthetic equilibrium within their design.

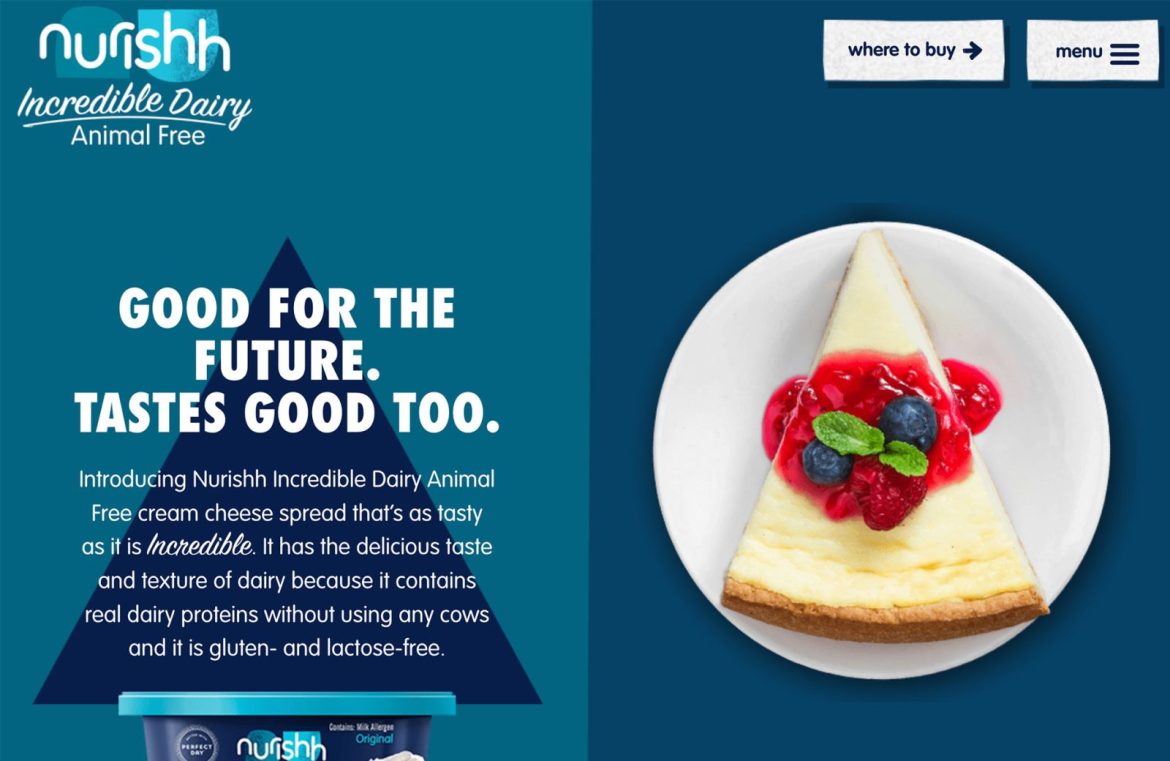
Nurishh demonstrates how pairing the simplicity of a monotone palette with a product and its culinary applications can stimulate the appetite. Their stellar website serves as a test case in mingling studio product shots with food photography.

Conclusion
Despite the potentially seasonal nuance of these trends, they hold timeless appeal. These design strategies can be universally applied to a spectrum of projects, with the exception, perhaps, of food photography which holds a niche of its own.
We hope these examples from stellar design projects offer inspiration that you can adapt and make uniquely yours.