Choice Overload Can Hinder User Decision-making
Overburdening users with too much information, often termed choice overload or analysis paralysis, can significantly impede their ability to make decisions. The essence of great web design is to facilitate users knowing their next steps at any given interaction. If an abundance of information leaves them puzzled and unsure, then the web design has failed its fundamental purpose. Consider the difference between a product page with a straightforward presentation and another inundated with multiple elements. In the extreme case, the latter may overwhelm users, making it difficult for them to decide and act on a simple task like making a purchase. Below is an admirable example from  1-800 Pet Meds’ website, which showcases a simplified layout that swiftly guides users to their goal – selecting product specifications and adding items to their shopping cart.
1-800 Pet Meds’ website, which showcases a simplified layout that swiftly guides users to their goal – selecting product specifications and adding items to their shopping cart.
Guidelines for Managing Information Density Effectively
It falls upon the designer’s shoulders to regulate information density. A minimalist approach, promoting ‘less is more’, helps in preventing cognitive overload. Start with a master plan for each webpage, contemplating the primary objective and the information hierarchy needed to fulfill that aim. This outlook should consider ease of use across various devices and strive for an intuitive user flow. Focus on clarity and simplicity that even the most casual internet users can navigate without difficulty. Another illustration of well-executed information management is seen on  Ford’s service page. This page excels due to:
Ford’s service page. This page excels due to:
- A clutter-free design with abundant white space to direct attention to the main content and goal
- Standout call to action button that’s easily identifiable
- Clear microcopy guiding the user on what to do next
- Compelling messaging above the call to action
- A straightforward path to completion of the site’s objective
Here, the user can navigate with ease, thanks to the minimal cognitive effort demanded by the page’s simplicity.
Avoiding Both Extremes in Information Density
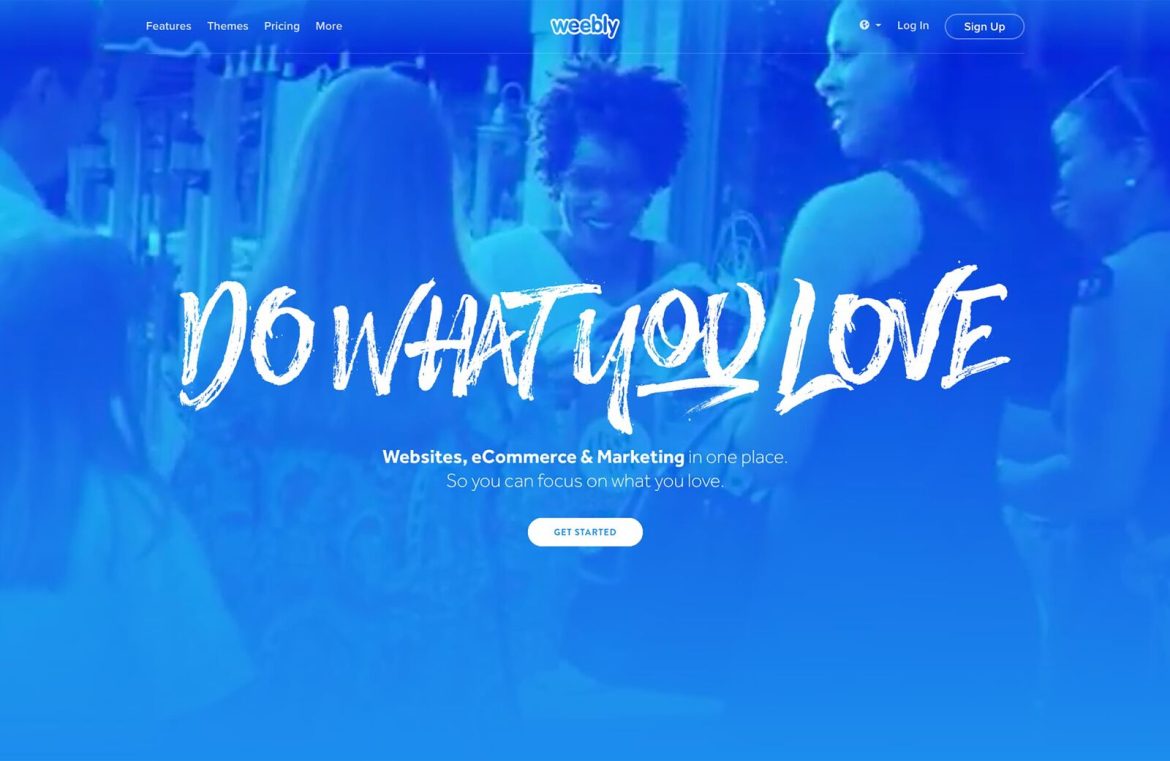
Steering clear of information density extremes is essential. While overloading users can be detrimental, providing too little information can be equally counterproductive. Striking a balance ensures that users can locate the necessary information without feeling lost or overwhelmed. Moderation in minimalism, as illustrated on  Weebly’s homepage, can be effective. The attention to a prominent headline, clear value proposition, concise description, and a direct call to action showcases this approach.
Weebly’s homepage, can be effective. The attention to a prominent headline, clear value proposition, concise description, and a direct call to action showcases this approach.
The Significance of Information Density
The volume of content displayed to visitors is foundational to several aspects of a website, including the overall user experience (UX), the ability of visitors to reach their objectives on the site, and potential page conversions. From the outset, designers must ponder over the content density that will be presented to users. This means incorporating considerations of information density during wireframing and throughout the design process. Aiming for a minimalist density, yet avoiding extreme minimalism, ensures that the balance is maintained for an optimal user experience.