The Evolution of Pop-ups in Web Design
Let’s begin by examining the modern iteration of pop-ups, their functions, and their justified inclusion in the designer’s toolkit.
Diverse Pop-up Styles
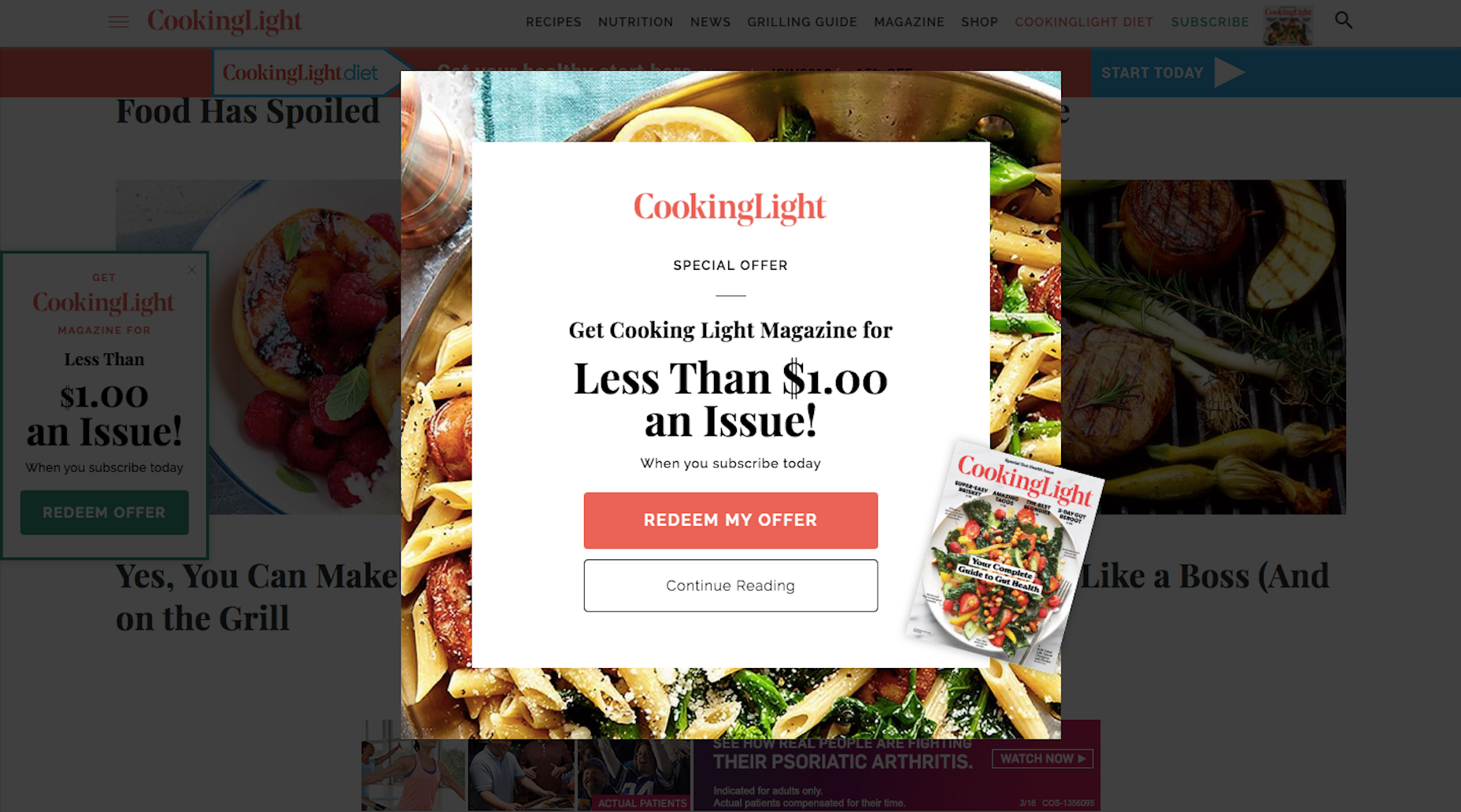
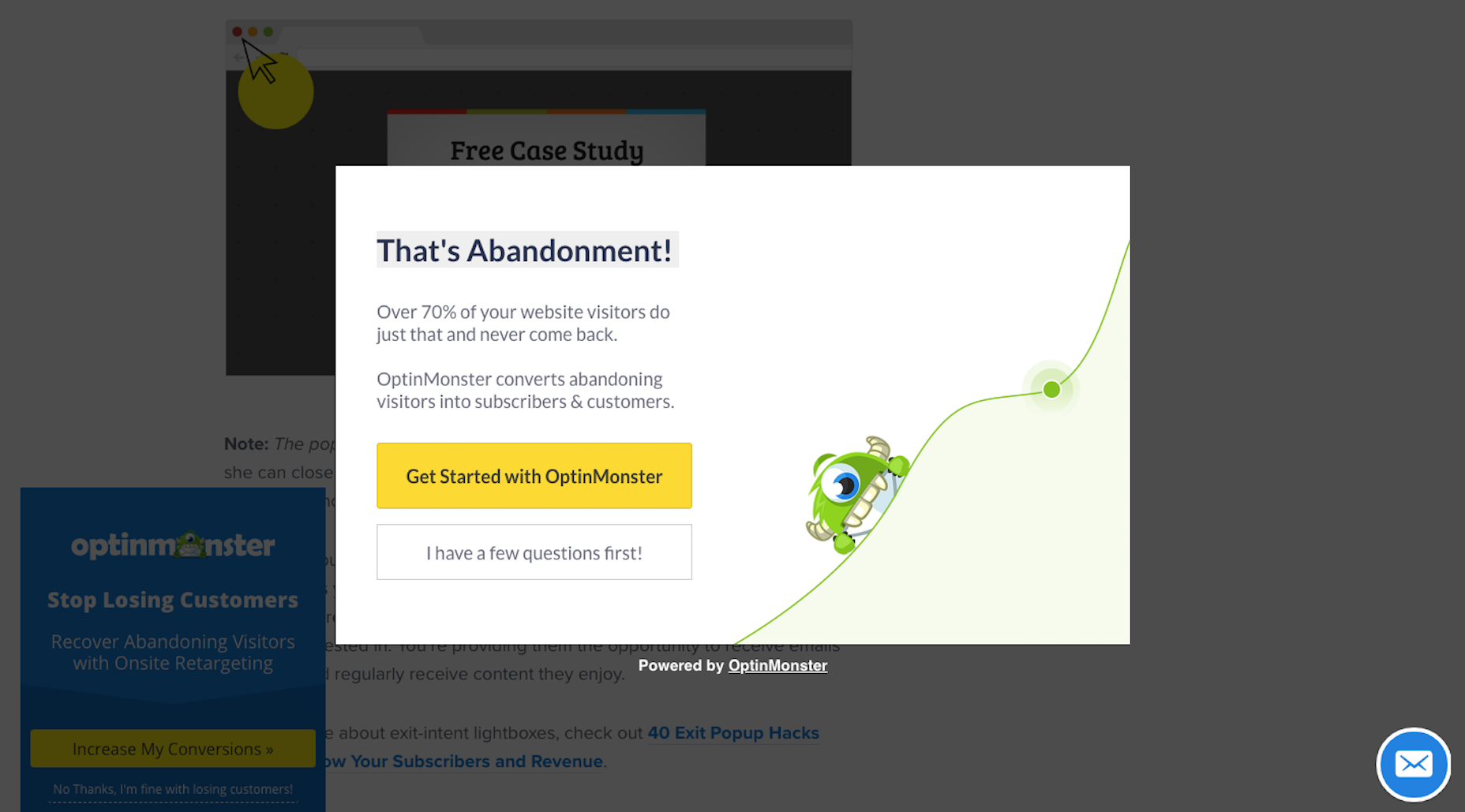
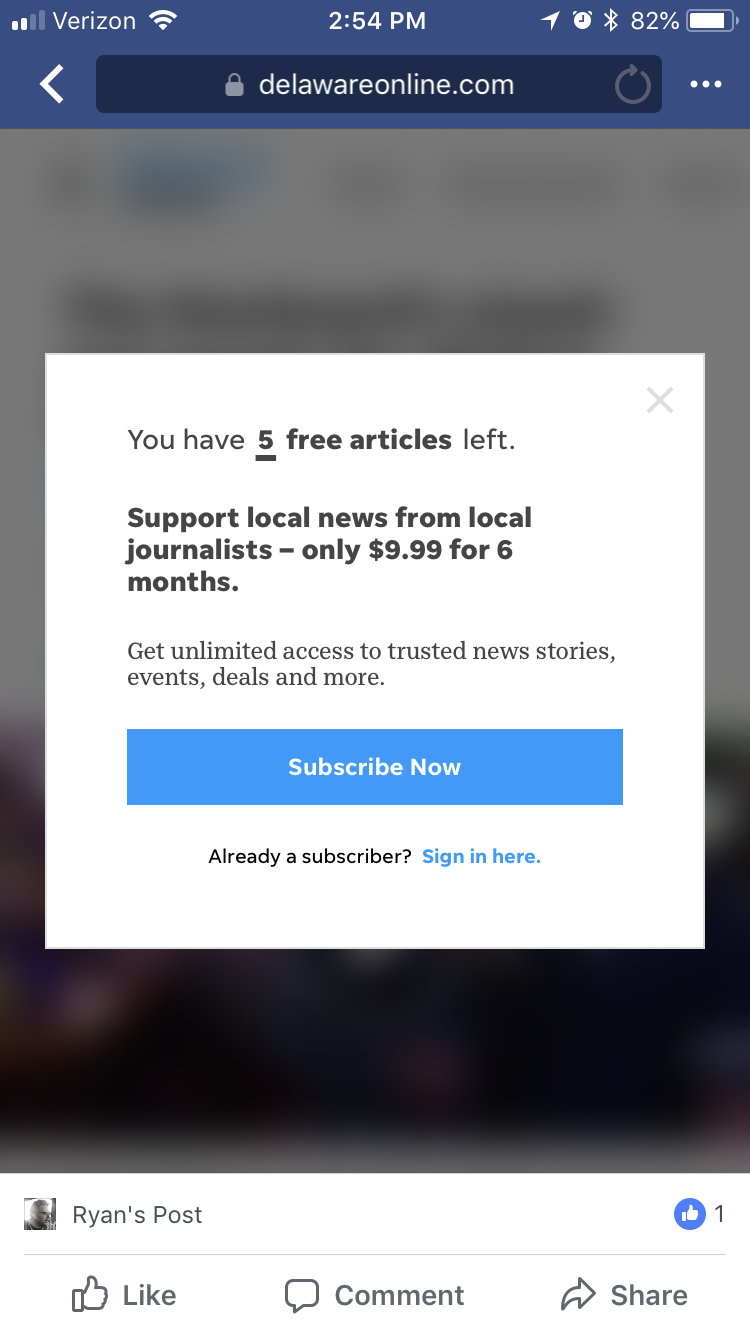
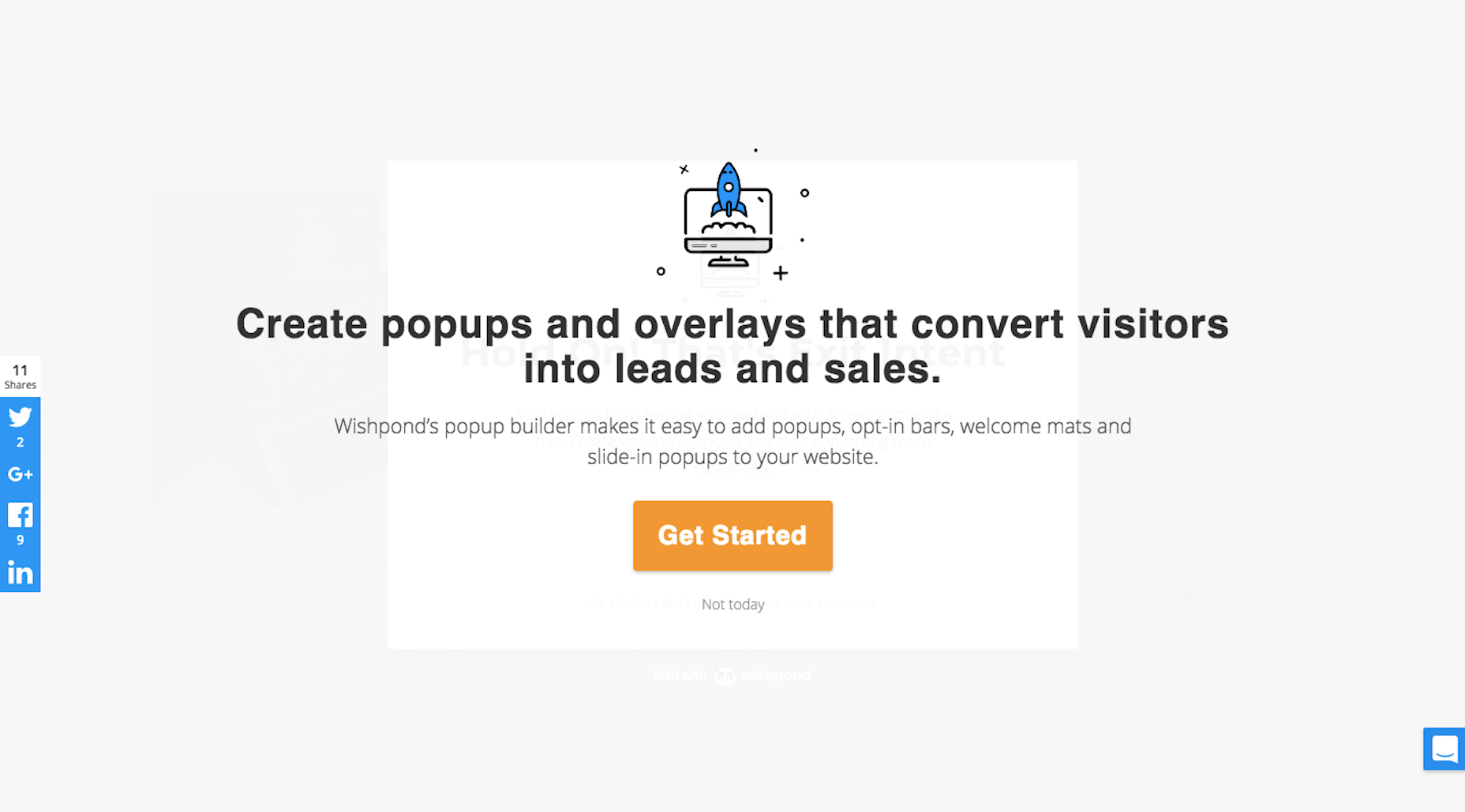
The modal pop-up is a ubiquitous feature that users commonly encounter.  It can make an entrance in various ways, from a direct pop to sliding in or being present upon page load. Designers are strategically positioning them not just center-stage, but also in more subtle locations, such as page corners or the lower regions of the screen. An interstitial pop-up engulfs the entire screen momentarily, offering a full-screen experience upon a visitor’s arrival.
It can make an entrance in various ways, from a direct pop to sliding in or being present upon page load. Designers are strategically positioning them not just center-stage, but also in more subtle locations, such as page corners or the lower regions of the screen. An interstitial pop-up engulfs the entire screen momentarily, offering a full-screen experience upon a visitor’s arrival.  Meanwhile, a notification bar provides a constant presence by sticking to the screen’s edges.
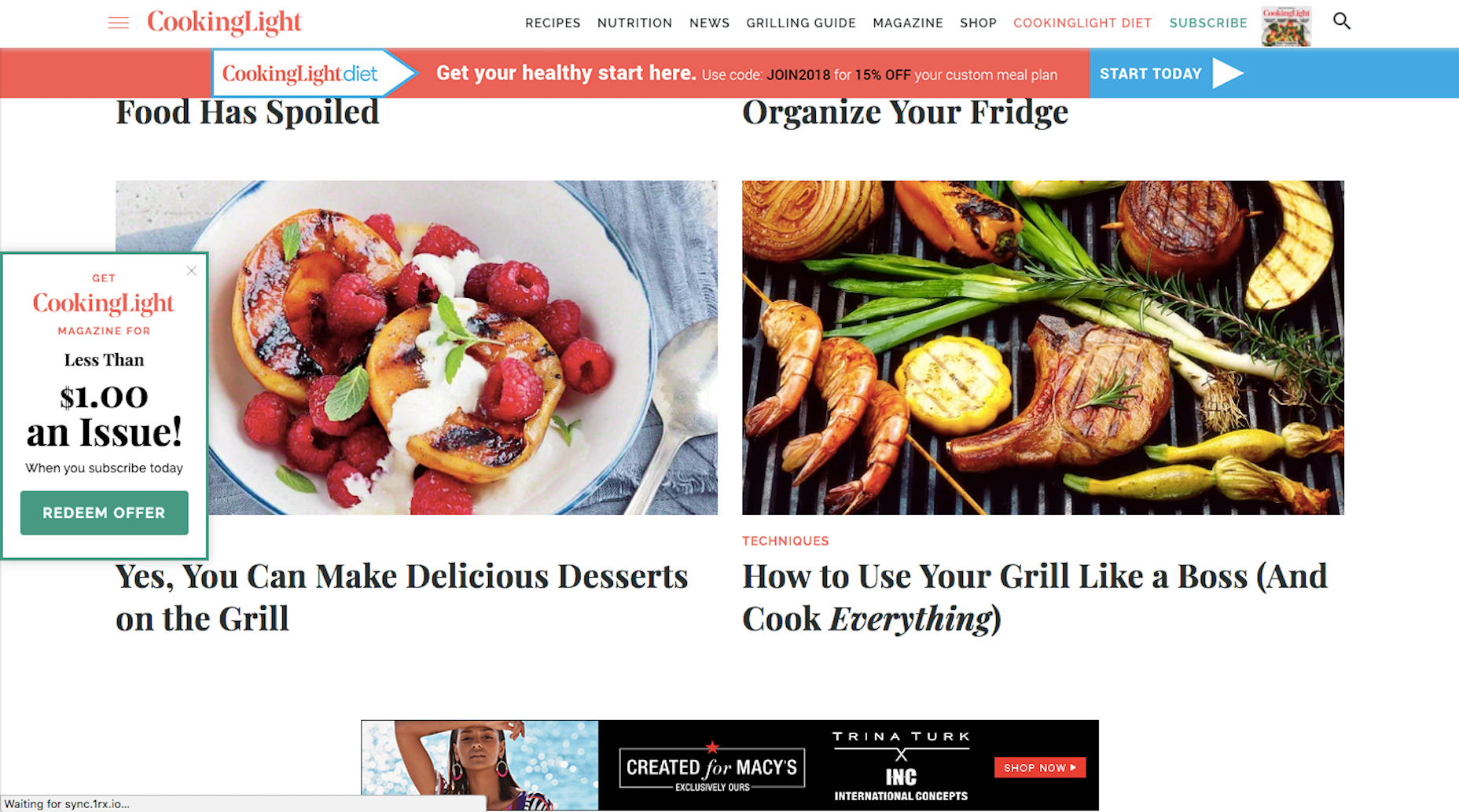
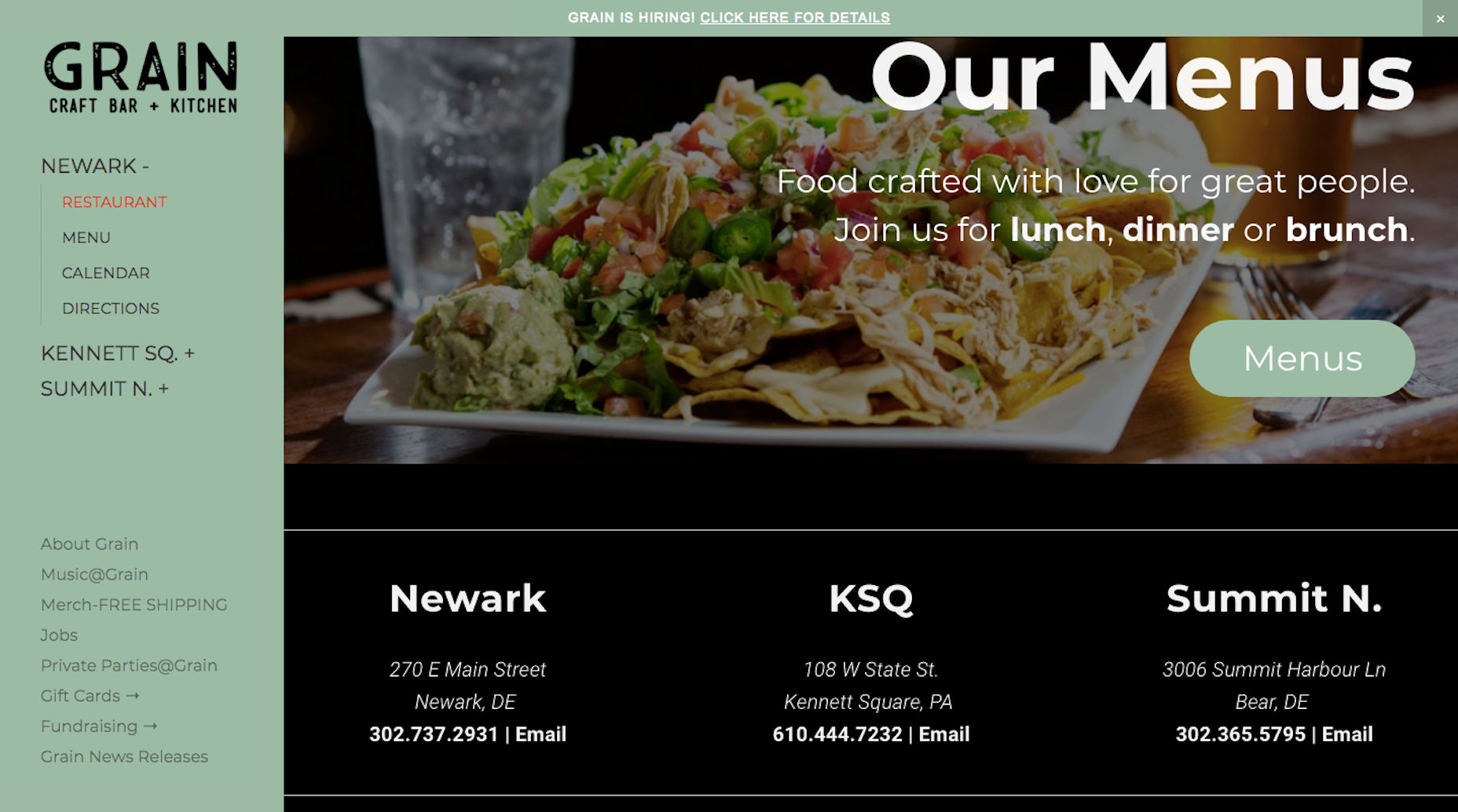
Meanwhile, a notification bar provides a constant presence by sticking to the screen’s edges. 
Five Compelling Reasons to Implement Pop-ups
Despite some negative perception fostered by Google’s stance against certain mobile pop-ups, there are compelling reasons to keep pop-ups in your design arsenal:
1. Capturing Attention Effectively
As reading long texts becomes a rarity, concise and striking pop-up messages are proving beneficial in snagging viewer attention.
2. Highlighting Key Information
Pop-ups have the knack for drawing eyes to offers or content that adds value, knowing that they can captivate the visitor’s interest.
3. Adaptable to Various Uses
Pop-ups have evolved beyond intrusive ads to become a multifaceted tool that can engage visitors at different moments during their exploration of the site:
- At the initial site entry
- During page scrolling
- Following specific actions
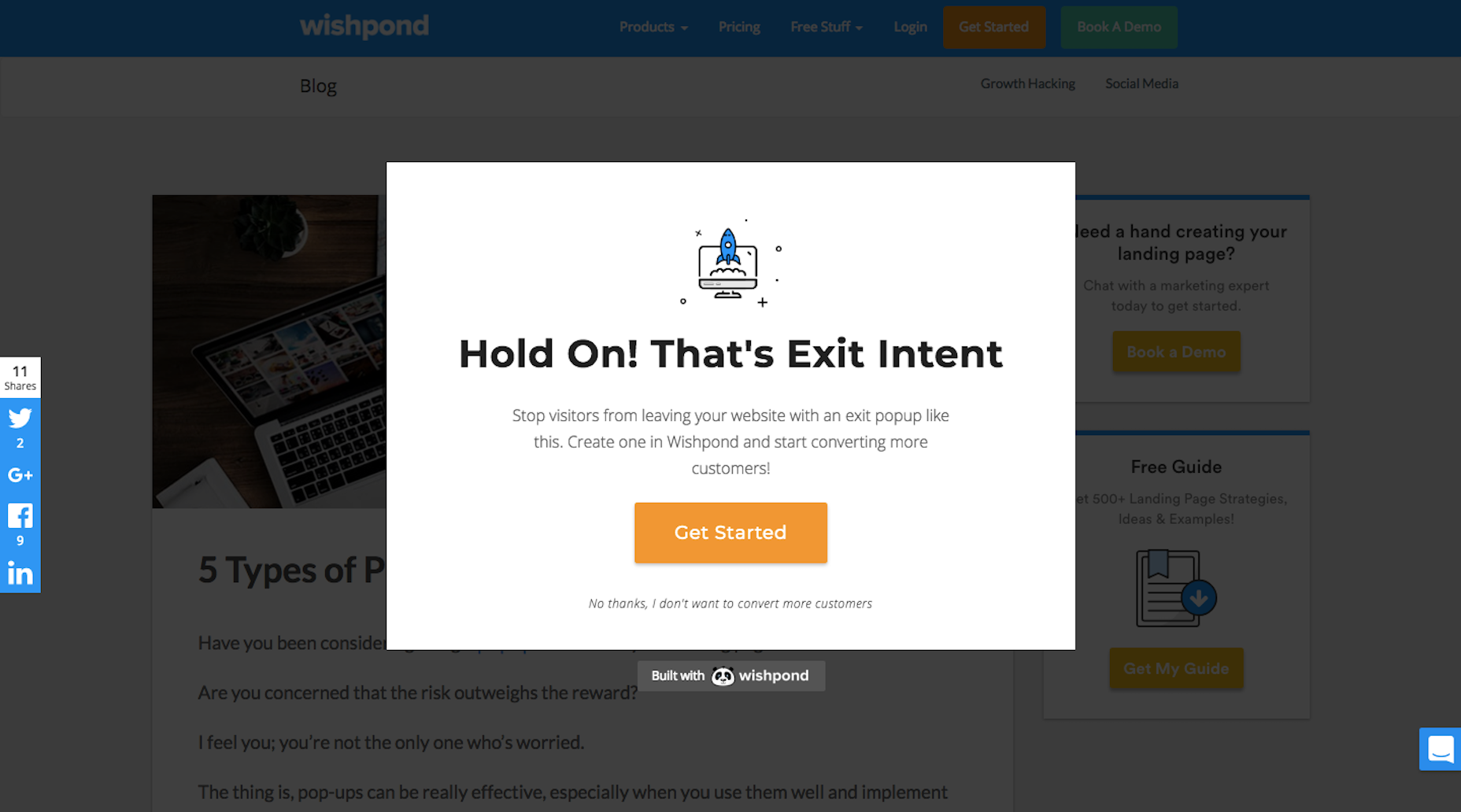
- Just before exit intent is detected
4. Preserving Aesthetic Minimalism
As mentioned, minimalistic design remains enchanting, and pop-ups allow for uncluttered spaces while still pushing vital messages to the forefront.
5. Elevating Conversion Rates
Research from Sumo showcases that pop-ups can achieve an average conversion rate of about 3%. Exceptionally designed pop-ups can even tempt 9% of visitors into conversion. They also serve to deepen on-site engagement by prompting actions such as filling out surveys or social sharing.
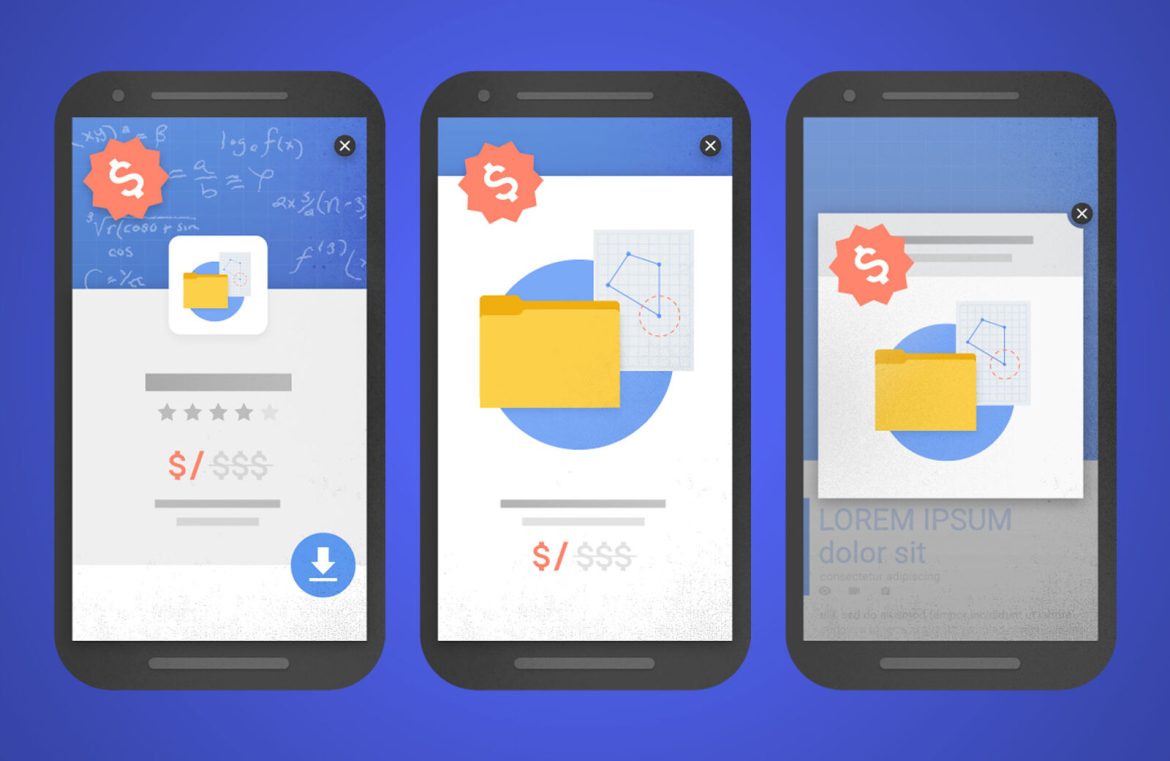
Mobile Pop-ups and Google’s Guidelines
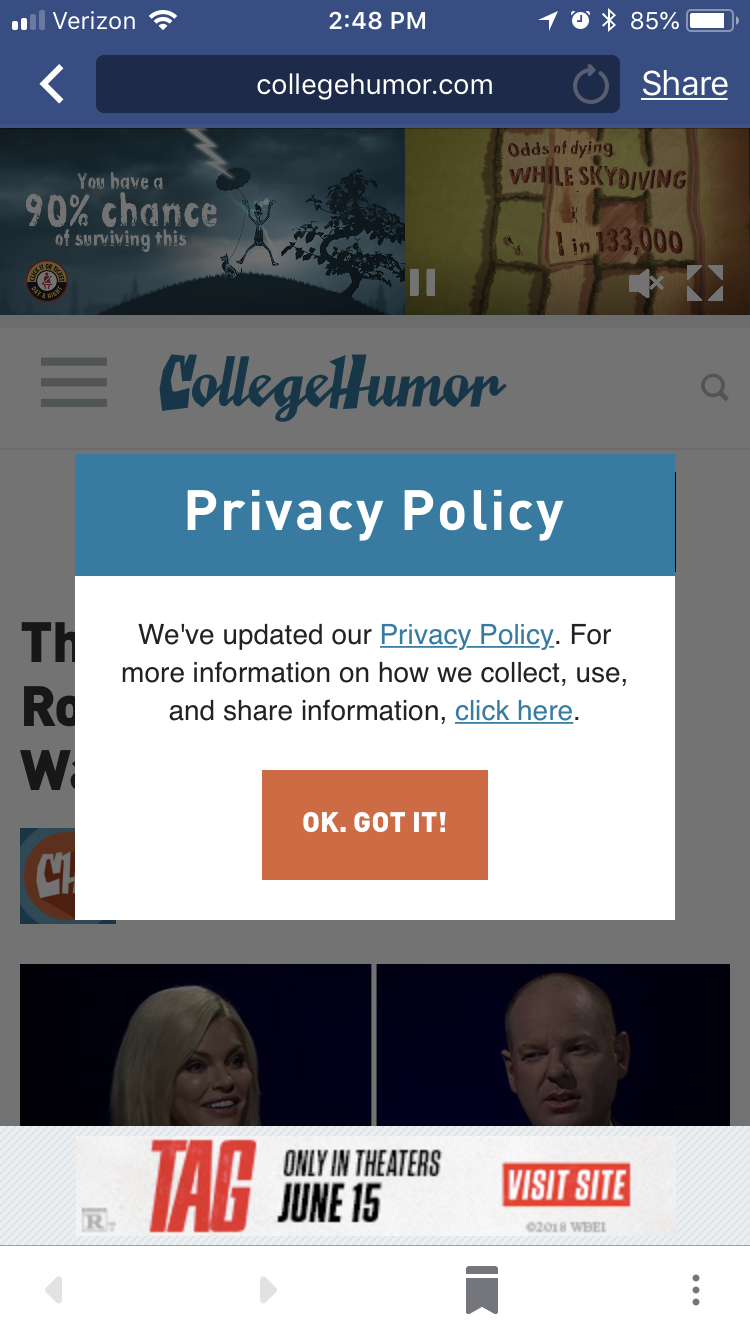
Google’s agenda isn’t anti-pop-up; it’s all about smart utilization. On mobile devices, where the viewing area is limited, pop-ups can be especially disruptive. Consequently, Google is now enforcing penalties for the use of:
- Intrusive pop-ups blocking the page’s content
- Entire screen overlays
- Immediate full-page pop-ups upon user entry
In light of these rules, let’s outline some best practices for employing web pop-ups.
18 Best Practices for Web Pop-ups
Here is a distilled list of the most effective strategies for implementing pop-ups:
- Avoid using pop-ups as a mere design trend. Each should serve a deliberate purpose.
- Ensure the pop-up’s design is cohesive with the site’s aesthetic.
- Pop-ups must be fully responsive.
- Keep text brief and succinct.
- Avoid negative opt-out phrases; opt for affirming language instead.
- Limit contact information requests to the essentials, like an email address.
- Content relevance to the current page is crucial.
- Avoid overwhelming new visitors with immediate pop-ups; let them settle first.
- Conform to Google’s mobile guidelines: no massive pop-ups or instant interstitials on entry.
- Customize pop-ups based on the browsing device.
- Provide visitors with a simple way to close pop-ups.
- Optimize the timing of your pop-ups to coincide with specific browsing behaviors.
- Set pop-up frequency rules to preclude visitor annoyance across pages or repeated visits.
- Choose ideal locations for pop-ups, whether central or peripheral.
- Utilize center-screen pop-ups only if they match the expected visitor experience and website’s tone.
- To make special offers known, employ sticky bars for consistency.
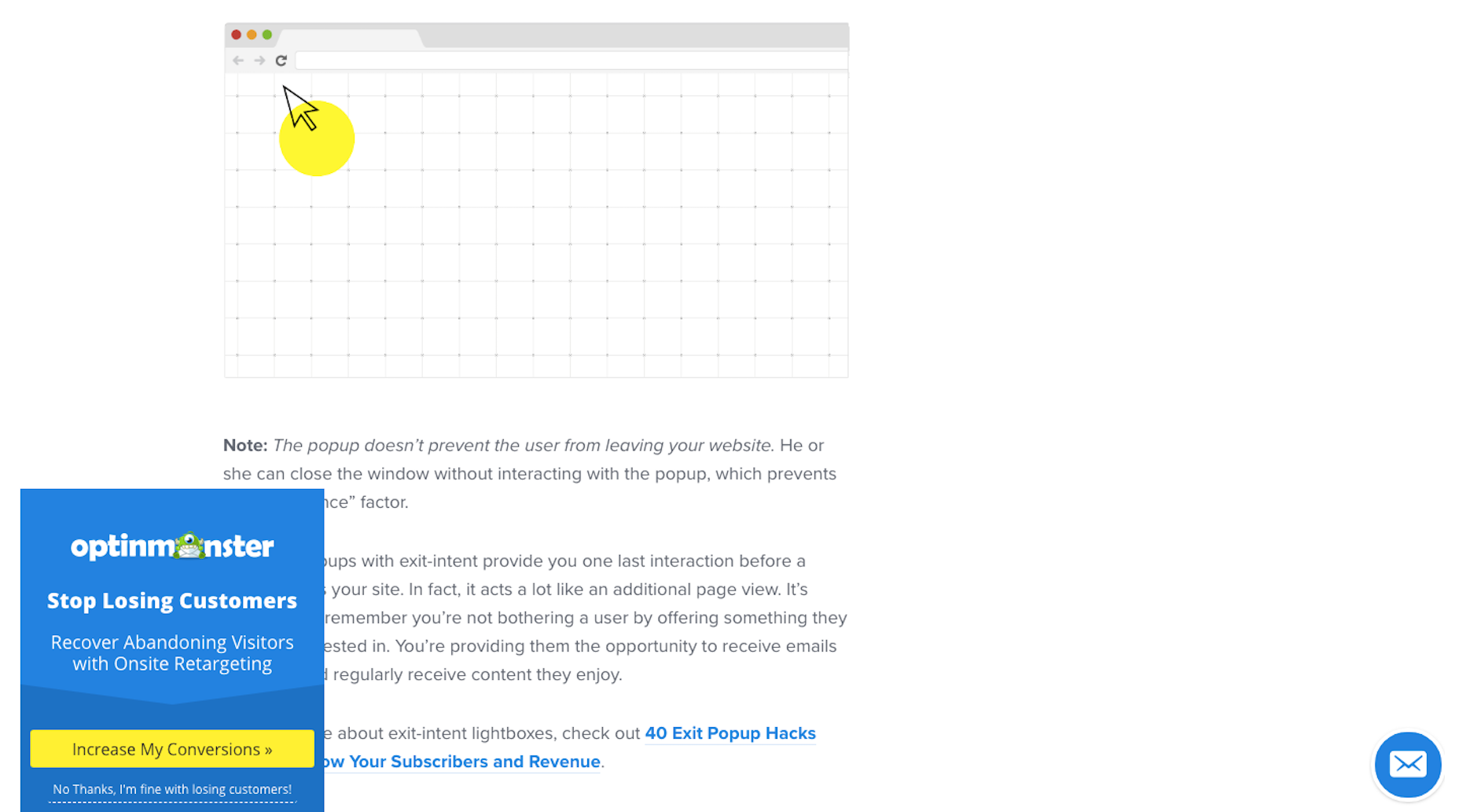
- Discrete side pop-ups can be used to offer thought-provoking content as visitors navigate the site.
- Leverage audience segmentation and targeting for custom pop-up messaging.
Conclusion
For those looking to amplify their message or entice visitors in a meaningful way, pop-ups can be an excellent tool. Feel free to experiment and fine-tune them as you would any other element on your site, being mindful of design, copy, placement, and timing, to name a few factors.