1. Captivate with Content Immediately
While it’s true that users often begin scrolling immediately upon page load, the content that initially greets them is crucial. The contents at the top set the tone and shape expectations for quality. If users are greeted with enticing content right away, their curiosity is piqued, and they’re more likely to keep scrolling. Hence, place your most riveting content where it’s first seen:
- Deliver compelling facts (those that grab attention and maintain interest)
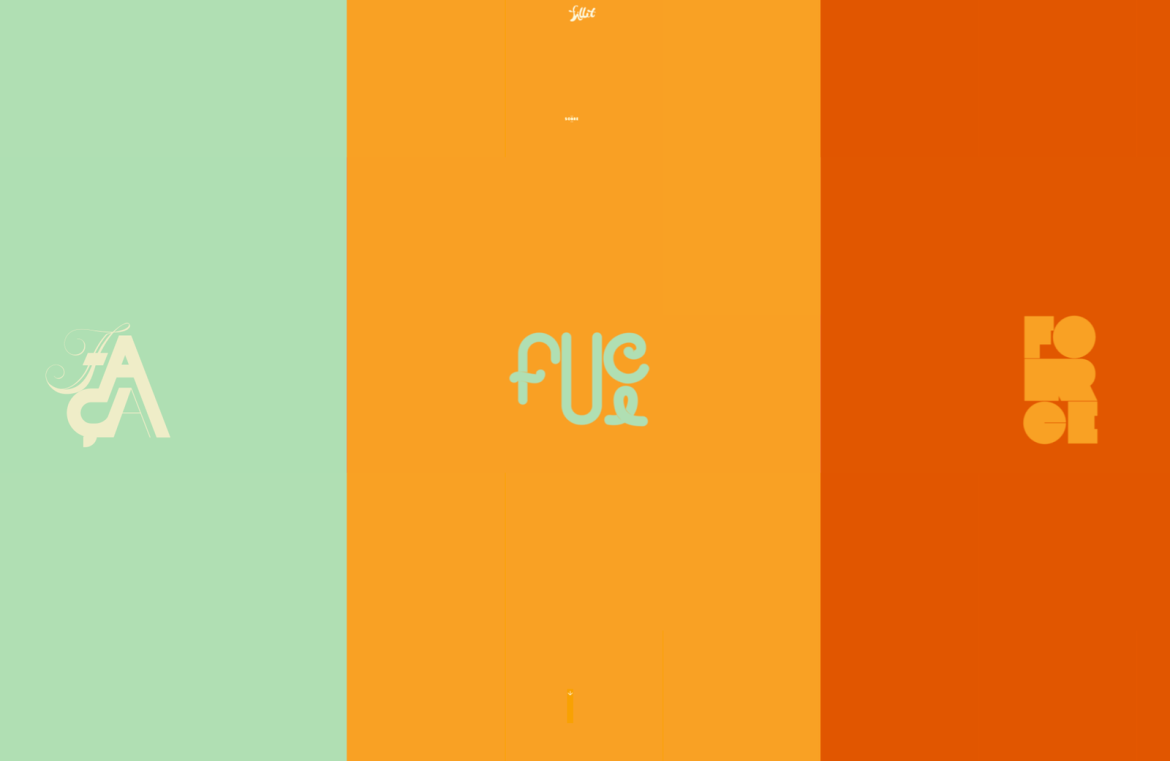
- Incorporate striking visuals (images that draw the eye and communicate pertinent details)
2. Provide a Hint to Scroll
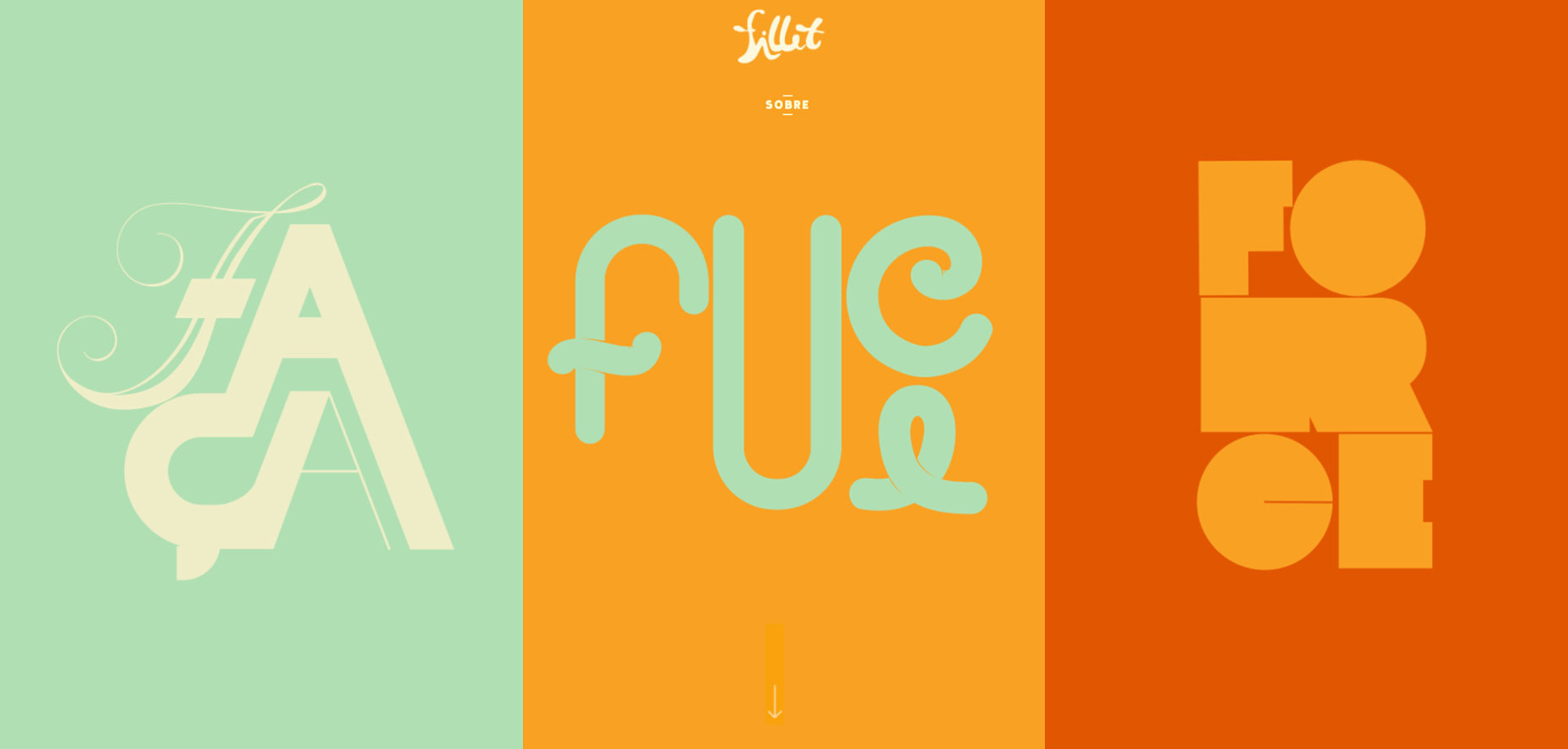
At times, explicitly guiding users to scroll can be the best approach. Inform them that additional content awaits below. A discreet hint, such as a downward arrow or a simple instruction like “scroll down,” can signal that more can be discovered by scrolling.  A hint with an arrow can guide users to the rest of the content below.
A hint with an arrow can guide users to the rest of the content below.
3. Make Navigation Easy and Accessible Always
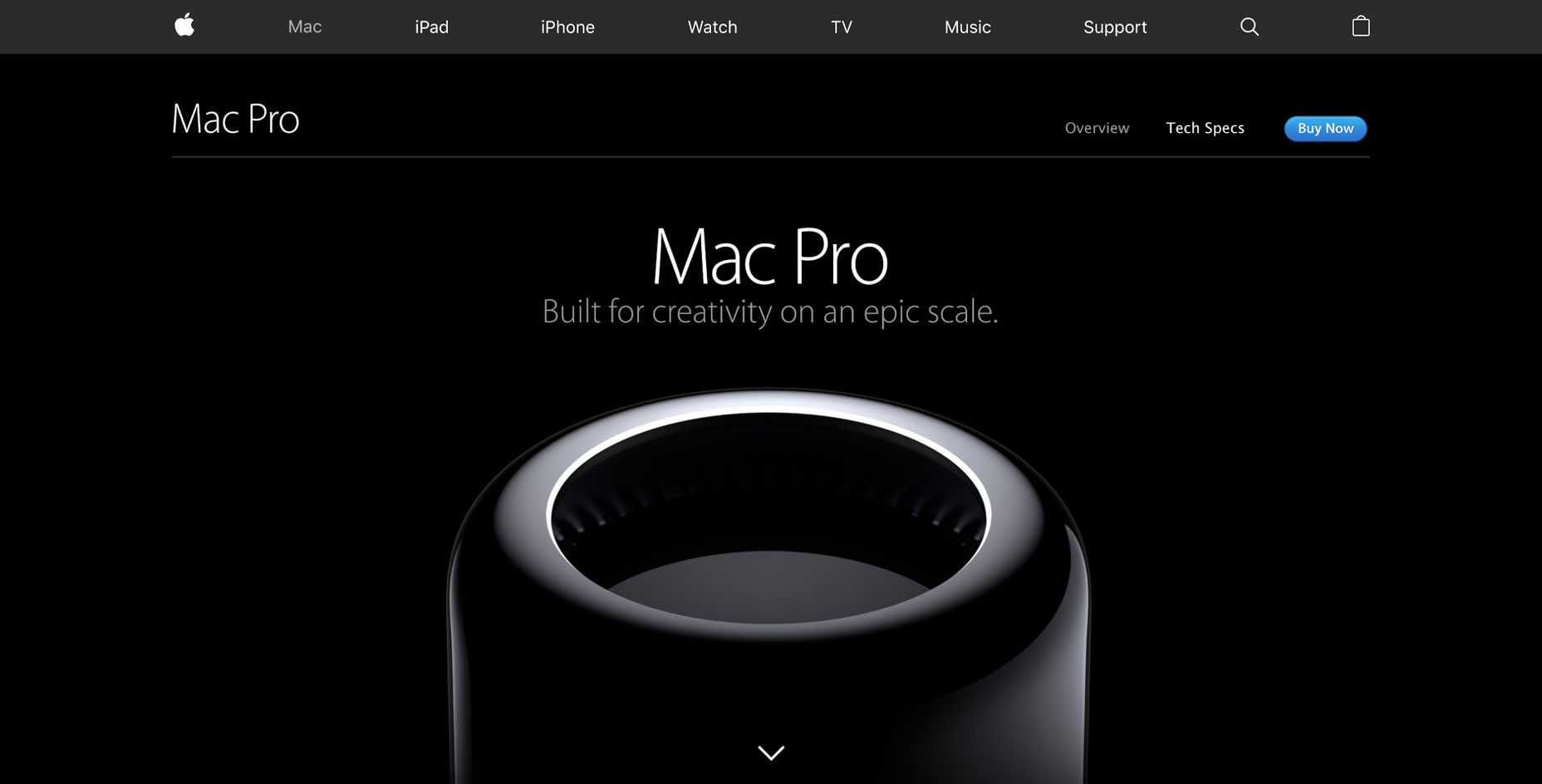
Navigational clarity is critical for a satisfying user experience. The main concern with extended scrolling is that users might feel lost if they can’t easily navigate once they’ve scrolled down. If the navigation menu disappears out of view, users are forced to scroll back to the top to reorient themselves, which can be frustrating. The solution is a sticky navigational menu that stays in view, showing users their current location no matter how far down they’ve scrolled.  An example of sticky navigation that remains visible.
An example of sticky navigation that remains visible.
On mobile devices: Due to the smaller screen size, a visible navigation bar can occupy a significant amount of space. An efficient workaround is to temporarily hide the navigation bar as users scroll down and only show it when they start pulling the page up towards the top. 
4. Draw Interest Through Interactive Animation
Employing creative animations, such as parallax effects and scroll-triggered animations, can significantly enhance the user’s scrolling experience, leading to increased engagement. Segment the page into “chunks” that the user can peruse with ease, delivering content through captivating animations. These animations smoothly guide users from one segment to the next, crafting an interactive content path.  Parallax effects create a sense of depth, enriching the experience of scrolling through a website that tells a story seamlessly.
Parallax effects create a sense of depth, enriching the experience of scrolling through a website that tells a story seamlessly.
5. Steer Clear of Scroll Hijacking
Some sites choose to take over the scrolling experience, a practice known as scroll hijacking. This disrupts the user’s control over scrolling, leading to unpredictability and potential frustration. It’s important not to violate a user’s expectations of standard web interactions solely for narrative purposes. 
Conclusion
Elaborate scrolling can cultivate a fully immersive and enjoyable browsing journey. If users are treated to compelling content and an intuitive interface, they are less likely to be daunted by the length of their scrolling adventure.